It’s been a while since I wrote a changelog. At some point I figured that these weren’t very interesting for people to read, so I paused. But when I think about how much time I spend thinking about and building stuff for the website1, it makes sense that more of my writing should be about that process.
So here’s some of what changed in the last few versions:
7.10 - April 19th
☑️ New Feature: Thoughts
One of my reasons for building this website was to eventually completely replace social media apps. I’ve been wanting to have more of a presence online without having to use stuff from companies like Facebook, Google, or Twitter (or any of these other companies who have shown that they don’t give a shit about the downsides of mass surveillance, information gathering, and emotion manipulation for profit).
I haven’t used Facebook or Instagram in a while. I took some big de-Googling steps a little while back. I still use Twitter though. For a few reasons:
- There are a lot of people there talking about things I want to know about.
- It’s easy to write quick thoughts. Blog posts are not quick.
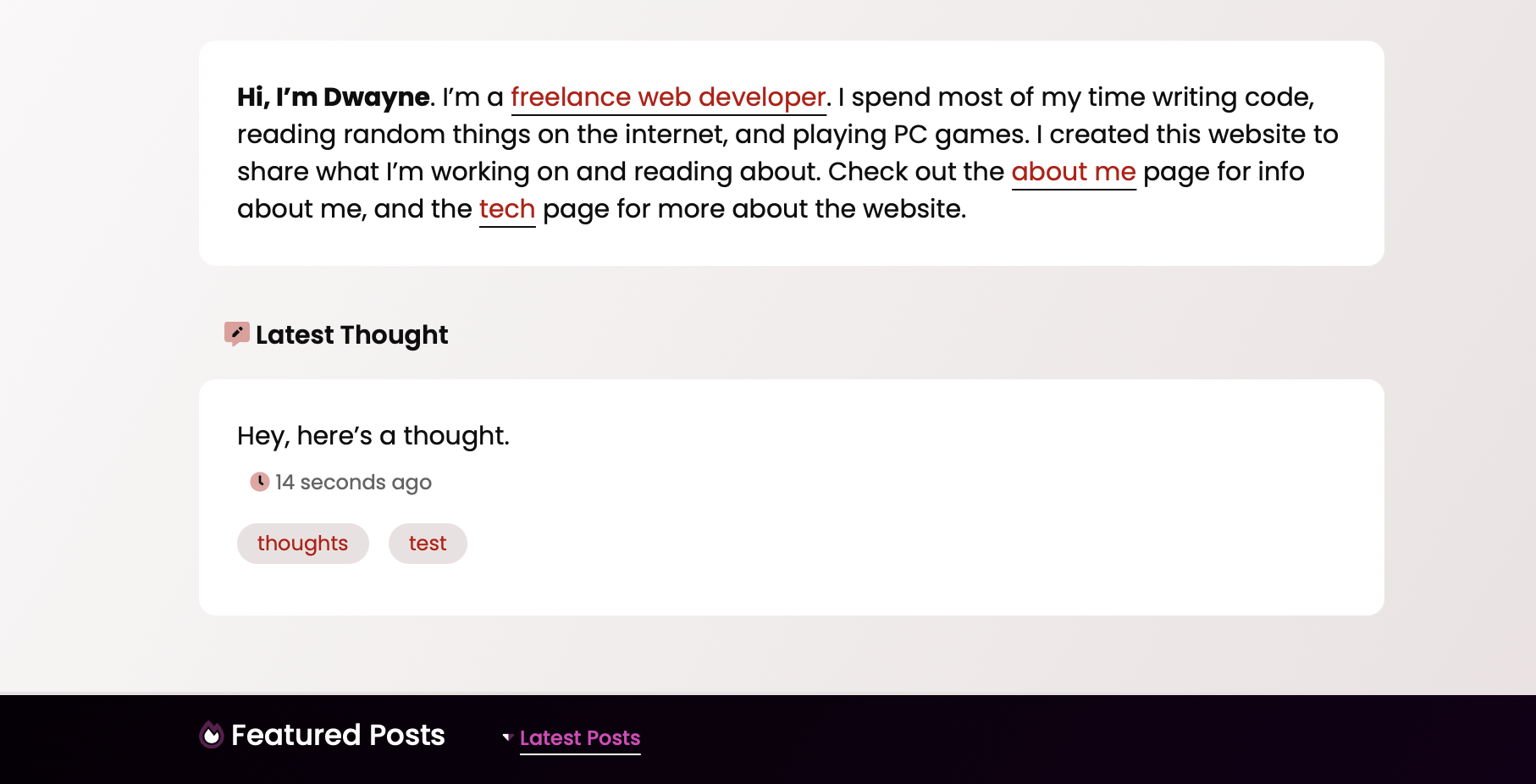
I tried to deal with the first thing by writing a RSS Reader and following more independent bloggers who publish feeds, which has been cool. For the second one, I built this new feature called Thoughts. They’re a new type of post, but only one is ever visible at a time, and only for a maximum of 48 hours. And they don’t show up in RSS feeds. So clearly they’re meant to be pretty ephemeral.
You’ll see the latest Thought (if it was posted less than 2 days before) near the top of the home page. They use the same Tags as my posts, so you’ll also see the latest Thought on the appropriate Tag pages too.
To get this built, I:
- Created
thoughtsandthoughts_tagstables in the database - Wrote all the admin pages for creating and editing Thoughts
- Wrote the SQL query to get the right Thought, and wrote the cache function for it to make sure this isn’t making an extra database call on every single home page (and tag page) load
- Created a template for a Thought so I can use it for the home page and tag page

☑️ New Feature: Sponsorships
I’ve been using the site to help land clients for freelance web development, but I haven’t monetized it much yet besides the Contributions feature. (Thank you to everyone who contributed so far!) Weekly Sponsorships are the next step in the plan.
My Sponsorships page goes in to detail about the program from the perspective of a Sponsor. You can get an idea of what it’s for there. Here’s the dev stuff I did to make it happen:
- Created
sponsors,sponsorships, and sponsorship version tables in the database - Built admin pages for creating and editing Sponsorships
- Built non-admin pages for Sponsorship information, past Sponsorships, and the Sponsorship schedule
- Designed the Post page and sidebar ad areas
- Created the default ad that shows when there’s no active Sponsorship
I expect the program and features to grow and change a lot, but this is a good start. Now the work to get organizations interested in becoming sponsors begins…
7.10.1 - April 21st
- Fixed a bug that caused an error in the error log every time the home page was loaded when there was no recent Thought available. There were a lot of errors.
7.11 - April 25th
☑️ New Admin Feature: Web App Config
Note: This feature is just for me maintain the website easier. I’m the only one who can see it.
Most configuration settings on the site are either hardcoded (in the Go source code), or read from env variables2, which means I have to reload the web server (or if it’s a code variable, do an entire deployment) any time I want to change any of them.
This change adds database-driven config settings so I can edit them from an admin page and avoid a server restart. What I did:
- Created a
configtable in the database with key, value, and description fields - Built admin pages for adding, updating, and deleting config entries
- Wrote some functions to read and cache config entries
- Updated parts of the code that were reading config values from elsewhere and added those values through the new admin section
7.11.1, 7.11.2 - April 26th
- Fixed a catastrophic bug that affected article editing for me. If I tried to remove a tag from one of my articles, it would remove that tag from all articles. This one scared me. It’s fixed, but I still don’t know if I wiped out any tags by mistake while it was there.
7.11.3, 7.11.4, 7.11.5 - May 3rd
☑️ Improvement: User Account page
A lot of the changes were admin related, but I wanted to spend some time working on stuff for non-admin accounts too, so I at least started by improving the design of the page.
The admin changes to the account page:
- Added a new section with an organized list of links to all the admin pages. I was using the sidebar for most of my admin navigation, but adding the links directly to the page is a lot better for the mobile design.
- Added a new section with the most recent posts from my RSS reader and a preview of my emails using the Fastmail JMAP API I talked about in that earlier de-Googling post.

☑️ Improvement: Tag pages
- Added Related Tags to the sidebar when you’re on one of the Tag pages
- Added a list of any Bookmarks with the same Tag to the sidebar

Random stuff in this version
- I finally made the copyright year in the footer dynamic. I have no idea why I thought to do it this version.
- I cleaned up the way Tags are displayed throughout the website. All #’s are gone now.
7.12, 7.12.1 - May 5th
☑️ Improvement: Likes
I’ve had a “Like” feature on all my posts for a while now. I would say exactly when I added it, but it’s been there though at least one big refactor so it’s hard to tell when with git right now.
It’s a button at the bottom of each article page that you can click as many times as you want to increase the Like count. It’s basically just an integer field in the posts database table.
In an effort to add more stuff for people with user accounts, I added a feature to store when you Like an article if you do it while logged in. Whether you’re logged in or not, you can still Like stuff as much as you want, but if you are logged in, you can see a list of all the articles you liked from the updated account page.
Other stuff in this release
- Extended the auth and cookie expiration from 7 to 14 days
-
I’m still writing every feature on the website with plain Go code (and a lot of SQL) on the backend and straight HTML/CSS/Javascript (no frameworks or build tools) on the frontend. Everything takes a little while to plan and build, but it’s pretty fun though. ↩︎
-
I run the web app process using systemd, so I have a bunch of
Environmentlines in my .service file for env variables. ↩︎
Never thought about publishing the source of your “server”? I just came along your site while I was thinking what my next steps for my personal site will be.
Especially I was looking for solutions which support webmentions out of the box and this is why Google led me to your site.