There were two things I wanted to try when I started on the CSS. CSS Animations and prefers-color-scheme.
CSS Animations
CSS Animations have been around for a while now, (Firefox first starting supporting @keyframes in 2011) but I haven’t seen that many websites using them so I just assumed people hated them. But I wanted to see if I could do anything interesting. One thing I wanted to do was to allow the user to turn off animations using their system setting. I also want users to be able to disable them with a button on the page, but I started with this.
On the Mac, you go to System Preferences, Accessibility, and then choose Display in the menu on the left. The setting is called Reduce motion.

On iOS, it’s in Settings, Accessibility, Motion, Reduce Motion.

In CSS, you can detect those kinds of motion settings by using the prefers-reduced-motion: reduce media query. I used that to set a CSS variable named --animation to none. All of the animations in my css file look like animation: var(--animation, ...) so it uses none if the media query matches.

Staggered Animation
I also wanted to have staggered animations for some of the lists on the site. I don’t think there are any built in CSS attributes for it, so I DuckDuckGo’d it. And then Googled it when DuckDuckGo didn’t find anything useful, which is pretty much how it always goes when I look up anything related to programming. I found an article about setting a css variable called --animation-order on each element in the list, and then using it my multiplying the value by some duration (like 200 - 400 ms) and setting it to the animation delay.

prefers-color-scheme
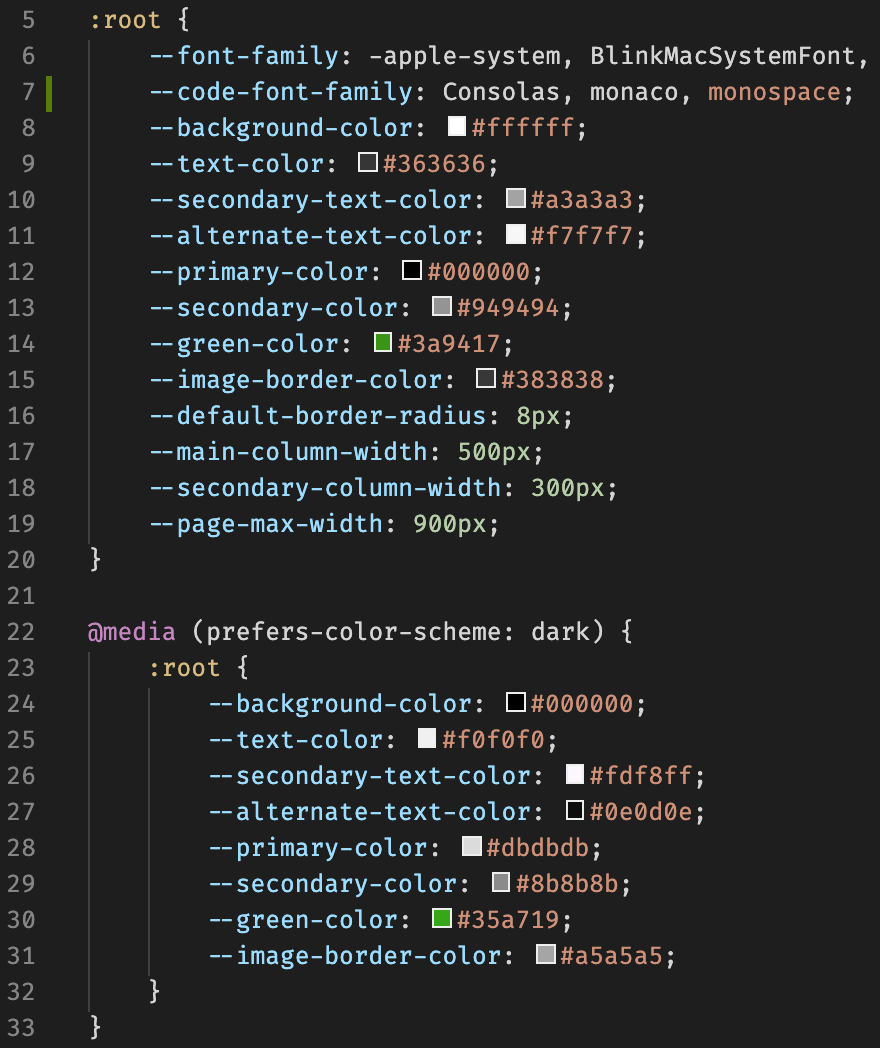
The other thing I wanted to do is set the colors based on whether the user is using light or dark mode on their device. Detecting the color scheme is done with a media query just like reduce motion. This time I used it to override the default theme color variables.

I didn’t know doing this on macOS automatically applies an animation to the color change to make it transition with the rest of the OS. I thought I would have to add something like transition-property: color, background-color; to get that to happen, but I didn’t, so that was cool.