Reading List
The most recent articles from a list of feeds I subscribe to.
Help design the State of CSS Survey 2022!
Since 2019, the annual State of CSS survey has collected feedback from web developers from across the world to try and take the pulse of the CSS ecosystem, and it’s become a valuable resource not only for CSS developers, but also for browser vendors. This summer, one of my side projects is helping out with survey design and outreach for the State of CSS survey, thanks to a generous Google UI fund grant.
The target is for the survey to launch in mid September, and we are currently working on the outline. So far we have created a preliminary outline based on last year’s survey and early research. All our work happens is in the open, in this repo. Here are some of the changes from last year’s survey:
- Removed the Pre-processors category as it feels like there isn’t too much debate around that area.
- Got rid of “which browser do you primarily develop in?” question as we already ask which browsers people test in.
- Merged “Opinions” and “Environments” sections into new “Usage” section.
- Moved browsers question to “Other Tools”.
- New features:
- currentcolor
color-mix()- Wide gamut colors
scroll-behaviorscroll-paddingfont-palette:focus-visible:has()pseudo-class:where()pseudo-class- Cascade Layers
- Houdini Paint API
- and there are several others we are considering
We are currently looking for feedback from the community, including suggesting CSS features to ask about, libraries and tools, or even new questions altogether.
There are also some design issues to flesh out, you’re welcome to weigh in there too.
If you want to quickly vote on which features are most important for you to make it into the survey, you can do that either via GitHub 👍🏼reactions, or here (which uses GitHub reactions behind the scenes). Do note that reactions are only one metric among many we will use to consider items.
The feedback period will be open until August 20, then we will start working on launching the survey.
Do note that browser makers are looking at this and similar surveys to prioritize what to implement. This is why Google is sponsoring this project. So any effort you put into survey outline feedback, and on responding to the survey when it’s ready, could come back to you tenfold when your favorite CSS features get implemented faster!
What is the best way to mark up an exclusive button group?
What is the best way to mark up an exclusive button group?
A few days ago I asked Twitter a seemingly simple question (I meant aria-pressed, not aria-selected but Twitter doesn’t allow edits…):
https://twitter.com/LeaVerou/status/1545712667515654144
For background, I was implementing a web component for an app I’m working on at work and I was getting into some pretty weird rabbit holes with my approach of generating radios and labels.
Unsurprisingly, most people thought the best solution is radio buttons and labels. After all, it works without CSS, right? Progressive enhancement and everything?
That’s what I thought too. I had contorted my component to generate labels and radios in the Shadow DOM from buttons in the light DOM, which resulted in awkward code and awkward CSS, but I felt I was fighting the good fight and doing the best thing for accessibility.
All this was challenged when the actual accessibility expert, Léonie Watson chimed in. For those of you who don’t know her, she is pretty much the expert when it comes to web accessibility and standards. She is also visually impaired herself, giving her a firsthand experience many other a11y aficionados lack. Her recommendation was contrary to what most others were saying: https://twitter.com/LeonieWatson/status/1545745436740313089
She went on to make the point that if a design looks like buttons, it should act like buttons, otherwise there are mismatched expectations and poor UX for AT users:
https://twitter.com/LeonieWatson/status/1545762058339319808
https://twitter.com/LeonieWatson/status/1545757022645325824
In case you were wondering if state would be equally noticeable with aria-pressed and buttons, it is:
https://twitter.com/LeonieWatson/status/1545763493412052992
And some advice on grouping:
https://twitter.com/LeonieWatson/status/1545745923011117057
In theory doing this in Shadow DOM and/or using ElementInternals implicit roles should be fine, though in practice we’ve had some trouble with that.
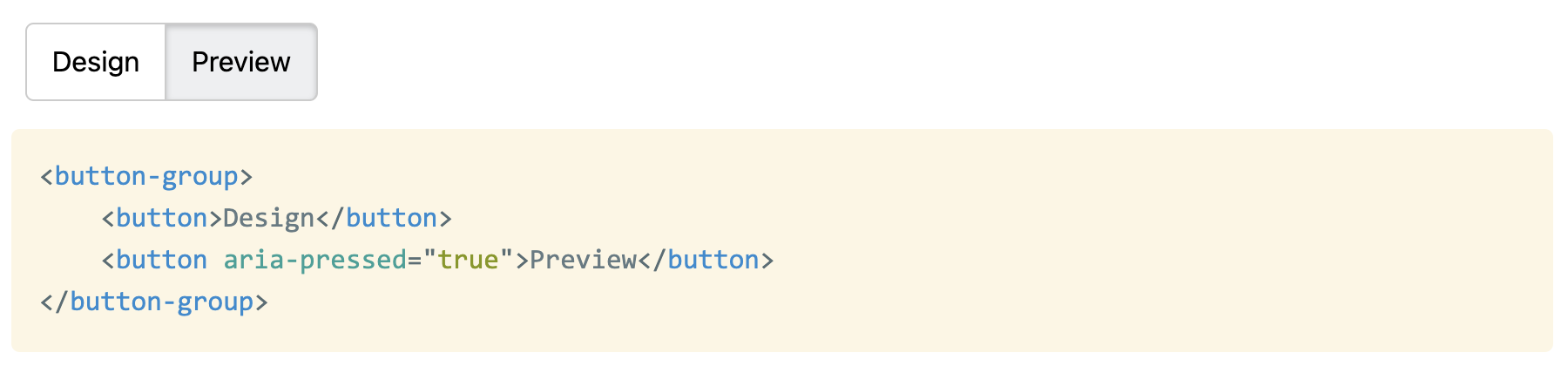
Today I posted my attempt to implement what we’ve discussed in a <button-group> component, which restarted the discussion.

Its implementation is right here if you want to improve it further! And make sure to check out the actual Twitter thread, as there is a lot of good stuff I couldn’t include in this!
Edit: Léonie wrote a blog post too, Perceived affordances and the functionality mismatch. It’s a great read.
What is the best way to mark up an exclusive button group?
A few days ago I asked Twitter a seemingly simple question (I meant aria-pressed, not aria-selected but Twitter doesn’t allow edits…):
https://twitter.com/LeaVerou/status/1545712667515654144
For background, I was implementing a web component for an app I’m working on at work and I was getting into some pretty weird rabbit holes with my approach of generating radios and labels.
Unsurprisingly, most people thought the best solution is radio buttons and labels. After all, it works without CSS, right? Progressive enhancement and everything?
That’s what I thought too. I had contorted my component to generate labels and radios in the Shadow DOM from buttons in the light DOM, which resulted in awkward code and awkward CSS, but I felt I was fighting the good fight and doing the best thing for accessibility.
All this was challenged when the actual accessibility expert, Léonie Watson chimed in. For those of you who don’t know her, she is pretty much the expert when it comes to web accessibility and standards. She is also visually impaired herself, giving her a firsthand experience many other a11y aficionados lack. Her recommendation was contrary to what most others were saying: https://twitter.com/LeonieWatson/status/1545745436740313089
She went on to make the point that if a design looks like buttons, it should act like buttons, otherwise there are mismatched expectations and poor UX for AT users:
https://twitter.com/LeonieWatson/status/1545762058339319808
https://twitter.com/LeonieWatson/status/1545757022645325824
In case you were wondering if state would be equally noticeable with aria-pressed and buttons, it is:
https://twitter.com/LeonieWatson/status/1545763493412052992
And some advice on grouping:
https://twitter.com/LeonieWatson/status/1545745923011117057
In theory doing this in Shadow DOM and/or using ElementInternals implicit roles should be fine, though in practice we’ve had some trouble with that.
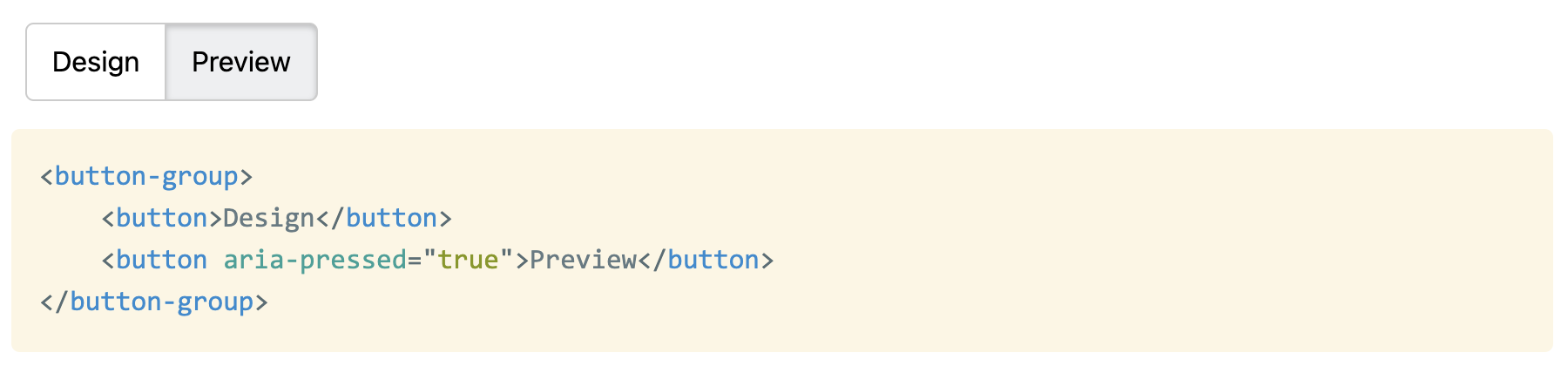
Today I posted my attempt to implement what we’ve discussed in a <button-group> component, which restarted the discussion.

Its implementation is right here if you want to improve it further! And make sure to check out the actual Twitter thread, as there is a lot of good stuff I couldn’t include in this!
Edit: Léonie wrote a blog post too, Perceived affordances and the functionality mismatch. It’s a great read.