Reading List
What is the best way to mark up an exclusive button group? from Lea Verou RSS feed.
What is the best way to mark up an exclusive button group?
A few days ago I asked Twitter a seemingly simple question (I meant aria-pressed, not aria-selected but Twitter doesn’t allow edits…):
https://twitter.com/LeaVerou/status/1545712667515654144
For background, I was implementing a web component for an app I’m working on at work and I was getting into some pretty weird rabbit holes with my approach of generating radios and labels.
Unsurprisingly, most people thought the best solution is radio buttons and labels. After all, it works without CSS, right? Progressive enhancement and everything?
That’s what I thought too. I had contorted my component to generate labels and radios in the Shadow DOM from buttons in the light DOM, which resulted in awkward code and awkward CSS, but I felt I was fighting the good fight and doing the best thing for accessibility.
All this was challenged when the actual accessibility expert, Léonie Watson chimed in. For those of you who don’t know her, she is pretty much the expert when it comes to web accessibility and standards. She is also visually impaired herself, giving her a firsthand experience many other a11y aficionados lack. Her recommendation was contrary to what most others were saying: https://twitter.com/LeonieWatson/status/1545745436740313089
She went on to make the point that if a design looks like buttons, it should act like buttons, otherwise there are mismatched expectations and poor UX for AT users:
https://twitter.com/LeonieWatson/status/1545762058339319808
https://twitter.com/LeonieWatson/status/1545757022645325824
In case you were wondering if state would be equally noticeable with aria-pressed and buttons, it is:
https://twitter.com/LeonieWatson/status/1545763493412052992
And some advice on grouping:
https://twitter.com/LeonieWatson/status/1545745923011117057
In theory doing this in Shadow DOM and/or using ElementInternals implicit roles should be fine, though in practice we’ve had some trouble with that.
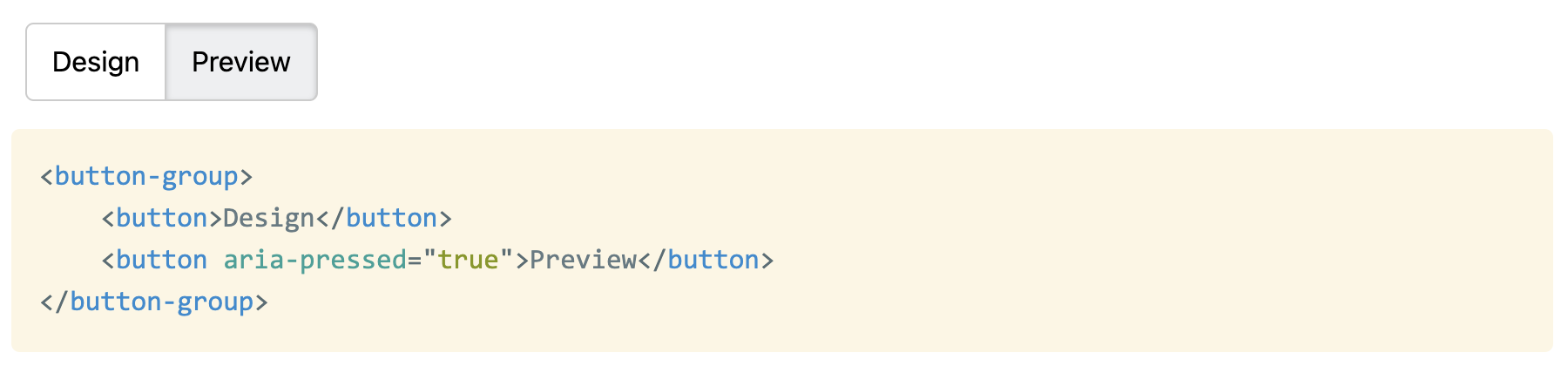
Today I posted my attempt to implement what we’ve discussed in a <button-group> component, which restarted the discussion.

Its implementation is right here if you want to improve it further! And make sure to check out the actual Twitter thread, as there is a lot of good stuff I couldn’t include in this!
Edit: Léonie wrote a blog post too, Perceived affordances and the functionality mismatch. It’s a great read.