Reading List
The most recent articles from a list of feeds I subscribe to.
iPad Terminal Setup
Sometimes magical thinking works out just fine.
Once I get an iPad, I'll do that thing I've been procrastinating forever, cause, you know, the iPad has this app that's really good at...
Well, we got an iPad. And I love it. Productivity-boosts are yet to be observed (please disregard the alarming Screen Time usage reports), but this honeymoon phase is strong.
Now, much of this love stems from the fact that my 2016 MacBook Pro laptop cannot, in fact, act as a laptop -- the screen turns black once you open it past, give or take, 10 degrees. The friendly Geniuses offered to replace my entire screen for almost $900 buckeroos, which I politely declined. So, it's clam-shell mode for me, at least until the (please-be-colorful) new MacBook Airs come out sometime this year.
Having a little machine to do stuff on the go is pretty cool. I've reset my Anki deck and my daily flashcards are going pretty well for the first time in months (tapping the screen with the little Pencil is part of the appeal). Procreate is just as cool as everyone says and I'm excited to get better at it. I've also been dabbling with different apps to SSH into my various Raspberry Pis and mostly just running sudo apt-get update && sudo apt-get upgrade, which has been made insanely easier thanks to Tailscale. So far, I dig Termius the most. Once nice thing that I setup was a little script to auto-download all the cool monthly Raspberry Pi maker magazines on a cron, and then I can use Tailscale's Taildrop to send them over to the iPad (haven't automated this last bit yet!).
SSH-ing is cool and all, but what if I'm on airplane mode and want to do some coding. That's where iSH comes in.
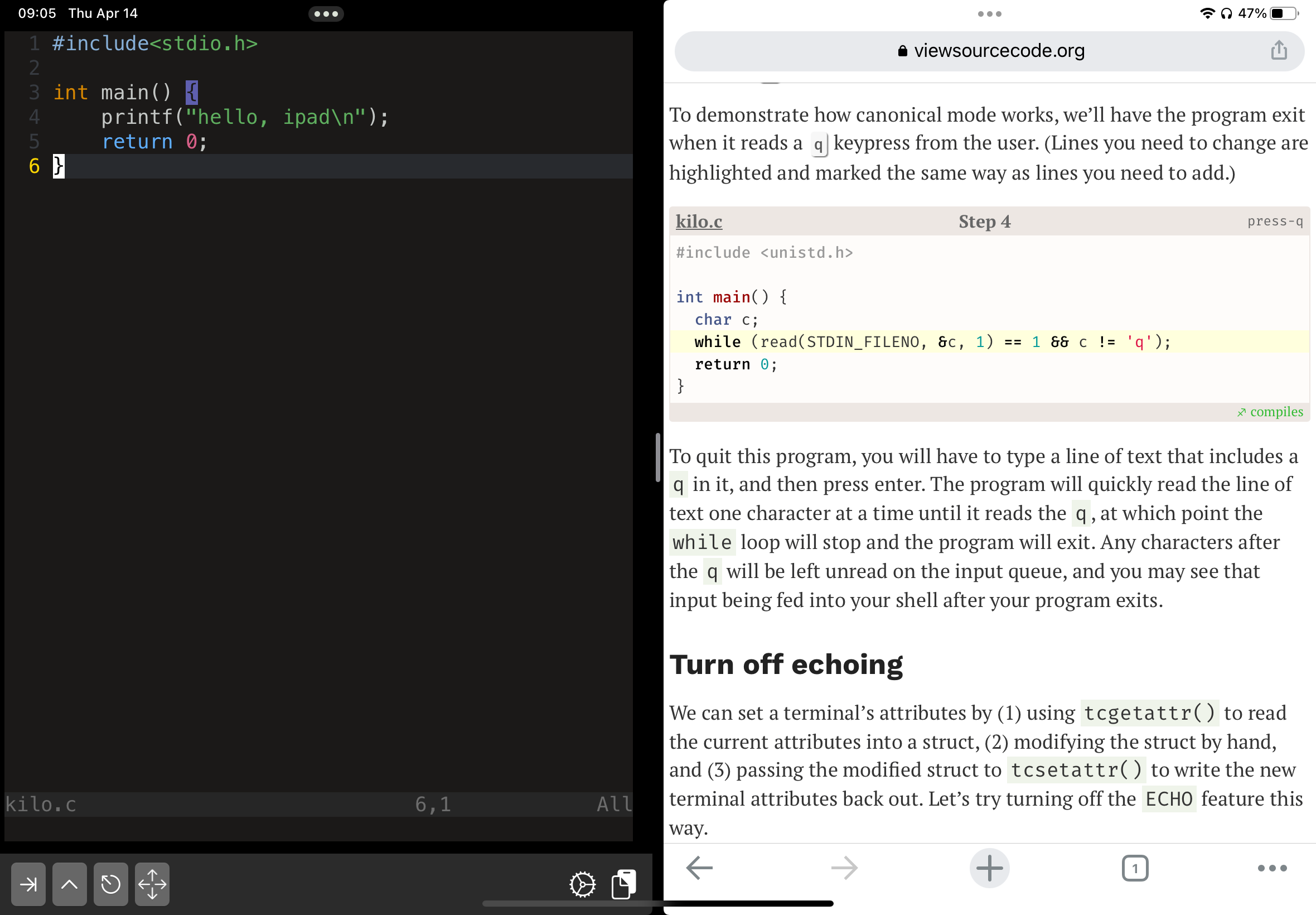
iSH is a tiny little Alpine Linux environment in an iOS / iPadOS app. No, you're not getting a shell to your actual iPad's OS or filesystem - it's all sandboxed, as per App Store regulations, but it's still pretty cool what you can do with it. Given that I've been wanted to try out following the kilo Build Your Own Text Editor in C tutorial, iSH is perfect for this. But not right away - the initial setup is bare bones, which is how Alpine is designed. Maybe you've noticed that many Docker containers start with an Alpine base image - just like those Dockerfiles, you'll need to install most of your handy CLI tools here. I found some useful guides on iSH setups for C and bash, and here's what I'm working with now:
On top of this, I also set up my git config and copied over some of my dotfiles. Here's how things look on the ol` new iPad now:

I'm ready to do some C, on the go!
My only gripe, at this point, is the lack of support for alphanumeric key-repeat in iSH and Termius. Very odd, and makes vim navigation much harder.
Now, with the exception of Procreate, none of this stuff is better than having a real-deal laptop, but it's pretty cool how close we can get to a decent dev environment on an iPad. And it's great for watching stuff, too, but you already knew that.
SQL-Powered Reading List
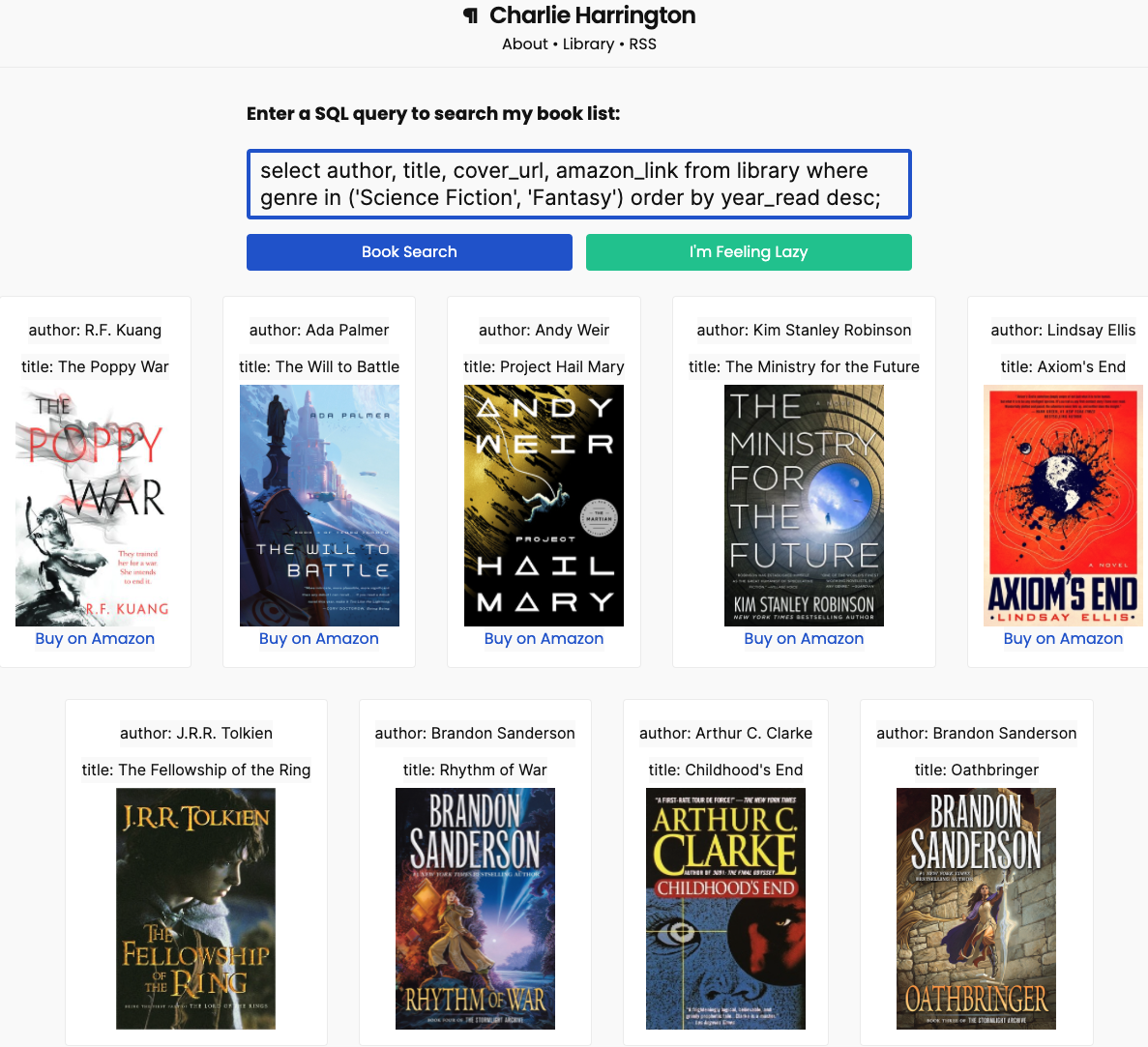
I have some items burning a hole on my to-do list, so instead I made my reading list queryable via SQL.

Hit the I'm Feeling Lazy button if you're not feeling especially structured in your queries.
What's going on here, exactly?
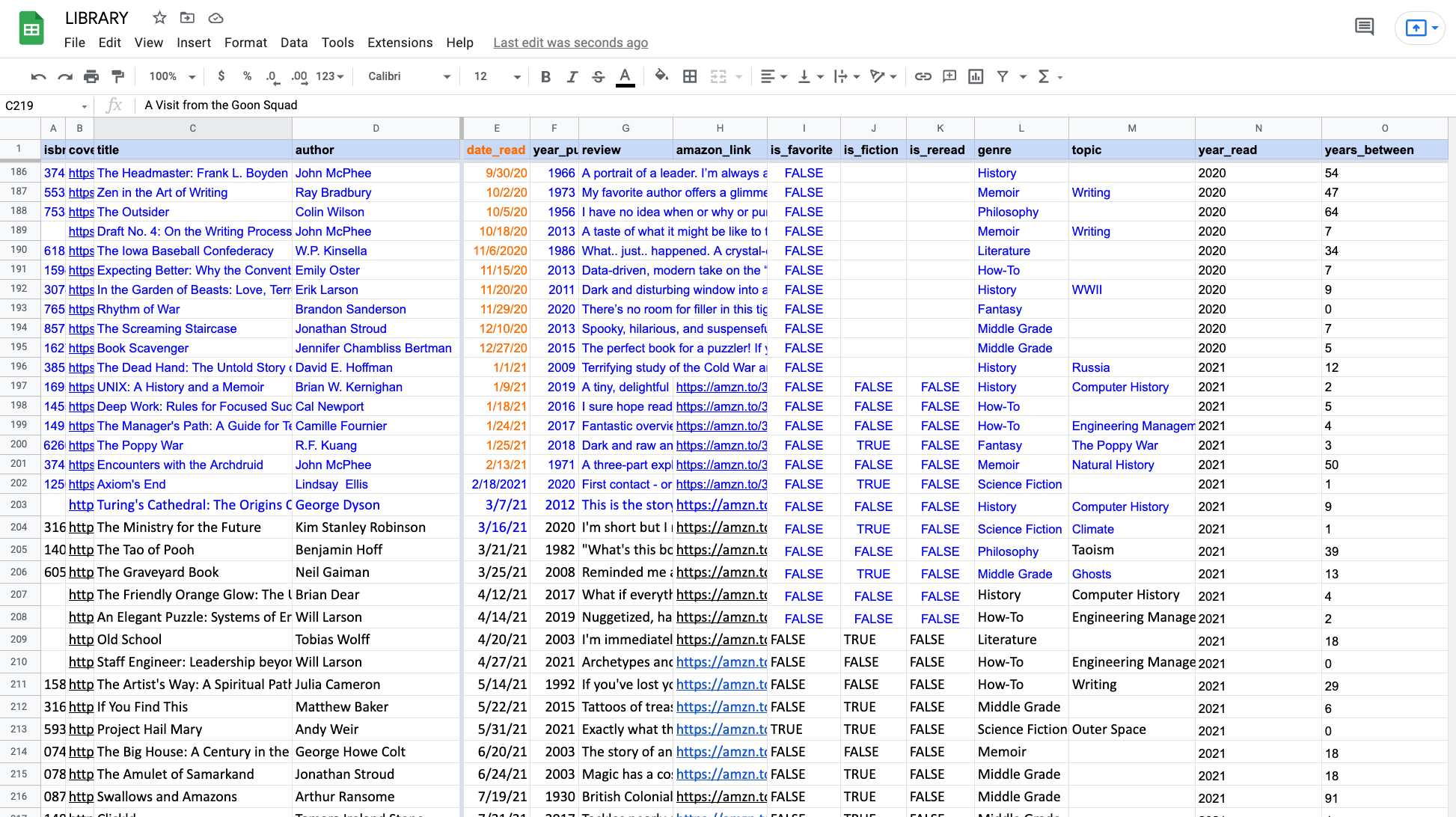
I keep my reading list in a Google Sheet. Here's what I looks like (...it's just a spreadsheet).

For a while, I was relying heavily on Goodreads for my reading data, but now I'm doing my best to live up to Tom MacWrite's Indie Bookshelves guidance, though, like he suggests, I'd ideally love to have some sort of POSSE (Publish (on your) Own Site, Syndicate Elsewhere) setup going.
As you may have noticed (if you squinted), I'm still behind in inputting all of my "data" (the is_fiction and is_reread columns are still not fully populated). Also adding new entries is still painfully manual, which needs further thinking.
But - the key thing here - this reading list is already good/useful enough for an experimental library feature!
ROAPI
My friend QP is a genius and the best programmer I know (hi, QP!). One of his most recent projects is called ROAPI (read-only API). Here's how he describes it:
ROAPI automatically spins up read-only APIs for static datasets without requiring you to write a single line of code. It builds on top of Apache Arrow and Datafusion. The core of its design can be boiled down to the following:
* Query frontends to translate SQL, GraphQL and REST API queries into Datafusion plans.
* Datafusion for query plan execution.
* Data layer to load datasets from a variety of sources and formats with automatic schema inference.
* Response encoding layer to serialize intermediate Arrow record batch into various formats requested by client.
He even made a diagram:
I've been looking for excuses to use ROAPI (I even started learning Rust this month so that I could help contribute to the project. So far, I've made a few measly PRs to ROAPI, but I also got distracted by learning how to make a Dungeon Crawler 2D game in Rust - which you can even play online via WASM!).
ROAPI already supports Google Sheets as a datasource, so this tutorial is pretty much already done. The magic of ROAPI is that there's no bespoke code I need to write - all I need to do is set up its config file to point to my Google spreadsheet and I've got a fast API server that can perform bi-directional communication in JSON, SQL, or GraphQL. Which is insanely cool.
I just needed somewhere to host ROAPI. QP provides a pre-built Docker image as well as via a Python package. My first thought was to host on a free Heroku dyno, but I had some trouble getting their dynamic PORT env variable to work correctly (despite me adding support in ROAPI to set the PORT via env vars, which I tested and confirmed works! Oh, well.)
My next idea was to do something I'd been meaning to do for a while - check out Replit's "always-on" REPL mode.
Replit
I've written before about my love for Replit.
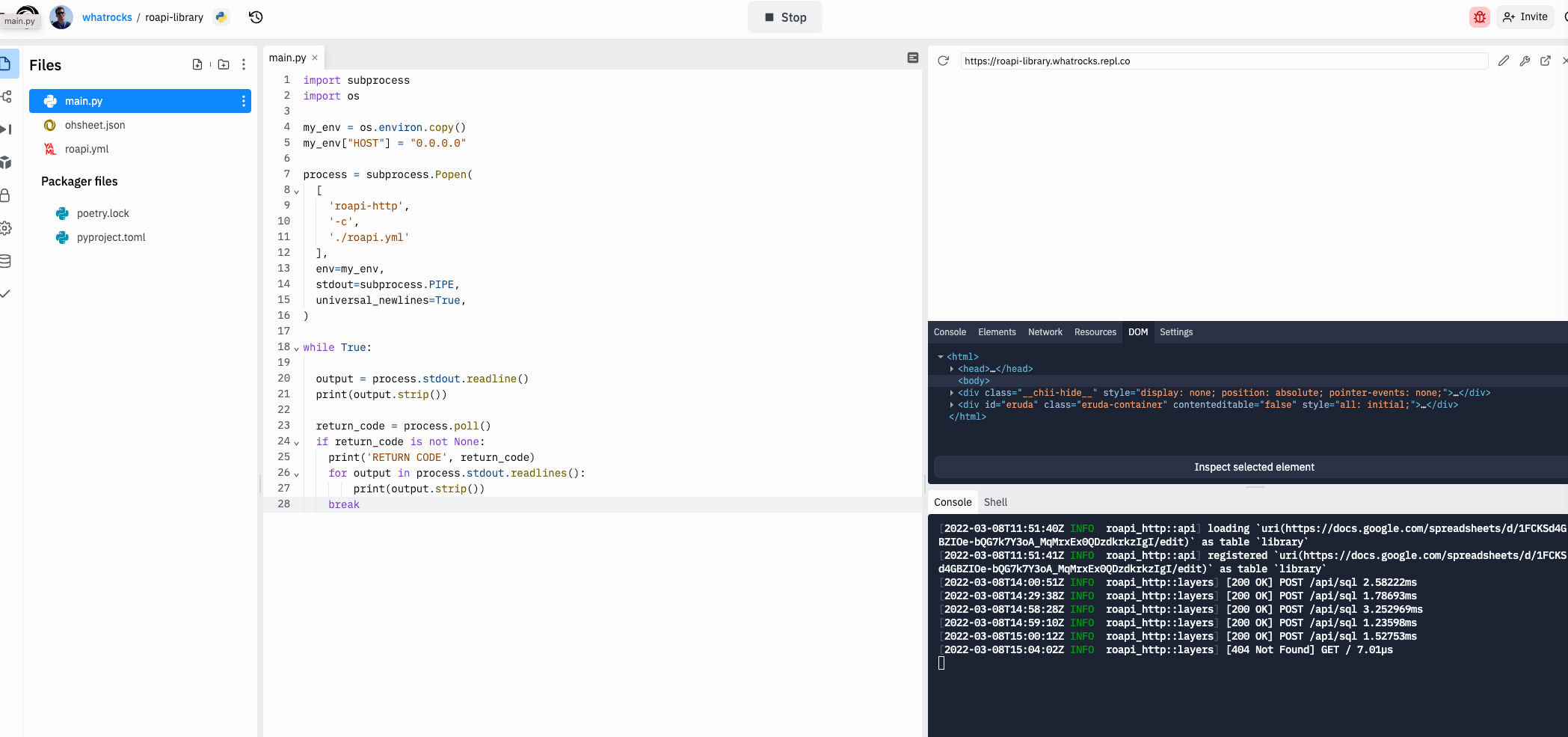
Here's how I got my ROAPI setup on Replit
- Create a Python repl (make it Private, so you need to be on their $7/month Hacker plan)
- Install "roapi-http" in packages tab
- Create a file: "roapi.yaml" with these contents
tables:
- name: "library"
uri: "https://docs.google.com/spreadsheets/d/1FCKSd4GBZIOe-bQG7k7Y3oA_MqMrxEx0QDzdkrkzIgI/edit"
option:
format: "google_spreadsheet"
application_secret_path: "ohsheet.json"
- Create another file called "ohsheet.json" (or whatever you put in your config file) with your Google Sheets creds (remember this REPL needs to be private). Follow QP's Google Sheets guide in the ROAPI docs for instructions of how to get these creds. Feature request for Replit: it would be nice if there were a (hacky) way to read Replit's "Secrets" (env vars) in a YAML file, so that I didn't have to do this.
- Update "main.py" with these contents:
import subprocess
import os
my_env = os.environ.copy()
my_env["HOST"] = "0.0.0.0"
process = subprocess.Popen(
[
'roapi-http',
'-c',
'./roapi.yml'
],
env=my_env,
stdout=subprocess.PIPE,
universal_newlines=True,
)
while True:
output = process.stdout.readline()
print(output.strip())
return_code = process.poll()
if return_code is not None:
print('RETURN CODE', return_code)
for output in process.stdout.readlines():
print(output.strip())
break
- Hit Run at the top and we're done! I can see my logs in the bottom right corner for any incoming requests. Replit's like being able to SSH into your API server and make random changes at will - dangerous AND fun!

My API is public, so anyone can give this a shot in their terminal (why not try out the GraphQL endpoint?):
curl -X POST -d "query { library(limit: 10) {title, amazon_link, author, is_favorite} }" https://roapi-library.whatrocks.repl.co/api/graphql
[{"title":"Heir to the Empire","amazon_link":"https://amzn.to/3r38doD","author":"Timothy Zahn","is_favorite":false},{"title":"Dark Force Rising","amazon_link":"https://amzn.to/3pXfpkE","author":"Timothy Zahn","is_favorite":false},{"title":"The Making of Prince of Persia","amazon_link":"https://amzn.to/2Pcc7gE","author":"Jordan Mechner","is_favorite":false},{"title":"Butcher's Crossing","amazon_link":"https://amzn.to/3kvbGtz","author":"John Williams","is_favorite":true},{"title":"Surely You're Joking, Mr. Feynman!: Adventures of a Curious Character","amazon_link":"https://amzn.to/2MxqkUu","author":"Richard P. Feynman","is_favorite":false},{"title":"This Boy's Life","amazon_link":"https://amzn.to/3r8gqru","author":"Tobias Wolff","is_favorite":true},{"title":"The Once and Future King","amazon_link":"https://amzn.to/2NErKgH","author":"T.H. White","is_favorite":false},{"title":"The Knight","amazon_link":"https://amzn.to/3bLgUNH","author":"Gene Wolfe","is_favorite":false},{"title":"Birds Without Wings","amazon_link":"https://amzn.to/3r5oQQi","author":"Louis de Bernières","is_favorite":false},{"title":"Cryptonomicon","amazon_link":"https://amzn.to/2O402cV","author":"Neal Stephenson","is_favorite":false}]
I have no idea what happens if this endpoint gets hammered. Maybe Replit just turns it off? Regardless, I enabled their "Always On" feature, as well as "Boosted" which gives my REPL some extra compute juice.
No, 'drop table library' does not work
Cause it's "read only", remember?
My library is up and running and you can try it out now. I even added a consistent query param with the SQL query so that I could share links to books about Writing or my favorite books about ancient Rome, for example. I used a bunch of "vanilla JS" to make this work, given that my blog is a static site built with Syte / EJS, so there was a lot of googling for XMLHTTPRequest docs.
Some things I'm going to think about more, next time I'm procrastinating:
- Automatically trigger daily restarts of the REPL so that I can get an updates to the spreadsheet (ROAPI does not yet dynamically re-load contents, it only does so one time, at the beginning)
- Finish up adding the remaining fields/data to the spreadsheet, maybe while re-watching Halt and Catch Fire.
- I can't seem to get doubly-nested
group bySQL queries working, maybe I can look into this on the ROAPI side - Add WASM support to ROAPI so that I don't need a server at all
My New Old Apple Macintosh SE/30 Computer
I just finished reading The Order of Time by Carlo Rovelli last night. It's a lovely little book about quantum gravity and the nature of time that I barely understood. But one thing I took away was that time -- and, by extension, the true meaning in our lives -- is driven by our memory, our nostalgia.
"...which is why I think it makes sense to keep this vintage 1989 Apple Macintosh SE/30 on our bedside table."
No dice. I also tried appealing to hobbies, and their role in maintaining a balanced life.
But, alas, my new precious is headed for The Troll Pit where (more than) a few Apple II's will keep it company.
How does one go from having zero vintage computers to... many of them? Gradually, and then suddenly.
But, for at least a few more days, I'll be rocking this utterly tricked-out compact Macintosh on our dining room table. It is #MARCHintosh, after all.

That's right. I've acquired the computer of my dreams: an Apple Macintosh SE/30, considered by many Apple wizards to be the greatest Mac of all time (or, at least, the 6th most "notable" Mac ever).
Buying something from someone
We're still allowed to do this on the Internet. Two live human beings can arrange an exchange of an owned, physical item for some form of (let's be honest, digital) payment. You don't need to buy everything from Amazon.
eBay's still a thing. Craiglist is still its weird self. And FB Marketplace is probably the best one of them all right now, for a very specific reason: it's insanely easy to go from a listing to a little Messenger chat with the seller. No more weird anonymized emails via Craigslist that feel like you're sending a fax to your grandfather in 1978. Yes, you do have to have the FB app AND its companion Messenger app, but there's gold in them thar vintage computer listings, I tell you. Actually, I shouldn't be saying this, because I don't want lose this precious alpha.
After many evenings of eBay alerts and FB Marketplace searches, I found a Mac SE/30 for sale in the greater Boston area, where I don't live, but I frequently visit. The rest is just boring details, which I fully document in the riveting Episode III of IN THE TROLL PIT (my live-stream / YouTube channel about vintage computers):
Long story short, I got the dang thing, and it works! But I was also scared, because what if it stopped working?
In fact, I did a lil' research, and found out that these compact Macs got problems. There's a thing inside called a PRAM battery that looks like a mini D-cell and it helps keep things like the correct date going, and it's basically doomed to explode. Sages tell us that it's an absolute must to remove this battery in the modern era, or you're gonna have a bad time.
Next big ticking time-bomb are the electrolytic capacitors, which are just gonna do pretty much the same thing as the battery: get all weird and puffy and oozy and start leaking everywhere on the circuit board. One of the tell-tale signs of leaking electrolytic fluid in compact Macs is when the sound stops working.
Guess what? This thing's got no sound.
After that, I was afraid to turn on my precious. If you recall my adventures with the Apple IIe I found in the trash, I'm no stranger to capacitor issues.
Knowing when to ask for help
Thanks to my prolific 8-Bit Guy viewing habits, I knew that my Mac needed "professional" help.
Why didn't I try to fix this myself? This computer -- unlike the Apple II -- has some serious high voltage components inside: the CRT. Basically, the cuteness-factor of its built-in screen is what makes this computer so tricky -- and dangerous -- to repair. There are all sorts of guides on YouTube explaining how to safely discharge the CRT with some screwdriver-looking-grounded gadget, but that's something I don't want to fumble through.
During my extensive vision quest for this machine, I had many conversations with folks on eBay and FB Marketplace about their various wares, so I decided to reach out to one of them who seemed pretty nice on our first go-round. Maybe they could help me out or knew someone who could help.
I hit the jackpot with my first reach out.
Soon, I delivered him my machine. Almost immediately, I started receiving regular text updates about my Mac: before-and-after cleaning photos, absurd RAM upgrade options, etc. He also sent along pictures throughout the restoration, which were like little treats for me. I knew my Mac was in capable, caring hands. When I finally picked it up two weeks later, my little cutie had changed, a lot.
Why this computer is super cool
In addition to giving it a nice once-over (no retrobrite, just some wiping), removing the PRAM battery, swapping out the capacitors, my "dealer" also offered to upgrade my machine's RAM (which started out as a measly 1MB). Going to 4 MB seemed like a good idea (and the max stock RAM was 8 MB), but he also offered going further... to the absolute max possible in this machine: a whopping 128MB, which would also require an upgraded ROM chip.
"Go for it," I said.
He went for it. Here are some action shots.
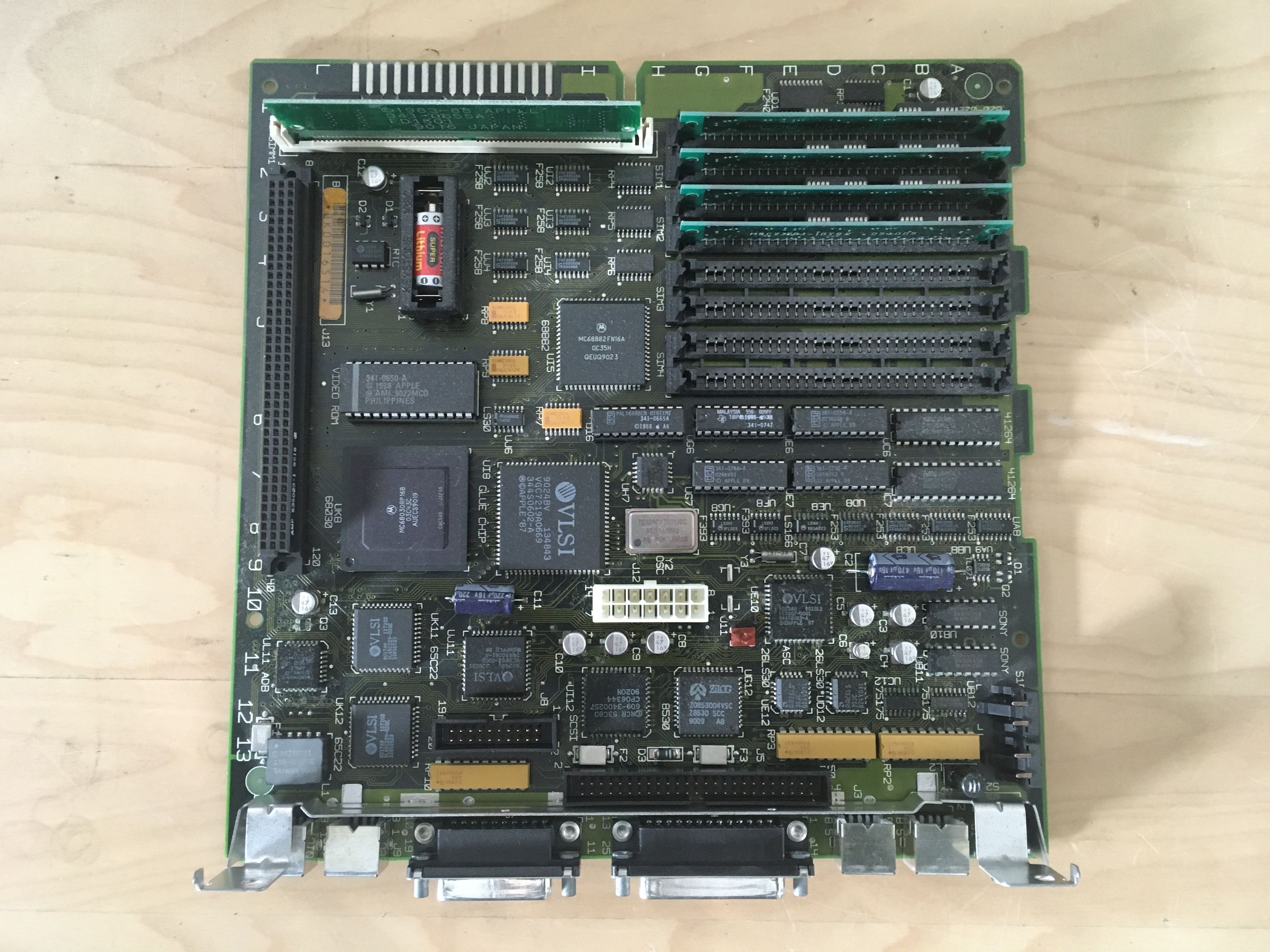
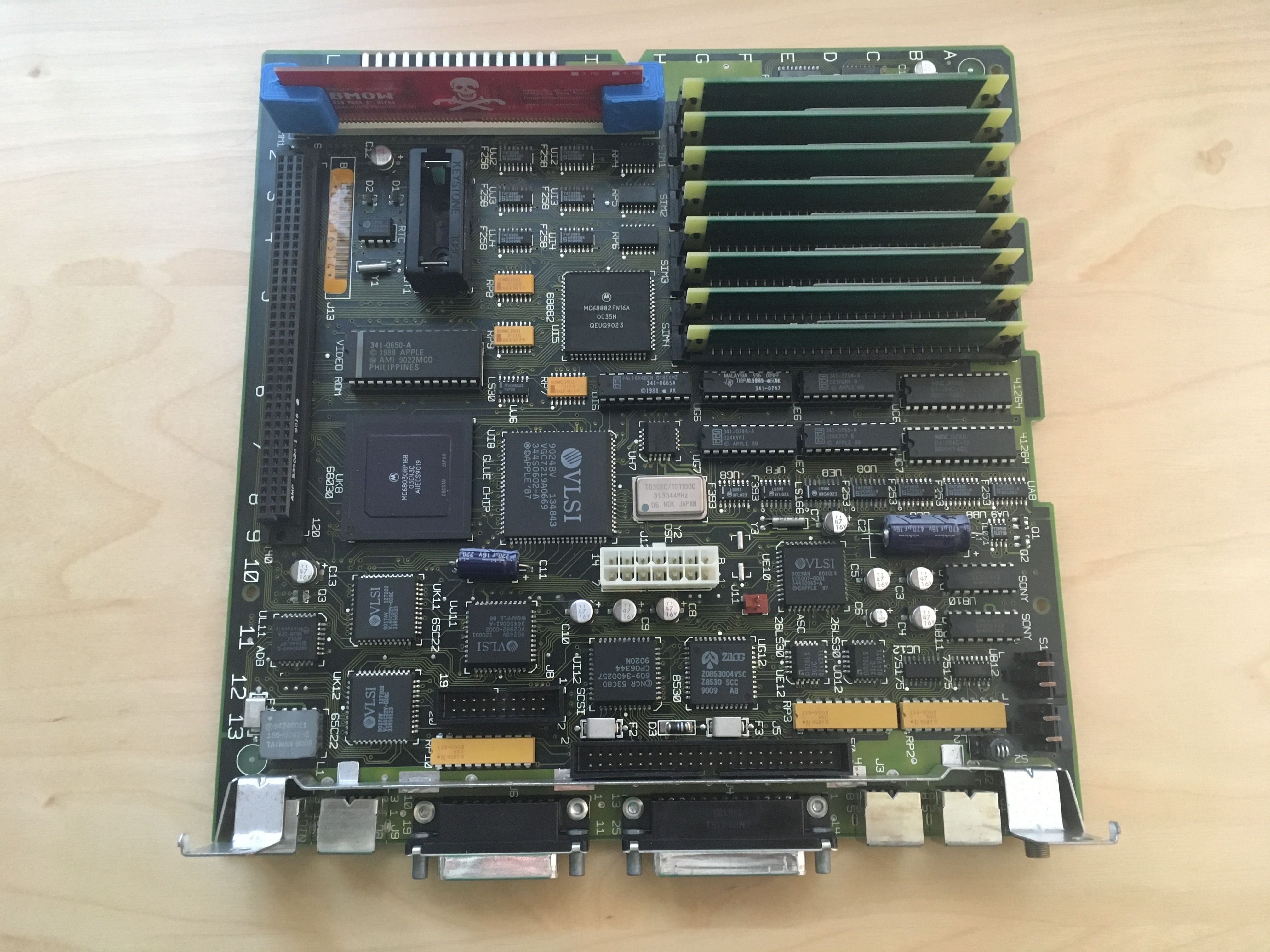
First, opening up the hood.

Now we can see the original state of the board. Note the little red battery in the upper left. That's our PRAM battery. Goodbye, accurate dates. Also, the upper right is where the RAM goes. Notice that we're not using all of the available slots, which seems less than ideal.

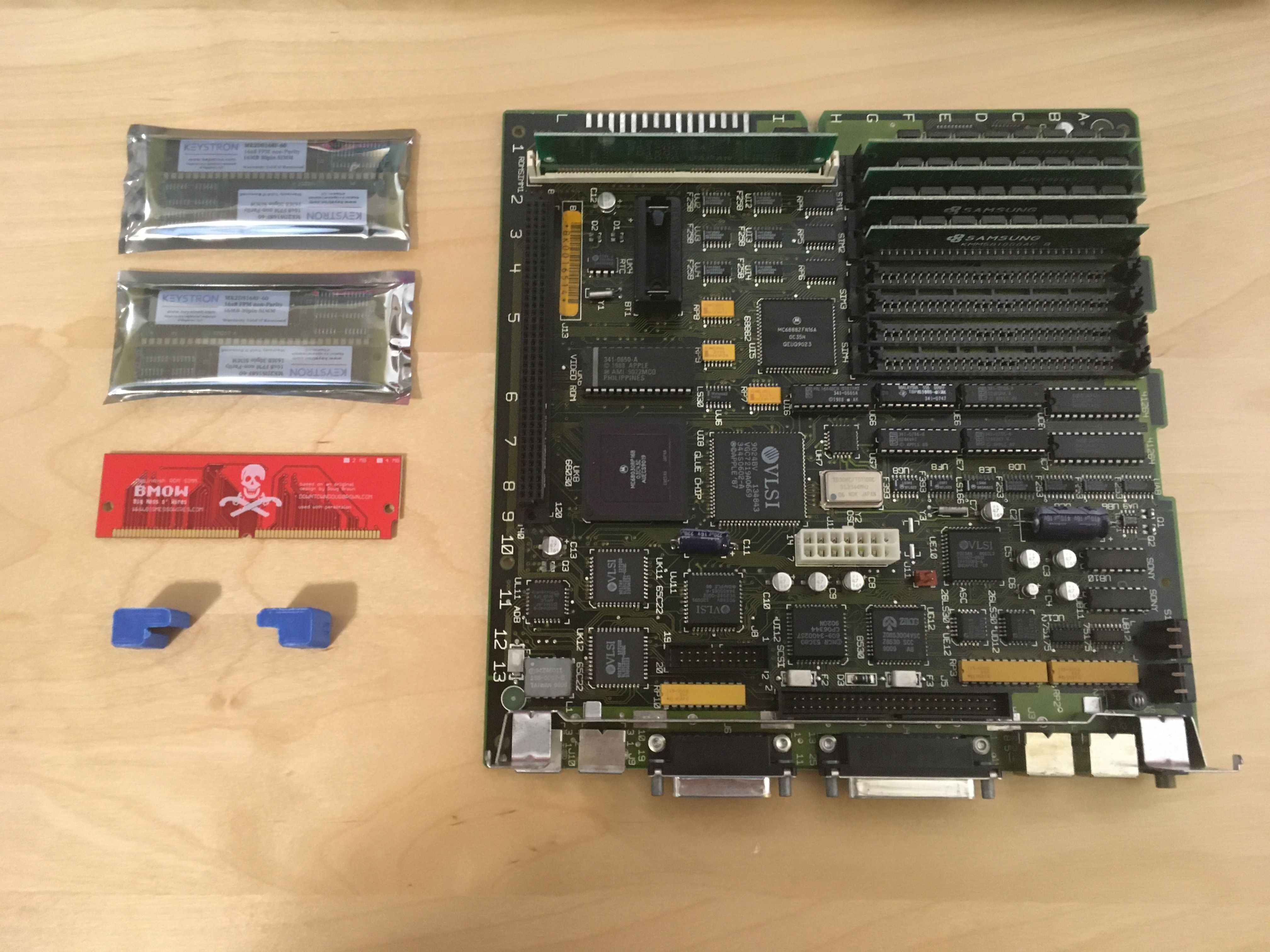
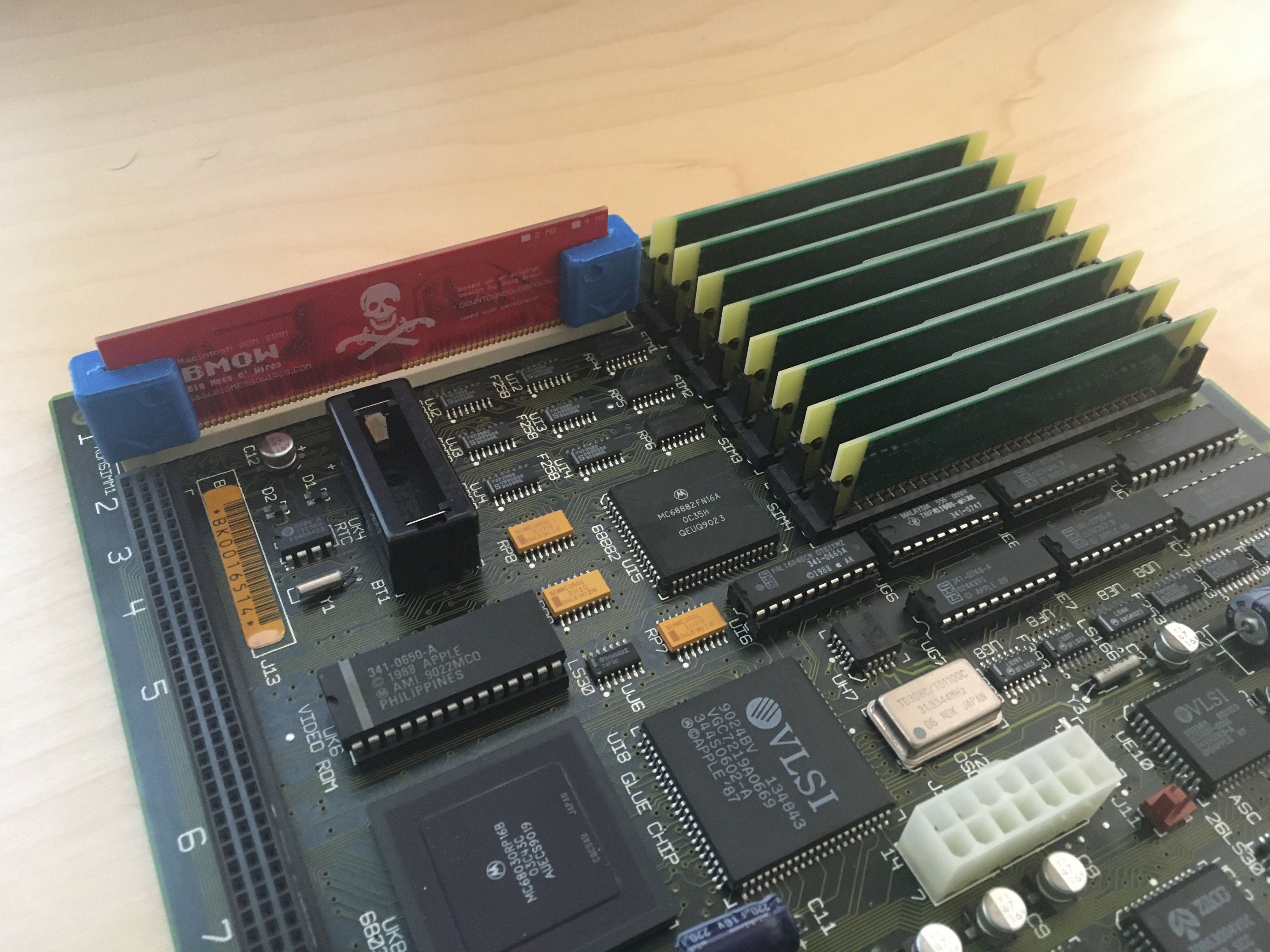
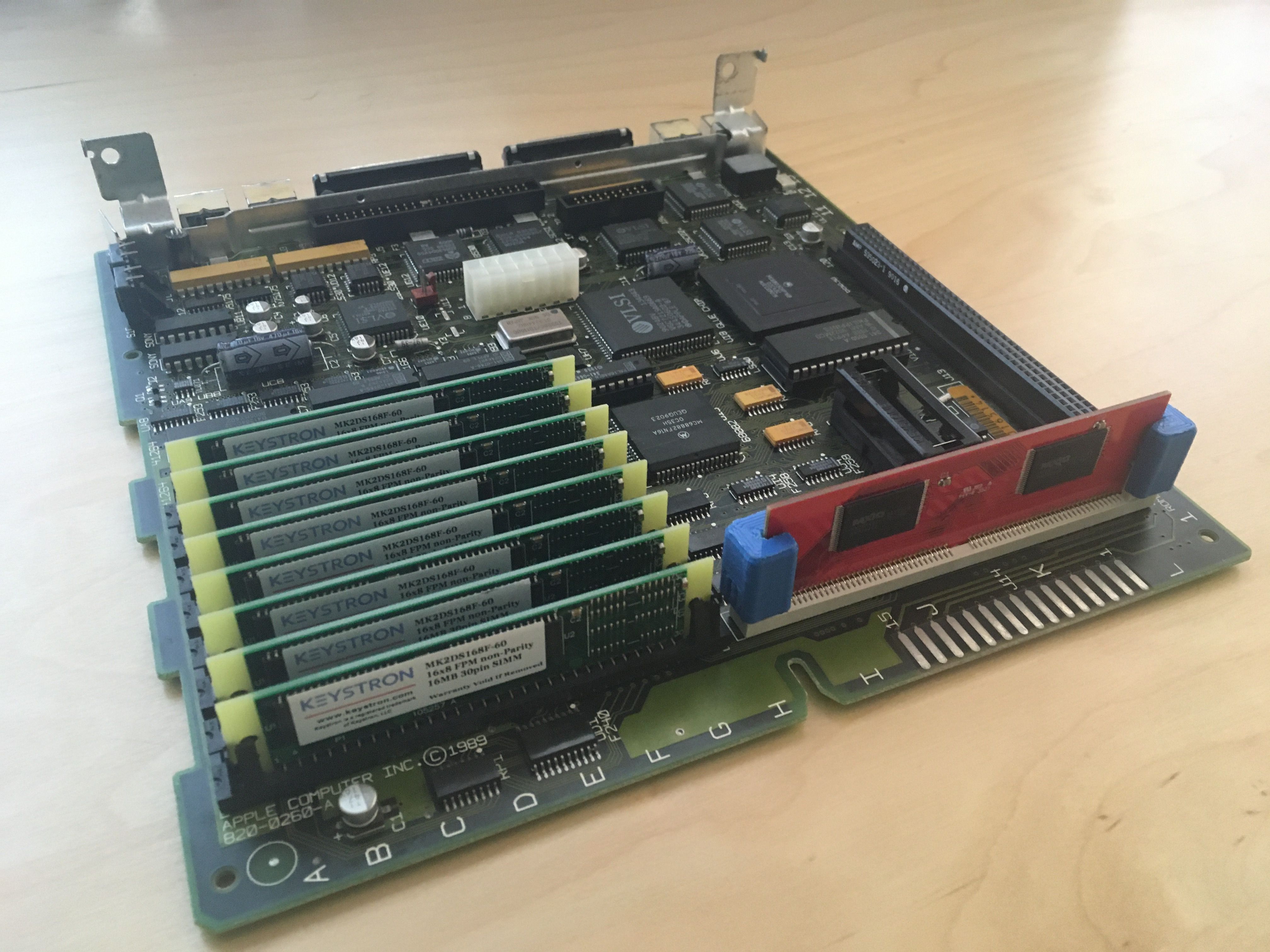
In addition to the RAM chips, we installed the Mac ROM-inator-II from Big Mess O'Wires.

For $39 bucks, this ROM chip gives my Mac (according to their website):
- Diskless booting option
- HD20 hard disk support built-in
- 32-bit clean – allows use of System 7.6+ and more than 8MB RAM
- Memory test is disabled for faster booting on 16MB+ systems
- Customized startup chime – major 9th arpeggio
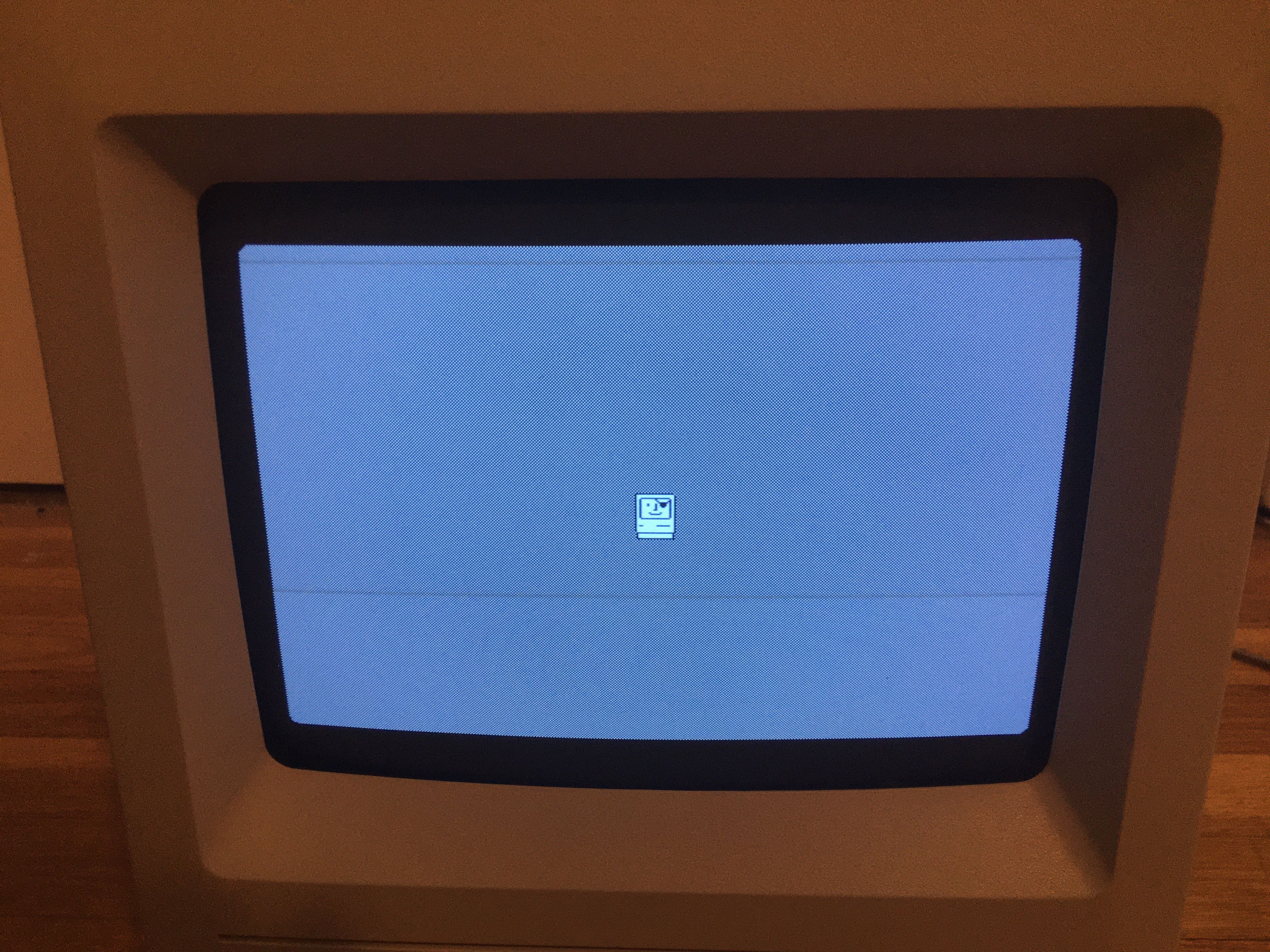
- Happy Mac icon is replaced by a color smiling “pirate” Mac
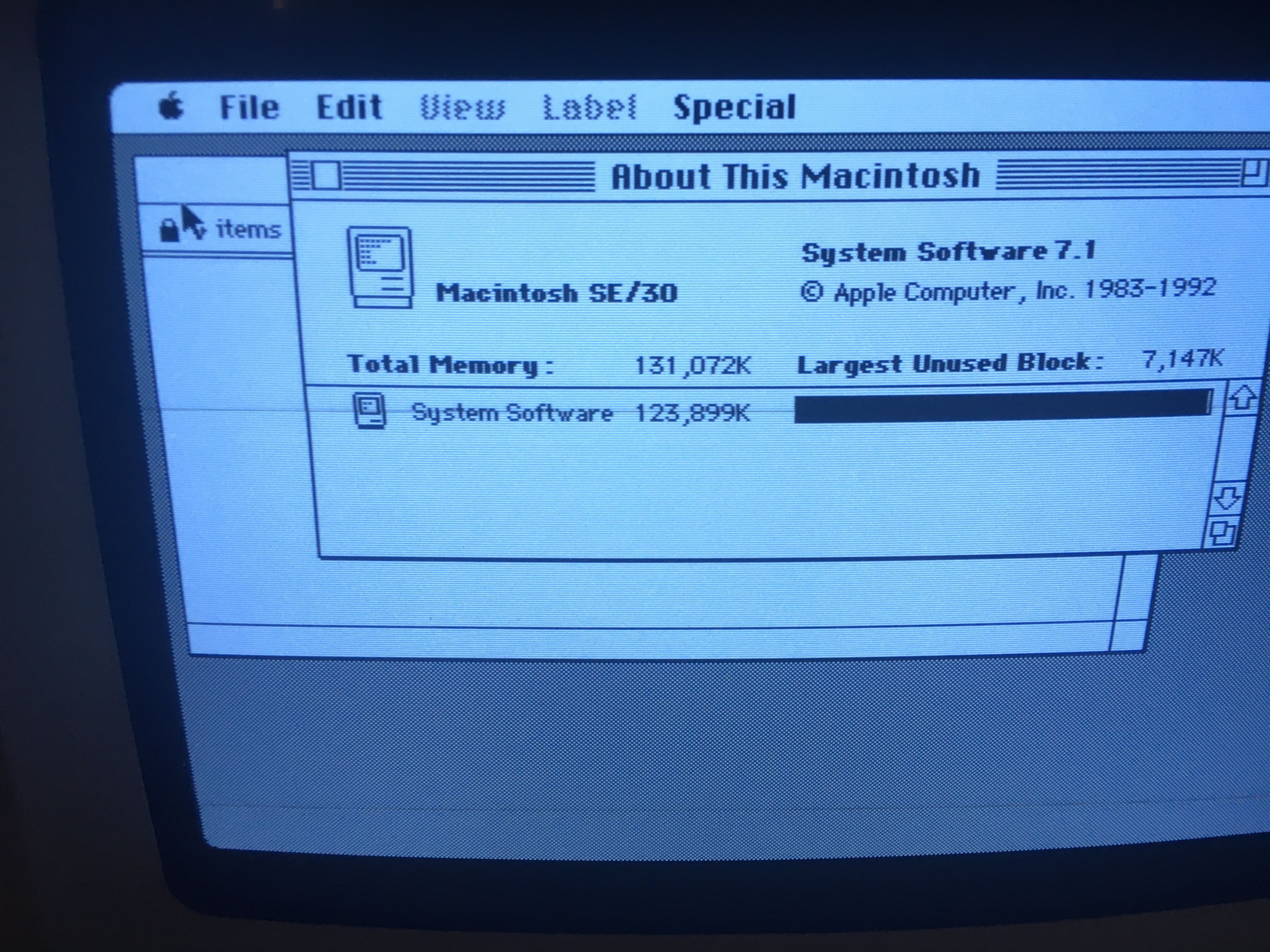
- New startup menu screen displays installed RAM, addressing mode, and ROM disk details
Heck, yeah, I want a smiling "pirate" Mac icon.

"Computer, enhance."

Here's our baby with its upgraded ROM and RAM:




ActionRetro has a great YouTube video describing the same RAM/ROM setup. Honestly, I have no idea how to even leverage this RAM, but I had to have it.
Also, my "computer guy" replaced the existing hard disk with a SCSI2SD, installing System 7 and even Mac OS 8.1 along with the original System 6 on the SD card. There are also other options for this like BlueSCSI or the FloppyEmu. My guy was familiar with SCSI2SD, so we went with this approach. I'm happy. The only thing I'm slightly concerned about is what happens if the SD card just randomly dies (like has happened on several of my Raspberry Pi's), cause I'd have to open up the case to fix it, I think. I'm thinking that I might grab a FloppyEmu as a back-up.
Switching between the OS versions is super easy. There's a shortcut to called System Picker - and I just pick a system and then restart and boom, I'm in the selected OS. Mac OS 8.1 takes a bit longer to load than the others, but that's probably cause it was never supposed to work on this machine in the first place, which is cool.
Finally, my guy left me a little Welcome note (written in SimpleText) on the desktop with some tips, like how to set the correct date in the Control Panel now that the battery's gone, as well as how to enable 32-bit addressing to make use of the 128 MB RAM (as 24-bit addressing has a 16 MB limit).
This was all-around fantastic customer service, facilitated via shared nerdy interests on the Internet.
Games and apps and stuff
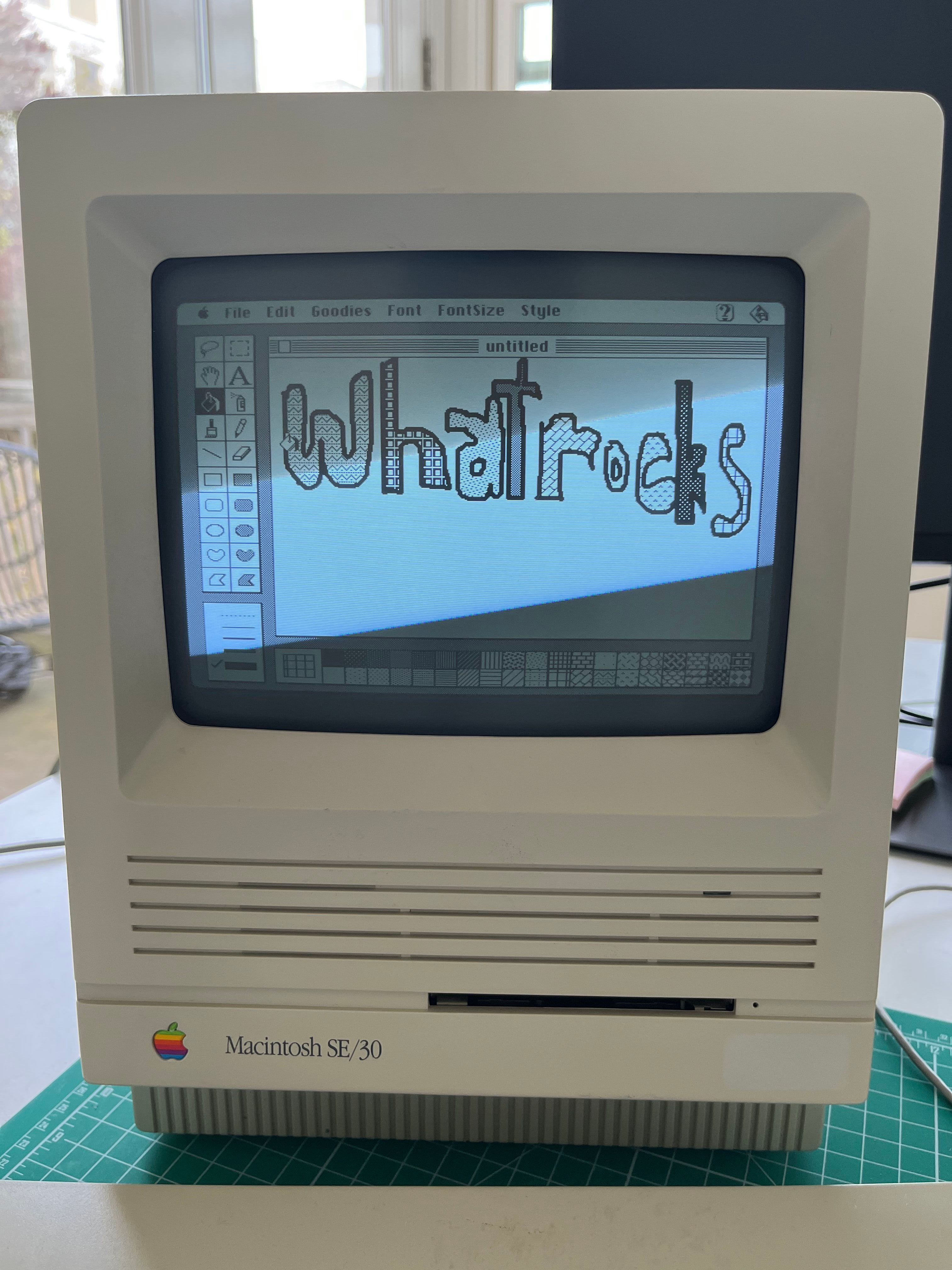
Finally! What we've all been waiting for! Here are some early highlights and delights among the apps on my SE/30.
MacPaint
A true classic, written by Bill Atkinson himself. Without MacPaint, I would posit there would be no Mario Paint, so I'm forever grateful.

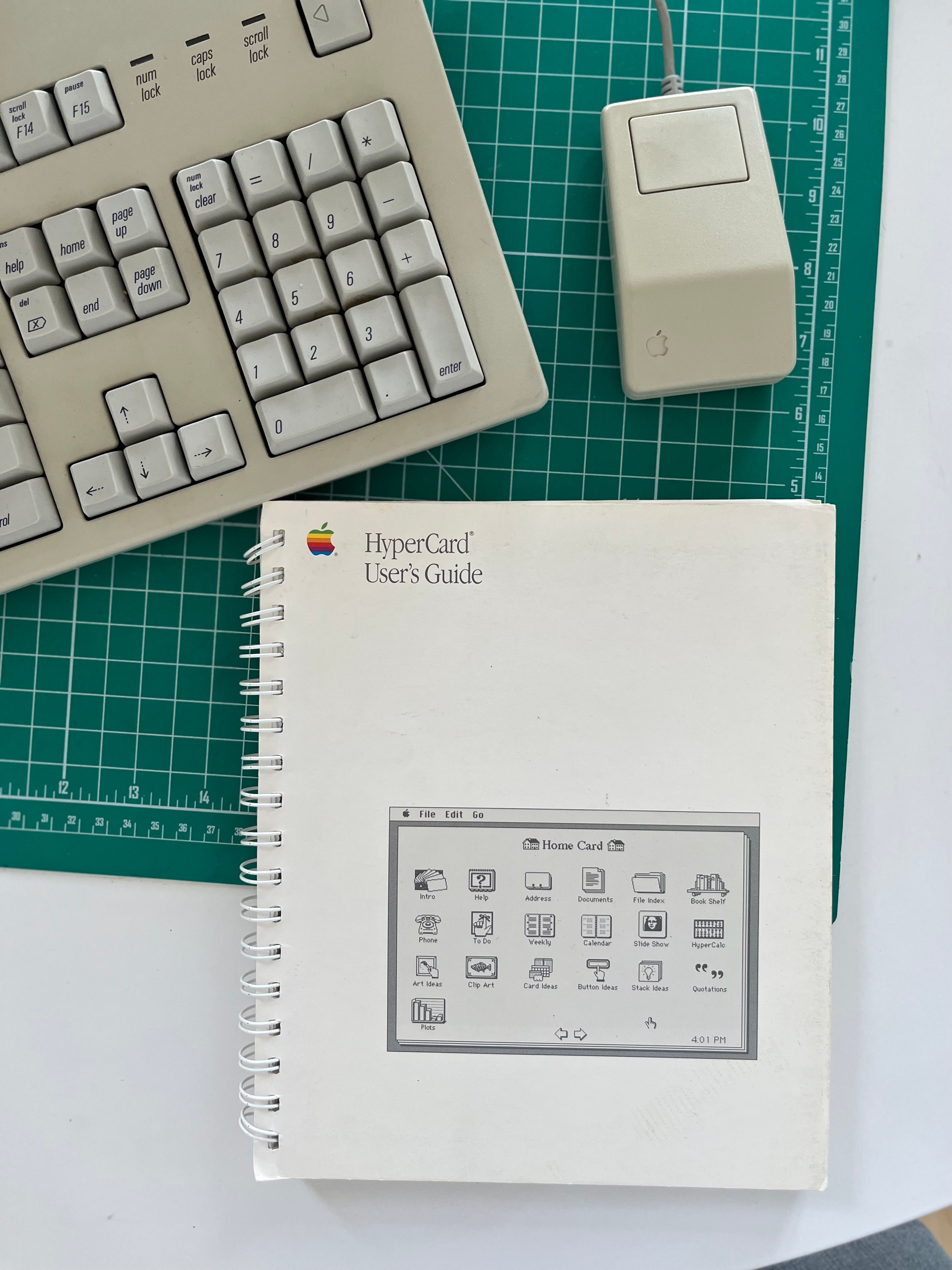
HyperCard
Another Atkinson wonder. I'm pretty sure that the original version of Myst was just a HyperCard stack. As an amateur Tools-For-Thought-o-phile, I'm excited to poke around here and make something as weird as my brain.
To that end, I bought the HyperCard manual on eBay.

MusicWorks
There are songs and you can play them on your computer. And even write your own. This feels like the origins of GarageBand or Logic, but for people who understand music notation (not me -- yet!)
BBEdit
What Mac would be complete without a copy of BBEdit? I'm excited to figure out how to code up some stuff on this Mac soon. I don't even know what language that would be in... Objective C? Smalltalk? I need to do some more research.
Lemmings
The music, just as good as I remember. The graphics, not so much.


Sid Meier's Civilization
The game that birthed an utterly time-consuming franchise for many of my close friends. I'm worried about diving in too deep here.

Oregon Trail
Yes, Mom, this has Oregon Trail.

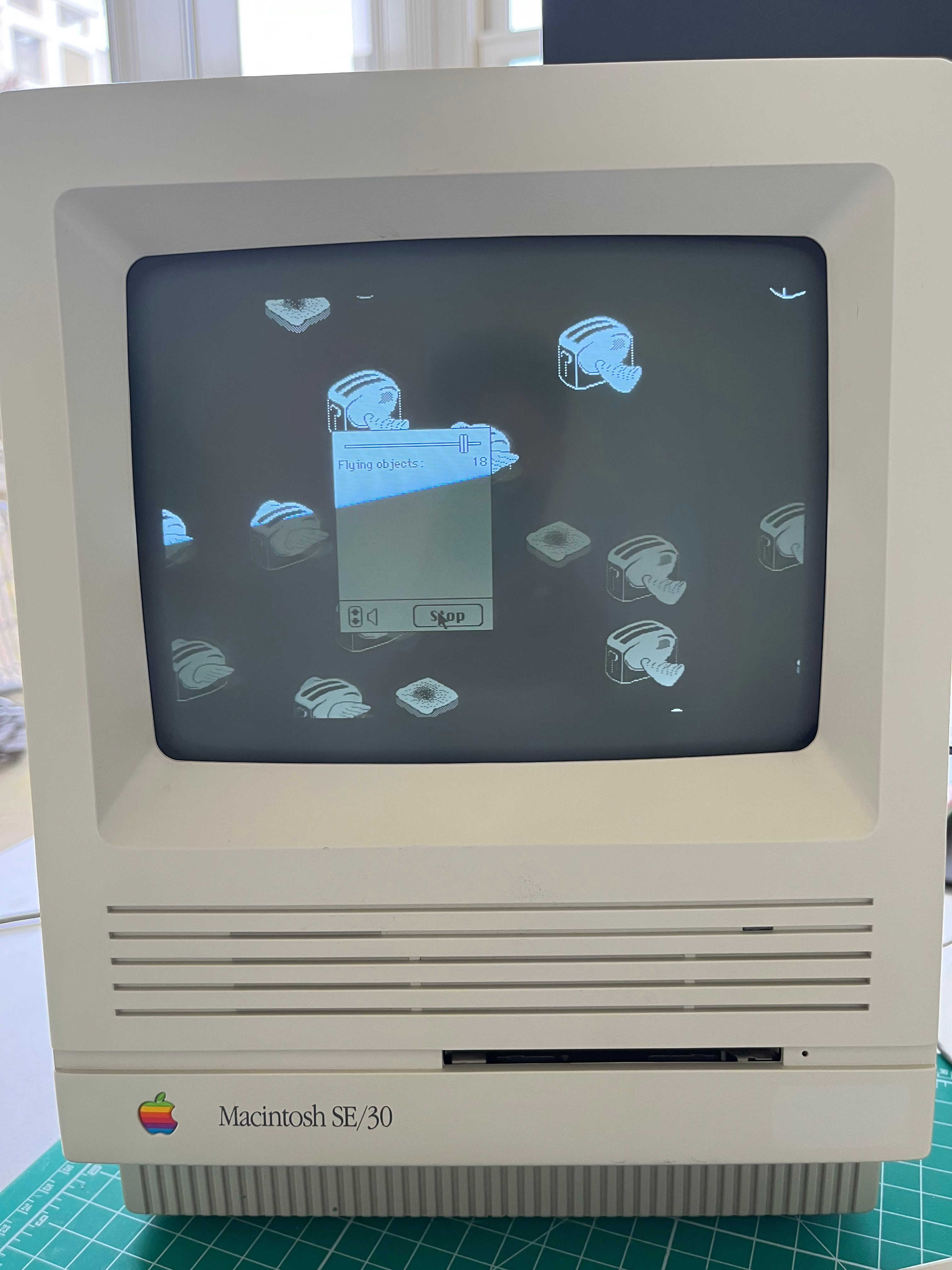
AfterDark
Everyone's favorite screen saver application! And I get it. I've already spent over an hour reminding myself of all the different options. I probably should have mentioned this before, but this isn't my first rodeo with compact Macs. My Uncle Sean had one, and my cousins and I spent hours playing games on it in their attic bedroom.


Rainy day to-do list
Here's my current ideas list for Mac SE/30 projects:
- Figure out how to get new software. Do I really need an early 2000s "bridge" Mac to write floppies?
- Get on the internet. Mac OS 8.1 has Netscape and an early Microsoft browser, but I need some sort of ethernet card, I think. Or use a Raspberry Pi as a bridge?
- Get a color video card (rare and expensive) and set up dual monitor
- Write Apple-Script to automate turning on 32-bit addressing automatically and setting the correct date every time I turn on the computer
- Code a game and publish it on GitHub / archive.org for other weirdos like me
- Pixel-art PFP for myself in MacPaint
- Get The Dungeon Revealed on this machine (its shareware version "The Dungeon of Doom" was our favorite game on Uncle Sean's Mac SE)
Send me your ideas or old floppies, please.
P.S. Some meditations on a beige box
This is my personal computer. My data lives here. Not on the internet. When I turn this on and play Tetris, I can see my friend Steve's high score from last week on the leader board, when he visited me and I forced him to play this thing.
The Mac SE/30 feels "personal" in a way that my swappable, cloud-backed-up phone and modern laptop just don't. They're dumb terminals, but this is MY smart computer.
A final coda
I now get the love for the Apple Extended Keyboard II. Also, plugging the one-button mouse into it is also weird and cute.

Fahrenheit 52
I love a good challenge. Which isn't quite the same thing as a competition, although that can be part of it. In general, I think I've done well with "frameworks" for my hobbies - whether that's running or writing or coding or music. I don't have to be The Best at anything, I just want to encourage habits that help me get in flow and have fun and make weird stuff, and some scaffolding for my creativity has helped me.
For example, NaNoWriMo kicked off my novel-writing habit a few years back, and now I've got a real-life novel that I've written and printed out on my home printer and spiral-bound at FedEx (I'm working on getting the book in more people's hands this year!).
Right now, I'm craving more writing, so I've concocted a new challenge for 2022 that I'm calling Fahrenheit 52.

With F52, I'll be writing a new short story, every week, for a year. The concept's based on a quote from my fav spooky guy Ray Bradbury:
"The best hygiene for beginning writers or intermediate writers is to write a hell of a lot of short stories. If you can write one short story a week—it doesn’t matter what the quality is to start, but at least you’re practicing, and at the end of the year you have 52 short stories, and I defy you to write 52 bad ones. Can’t be done. At the end of 30 weeks or 40 weeks or at the end of the year, all of a sudden a story will come that’s just wonderful." - Ray Bradbury
The goal isn't perfection. It's about putting in the reps.
For fun, I'm also reading the story out loud each week and releasing it as a podcast. You can read the stories on the F52 website, subscribe to the F52 RSS feed, or subscribe to the podcast RSS feed with your favorite podcast player (Overcast, Spotify, Apple Podcasts).
For more fun, I made the F52 website using Syte - the static site generator that my friend Ben wrote and that I've been tweaking a bit. For this project specifically I added podcast RSS feed generation to Syte (which I wrote about in this post on hosting podcasts for free).
I'll close this post with another quote from Ray Bradbury. It's from my favorite book Dandelion Wine and it makes me cry:
The wine still waits in the cellars below. My beloved family still sits on the porch in the dark. The fire balloon still drifts and burns in the night sky of an as yet unburied summer. Why and how? Because I say it is so.
Found Myself Driving
Last night I got to ride in my first driverless Cruise car (adorably named Cheddar) and I brought along my guitar.
Lyrics, for the record:
Hop into the back seat
It's time for a ride
Tonight we're Cruisin'
Yeah, let's autonomously drive
There's no one behind the wheel
But it keeps on turning
I still can't believe this thing is real
and it's continuously learning
I found myself driving in a self driving car
I found myself driving in a self driving car
I use a laser beam to find my way to you
I use a laser beam to deliver lots of food
I found myself driving in a self driving car
I found myself driving in a self driving car
I'm assuming this is the first ever song performed in a driverless car. We're making history over here at Cruise.
Other than the song, the ride was unremarkable insofar as it just felt normal, even though there was no one behind the wheel. The whole experience was a weird blend of this is amazing and this is an everyday thing, if that makes sense. I'm excited for more people to get to use Cruise soon!
