Reading List
Progress Delayed Is Progress Denied from Infrequently Noted RSS feed.
Progress Delayed Is Progress Denied
Update (June 16th, 2021): Folks attempting to build mobile web games have informed me that the Fullscreen API remains broken on iOS for non-video elements. This hobbles gaming and immersive media experiences in a way that is hard to overstate. Speaking of being hobbled, the original post gave Apple credit for eventually shipping a useable implementation of IndexedDB. It seems this was premature.
Three facts...
- Apple bars web apps from the only App Store allowed on iOS.1
- Apple forces developers of competing browsers to use their engine for all browsers on iOS, restricting their ability to deliver a better version of the web platform.
- Apple claims that browsers on iOS are platforms sufficient to support developers who object to the App Store's terms .
...and a proposition:
Apple's iOS browser (Safari) and engine (WebKit) are uniquely under-powered. Consistent delays in the delivery of important features ensure the web can never be a credible alternative to its proprietary tools and App Store.
This is a bold assertion, and proving it requires overwhelming evidence. This post mines publicly available data on the pace of compatibility fixes and feature additions to assess the claim.
Steve & Tim's Close-up Magic
Misdirections often derail the debate around browsers, the role of the web, and App Store policies on iOS. Classics of the genre include:
Apple's just focused on performance!
...that feature is in Tech Preview
Apple's trying, they just added <long-awaited feature>
These points can be simultaneously valid and immaterial to the web's fitness as a competent alternative to native app development on iOS.
It might be raining features right this instant, but weather isn't climate. We have to check reservoir levels and seasonal rainfall to know if we're in a drought. We should look at trends rather than individual releases to understand the gap Apple created and maintains between the web and native.
Before we get to measuring water levels, I want to make some things excruciatingly clear.
First, what follows is not a critique of individuals on the Safari team or the WebKit project; it is a plea for Apple to fund their work adequately2 and allow competition. Pound for pound, they are some of the best engine developers and genuinely want good things for the web. Apple Corporate is at fault, not the engineers and line managers who support them.
Second, projects having different priorities at the leading edge is natural and healthy. So is speedy resolution and agreement. What's unhealthy is an engine trailing far behind for many years.
Even worse are situations that cannot be addressed through browser choice. It's good for teams to be leading in different areas, assuming that the "compatible core" of features continues to expand at a steady pace. We should not expect uniformity in the short run — it would leave no room for leadership3.
Lastly, while this post does measure the distance Safari lags, that's not the core concern: iOS App Store policies that prevent meaningful browser competition are at issue here.
Safari trails other macOS browsers by roughly the same amount, but it's not a crisis because browser choice gives users alternatives.
macOS Safari is compelling enough to have maintained 40-50% share for many years amidst stiff competition. It has many good features, and in an open marketplace, choosing it is entirely reasonable.
The Performance Argument
All modern browsers are fast, Chromium and Safari/WebKit included. No browser is always fastest.
As reliably as the Sun rises in the East, new benchmarks launch projects to re-architect internals to pull ahead. This is as it should be.
Healthy competitions feature competitors trading the lead with regularity. Performance Measurement is easy to get wrong. Spurious reports of "10x worse" performance merit intense scepticism, as they tend instead to be mismeasurement. This makes sense given the intense focus of all browser teams on performance.
After 20 years of neck-in-neck competition, often starting from common code lineages, there just isn't that much left to wring out of the system. Consistent improvement is the name of the game, and it can still have positive impacts, particularly as users lean on the system more heavily over time.
Competitive browsers are deep into the optimisation journey, forcing complex tradeoffs. Improving perf for one type of device or application can regress it for others. Significant gains today tend to come from (subtly) breaking contracts with developers in the hopes users won't notice.
There simply isn't a large gap in performance engineering between engines. Frequent hand-offs of the lead on various benchmarks are the norm. Therefore, differences in capability and correctness aren't the result of one team focusing on performance while others chase different goals.4
Work on features and correctness are not mutually exclusive with improving performance, either. Many delayed features on the list below would allow web apps to run faster on iOS. Internal re-architectures to improve correctness often yield performance benefits too.
The Compatibility Tax
Web developers are a hearty bunch; we don't give up at the first whiff of bugs or incompatibility between engines. Deep wells of knowledge and practice centre on the question: "how can we deliver a good experience to everyone despite differences in what their browsers support?"
Adaptation is a way of life for skilled front enders.
The cultural value of adaptation has enormous implications. First, web developers don't view a single browser as their development target. Education, tools, and training all support the premise that supporting more browsers is better (ceteris paribus), creating a substantial incentive to grease squeaky wheels. Huge amounts of time and effort are spent developing workarounds (preferably with low runtime cost) for lagging engines5. Where they fail, cutting features and UI fidelity is understood to be the right thing to do.
Compatibility across engines makes developers more productive. To the extent that an engine has more than ~10% share, developers tend to view features it lacks as "not ready". It is therefore possible for any vendor to deny web developers access to features globally.
A single important, lagging engine can make the whole web less competitive.
To judge the impact of iOS along this dimension, we can try to answer a few questions:
- How far behind both competing engines is Safari regarding correctness?
- When Safari has implemented essential features, how often is it far ahead? Behind?
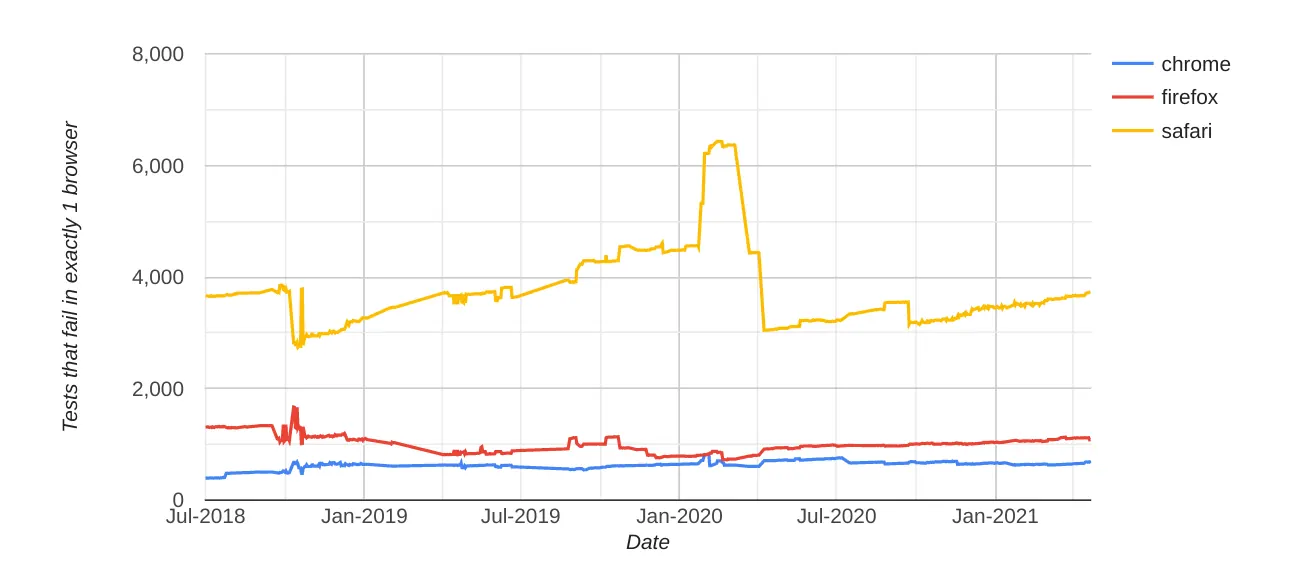
Thanks to the Web Platform Tests project and wpt.fyi, we have the makings of an answer for the first:

The yellow Safari line is a rough measure of how often other browsers are compatible, but Safari's implementation is wrong. Conversely, the much lower Chrome and Firefox lines indicate Blink and Gecko are considerably more likely to agree and be correct regarding core web standards6.
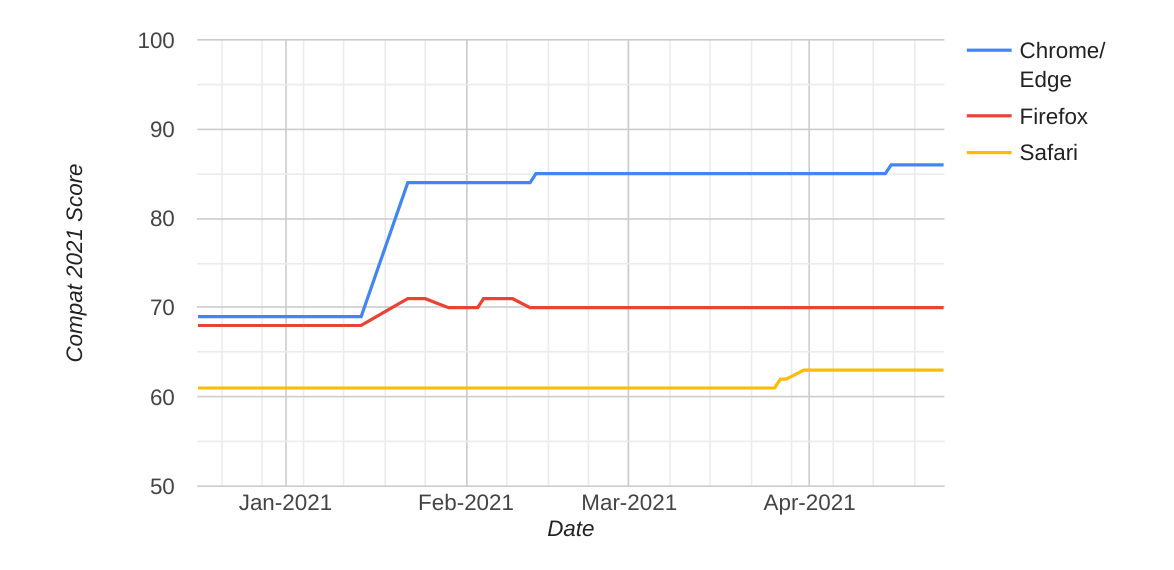
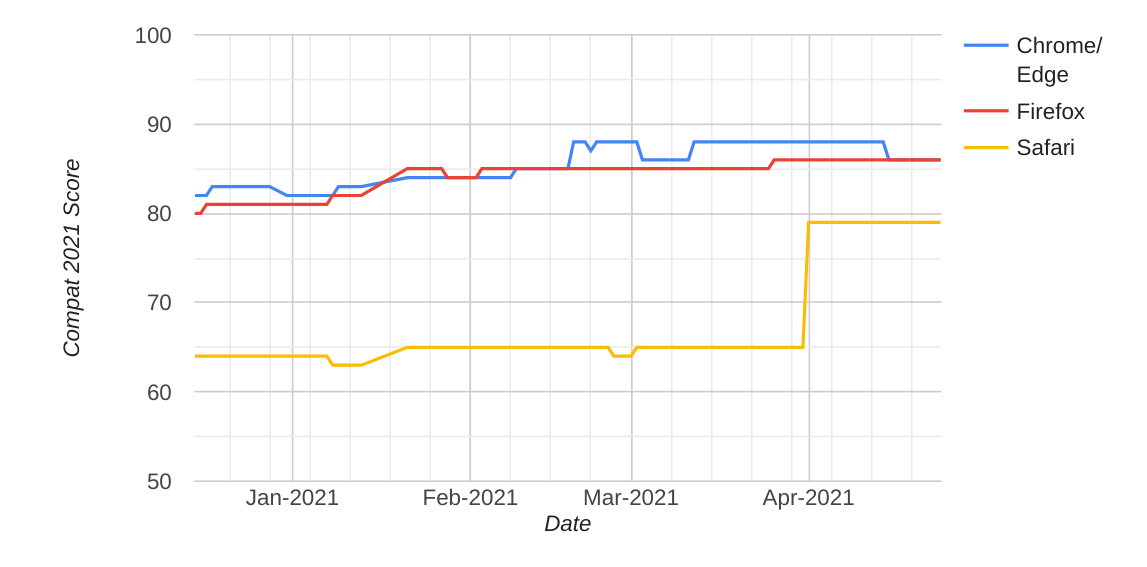
wpt.fyi's new Compat 2021 dashboard narrows this full range of tests to a subset chosen to represent the most painful compatibility bugs:


In almost every area, Apple's low-quality implementation of features WebKit already supports require workarounds. Developers would not need to find and fix these issues in Firefox or Chromium-based browsers. This adds to the expense of developing not only for iOS, but for the web altogether.
Converging Views
The Web Confluence Metrics project provides another window into this question.
This dataset is derived by walking the tree of web platform features exposed to JavaScript, an important subset of features. The available data goes back further, providing a fuller picture of the trend lines of engine completeness.
Engines add features at different rates, and the Confluence graphs illuminate both the absolute scale of differences and the pace at which releases add new features. The data is challenging to compare across those graphs, so I extracted it to produce a single chart:
Higher is better.
In line with Web Platform Tests data, Chromium and Firefox implement more features and deliver them to market more steadily. From this data, we see that iOS is the least complete and competitive implementation of the web platform, and the gap is growing. At the time of the last Confluence run, the gap had stretched to nearly 1000 APIs, doubling since 2016.
But perhaps API counts gives a distorted view?
Minor additions like CSS's new Typed Object Model can greatly increase the number of APIs, while some transformative APIs like access to cameras via getUserMedia() or Media Sessions may only add a few.
To understand if intuitions built from summary data is correct, we need to look deeper. We can do this by investigating the history of feature development pace and connect individual APIs to the types of applications they enable.
Material Impacts
Browser release notes and caniuse tables since Blink forked from WebKit in 20137 capture feature pace in each engine over an longer period than either WPT or the Confluence dataset. This record can inform a richer understanding of how individual features and sets of capabilities unlock new types of apps.
Browsers sometimes launch new features simultaneously; for example the recent introductions of CSS Grid and ES6. More often, there is a lag between the first and the rest. To provide a grace period, and account for short-run differences in engine priorities, we will look primarily at features with a gap of three years or more8.
What follows is an attempt at a full accounting of features launched in this era. A summary of each API and the impact of its absence accompanies every item.
Where Chrome Has Lagged
It's healthy for engines to have different priorities, and every browser avoids certain features on principal. Still, mistakes have been made, and Chrome has missed several APIs for 3+ years:
- Storage Access API
-
Introduced in Safari three years ago, this anti-tracking API was under-specified, leading to significant divergence in API behaviour across implementations.
The low quality of Apple's initial versions of "Intelligent Tracking Prevention" created a worse tracking vector(pdf) (subsequently repaired)9.
On the positive side, this has spurred a broader conversation around privacy on the web, leading to many new, better-specified proposals and proposed models.
- CSS Snap Points
-
Image carousels and other touch-based UIs are smoother and easier to build using this feature.
Differences within the Blink team about the correct order to deliver this vs. Animation Worklets led to regrettable delays.
- Initial Letter
-
An advanced typography feature, planned in Blink once the LayoutNG project finishes.
position: sticky-
Makes "fixed" elements in scroll-based UIs easier to build. The initial implementation was removed from Blink post-fork and re-implemented on new infrastructure several years later.
- CSS
color() -
Wide gamut colour is important in creative applications. Chrome does not yet support this for CSS, but is under development for
<canvas>and WebGL. - JPEG 2000
- HEVC/H.265
-
Next-generation video codecs, supported in many modern chips, but also a licensing minefield. The open, royalty-free codec AV1 has been delivered instead.
Where iOS Has Lagged
Some features in this list were launched in Safari but were not enabled for other browsers forced to use WebKit on iOS (e.g. Service Workers, getUserMedia). In these cases, only the delay to shipping in Safari is considered.
getUserMedia()-
Provides access to webcams. Necessary for building competitive video experiences, including messaging and videoconferencing.
These categories of apps were delayed on the web for iOS by five years.
- WebRTC
-
Real-time network protocols for enabling videoconferencing, desktop sharing, and game streaming applications.
Delayed five years.
- Gamepad API
-
Fundamental for enabling the game streaming PWAs (Stadia, GeForce NOW, Luna, xCloud) now arriving on iOS.
Delayed five years.
- Audio Worklets
-
Audio Worklets are a fundamental enabler for rich media and games on the web. Combined with WebGL2/WebGPU and WASM threading (see below), Audio Worklets unlock more of a device's available computing power, resulting in consistently good sound without fear of glitching.
After years of standards discussion and the first delivered to other platforms in 2018, iOS 14.5 finally shipped Audio Worklets this week.
- IndexedDB
-
A veritable poster-child for the lateness and low quality of Safari amongst web developers, IndexedDB is a modern replacement for the legacy WebSQL API. It provides developers with a way to store complex data locally.
Initially delayed by two years, first versions of the feature were so badly broken on iOS that independent developers began to maintain lists of show-stopping bugs.
Had Apple shipped a usable version in either of the first two attempts, IndexedDB would not have made the three-year cut. The release of iOS 10 finally delivered a workable version, bringing the lag with Chrome and Firefox to four and five years, respectively.
- Pointer Lock
-
Critical for gaming with a mouse. Still not available for iOS or iPadOS.
Update: some commenters seem to sneer the the idea of using a mouse for gaming on iOS, but it has been reported as important by the teams building game streaming PWAs. A sizeable set of users use external mice and keyboards with their iPads, and the entire categories of games are functionally unusable on these platforms without Pointer Lock.
- Media Recorder
-
Fundamentally enabling for video creation apps. Without it, video recordings must fit in memory, leading to crashes.
This was Chrome's most anticipated developer feature ever (measured by stars). It was delayed by iOS for five years.
- Pointer Events
-
A uniform API for handling user input like mouse movements and screen taps that is important in adapting content to mobile, particularly regarding multi-touch gestures.
First proposed by Microsoft, delayed three years by Apple10.
- Service Workers
-
Enables reliable offline web experiences and PWAs.
Delayed more than three years (Chrome 40, November 2014 vs. Safari 11.1, April 2018, but not usable until several releases later).
- WebM and VP8/VP9
-
Royalty-free codecs and containers; free alternatives to H.264/H.265 with competitive compression and features. Lack of support forces developers to spend time and money transcoding and serving to multiple formats (in addition to multiple bitrates).
Supported only for use in WebRTC but not the usual mechanisms for media playback (
<audio>and<video>). Either delayed 9 years or still not available, depending on use. - CSS Typed Object Model
-
A high-performance interface to styling elements. A fundamental building block that enables other "Houdini" features like CSS Custom Paint.
Not available for iOS.
- CSS Containment
-
Features that enable consistently high performance in rendering UI, and a building block for new features that can dramatically improve performance on large pages and apps.
Not available for iOS.
- CSS Motion Paths
- Media Source API (a.k.a. "MSE")
-
MSE enables the
MPEG-DASHvideo streaming protocol. Apple provides an implementation of HLS, but prevents use of alternatives.Only available on iPadOS.
element.animate()-
Browser support for the full Web Animations API has been rocky, with Chromium, Firefox, and Safari all completing support for the full spec the past year.
element.animate(), a subset of the full API, has enabled developers to more easily create high-performance visual effects with a lower risk of visual stuttering in Chrome and Firefox since 2014. EventTargetConstructor-
Seemingly trivial but deceptively important. Lets developers integrate with the browser's internal mechanism for message passing.
Delayed by nearly three years on iOS.
- Web Performance APIs
-
iOS consistently fails to provide modern APIs for measuring web performance by three or more years. Delayed or missing features are not limited to:
navigator.sendBeacon()- Paint Timing (delayed two-to-four years)
- User Timing
- Resource Timing
- Performance Observers
The impact of missing Web Performance APIs is largely a question of scale: the larger the site or service one attempts to provide on the web, the more important measurement becomes.
fetch()and Streams-
Modern, asynchronous network APIs that dramatically improve performance in some situations.
Delayed two to four years, depending on how one counts.
Not every feature blocked or delayed on iOS is transformative, and this list omits cases that were on the bubble (e.g., the 2.5 year lag for BigInt). Taken together, the delays Apple generates, even for low-controversy APIs, makes it challenging for businesses to treat the web as a serious development platform.
The Price
Suppose Apple had implemented WebRTC and the Gamepad API in a timely way. Who can say if the game streaming revolution now taking place might have happened sooner? It's possible that Amazon Luna, NVIDIA GeForce NOW, Google Stadia, and Microsoft xCloud could have been built years earlier.
It's also possible that APIs delivered on every other platform, but not yet available on any iOS browser (because Apple), may unlock whole categories of experiences on the web.
While dozens of features are either currently, or predicted to be, delayed multiple years by Apple, a few high-impact capabilities deserve particular mention:
- WebGL2
-
The first of two modern 3D graphics APIs currently held up by Apple, WebGL2 dramatically improves the visual fidelity of 3D applications on the web, including games. The underlying graphics capabilities from OpenGL ES 3.0 have been available in iOS since 2013 with iOS 7.0. WebGL 2 launched for other platforms on Chrome and Firefox in 2017. While WebGL2 is in development in WebKit, the anticipated end-to-end lag for these features is approaching half a decade.
- WebGPU
-
WebGPU is a successor to WebGL and WebGL2 that improves graphics performance by better aligning with next-gen low-level graphics APIs (Vulkan, Direct3D 12, and Metal).
WebGPU will also unlock richer GPU compute for the web, accelerating machine learning and media applications. WebGPU is likely to ship in Chrome in late 2021. Despite years of delay in standards bodies at the behest of Apple engineers, the timeline for WebGPU on iOS is unclear. Keen observers anticipate a minimum of several years of additional delay.
- WASM Threads and Shared Array Buffers
-
Web Assembly ("WASM") is supported by all browsers today, but extensions for "threading" (the ability to use multiple processor cores together) are missing from iOS.
Threading support enables richer and smoother 3D experiences, games, AR/VR apps, creative tools, simulations, and scientific computing. The history of this feature is complicated, but TL;DR, they are now available to sites that opt in on every platform save iOS. Worse, there's no timeline and little hope of them becoming available soon.
Combined with delays for Audio Worklets, modern graphics APIs, and Offscreen Canvas, many compelling reasons to own a device have been impossible to deliver on the web.11
- WebXR
-
Now in development in WebKit after years of radio silence, WebXR APIs provide Augmented Reality and Virtual Reality input and scene information to web applications. Combined with (delayed) advanced graphics APIs and threading support, WebXR enables immersive, low-friction commerce and entertainment on the web.
Support for a growing list of these features has been available in leading browsers across other platforms for several years. There is no timeline from Apple for when web developers can deliver equivalent experiences to their iOS users (in any browser).
These omissions mean web developers cannot compete with their native app counterparts on iOS in categories like gaming, shopping, and creative tools.
Developers expect some lag between the introduction of native features and corresponding browser APIs. Apple's policy against browser engine choice adds years of delays beyond the (expected) delay of design iteration, specification authoring, and browser feature development.
These delays prevent developers from reaching wealthy users with great experiences on the web. This gap, created exclusively and uniquely by Apple policy, all but forces businesses off the web and into the App Store where Apple prevents developers from reaching users with web experiences.
Just Out Of Reach
One might imagine five-year delays for 3D, media, and games might be the worst impact of Apple's policies preventing browser engine progress. That would be mistaken.
The next tier of missing features contains relatively uncontroversial proposals from standards groups that Apple participates in or which have enough support from web developers to be "no-brainers". Each enables better quality web apps. None are expected on iOS any time soon:
- Scroll Timeline for CSS & Web Animations
-
Likely to ship in Chromium later this year, enables smooth animation based on scrolling and swiping, a common interaction pattern on modern mobile devices.
No word from Apple on if or when this will be available to web developers on iOS.
content-visibility-
CSS extensions that dramatically improve rendering performance for large pages and complex apps.
- WASM SIMD
-
Coming to Chrome next month, WASM SIMD enables high performance vector math for dramatically improved performance for many media, ML, and 3D applications.
- Form-associated Web Components
-
Reduces data loss in web forms and enables components to be easily reused across projects and sites.
- CSS Custom Paint
-
Efficiently enables new styles of drawing content on the web, removing many hard tradeoffs between visual richness, accessibility, and performance.
- Trusted Types
-
A standard version of an approach demonstrated in Google's web applications to dramatically improve security.
- CSS Container Queries
-
A top request from web developers and expected in Chrome later this year, CSS Container Queries enable content to better adapt to varying device form-factors.
<dialog>-
A built-in mechanism for a common UI pattern, improving performance and consistency.
inertAttribute-
Improves focus management and accessibility.
- Browser assisted lazy-loading
-
Reduces data use and improves page load performance.
Fewer of these features are foundational (e.g. SIMD). However, even those that can be emulated in other ways still impose costs on developers and iOS users to paper over the gaps in Apple's implementation of the web platform. This tax can, without great care, slow experiences for users on other platforms as well12.
What Could Be
Beyond these relatively uncontroversial (MIA) features lies an ocean of foreclosed possibility. Were Apple willing to allow the sort of honest browser competition for iOS that macOS users enjoy, features like these would enable entirely new classes of web applications. Perhaps that's the problem.
Some crucial features (shipped on every other OS) that Apple is preventing any browser from delivering to iOS today, in no particular order:
- Push Notifications
-
In an egregious display of anti-web gate-keeping, Apple has implemented for iOS neither the long-standard Web Push API nor Apple's own, entirely proprietary push notification system for macOS Safari
It's difficult to overstate the challenges posed by a lack of push notifications on a modern mobile platform. Developers across categories report a lack of push notifications as a deal-killer, including:
- Chat, messaging, and social apps (for obvious reasons)
- e-commerce (abandoned cart reminders, shipping updates, etc.)
- News publishers (breaking news alerts)
- Travel (itinerary updates & at-a-glance info)
- Ride sharing & delivery (status updates)
This omission has put sand in the web's tank — to the benefit of Apple's native platform, which has enjoyed push notification support for 12 years.
- PWA Install Prompts
-
Apple led the way with support for installing certain web apps to a device's homescreen as early as iOS 1.0. Since 2007, support for these features has barely improved.
Subsequently, Apple added the ability to promote the installation of native apps, but has not provided equivalent "install prompt" tools for web apps.
Meanwhile, browsers on other platforms have developed both ambient (browser provided) promotion and programmatic mechanisms to guide users in saving frequently-used web content to their devices.
Apple's maintenance of this feature gap between native and web (despite clear underlying support for the mechanism) and unwillingness to allow other iOS browsers to improve the situation13, combined with policies that prevent the placement of web content in the App Store, puts a heavy thumb on the scale for discovering content built with Apple's proprietary APIs.
- PWA App Icon Badging
-
Provides support for "unread counts", e.g. for email and chat programs. Not available for web apps added to the home screen on iOS.
- Media Session API
-
Enables web apps to play media while in the background. It also allows developers to plug into (and configure) system controls for back/forward/play/pause/etc. and provide track metadata (title, album, cover art).
Lack of this feature prevents entire classes of media applications (podcasting and music apps like Spotify) from being plausible.
In development now, but if it ships this fall (the earliest window), web media apps will have been delayed more than five years.
- Navigation Preloads
-
Dramatically improve page loading performance on sites that provide an offline experience using Service Workers.
Multiple top-10 web properties have reported to Apple that lack of this feature prevents them from deploying more resilient versions of their experiences (including building PWAs) for users on iOS.
- Offscreen Canvas
-
Improves the smoothness of 3D and media applications by moving rendering work to a separate thread. For latency-sensitive use-cases like XR and games, this feature is necessary to consistently deliver a competitive experience.
TextEncoderStream&TextDecoderStream-
These TransformStream types help applications efficiently deal with large amounts of binary data. They may have shipped in iOS 14.5 but the release notes are ambiguious.
requestVideoFrameCallback()-
Helps media apps on the web save battery when doing video processing.
- Compression Streams
-
Enable developers to compress data efficiently without downloading large amounts of code to the browser.
- Keyboard Lock API
-
An essential part of remote desktop apps and some game streaming scenarios with keyboards attached (not uncommon for iPadOS users).
- Declarative Shadow DOM
-
An addition to the Web Components system that powers applications like YouTube and Apple Music. Declarative Shadow DOM can improve loading performance and help developers provide UI for users when scripts are disabled or fail to load.
- Reporting API
-
Indispensable for improving the quality of sites and avoid breakage due to browser deprecations. Modern versions also let developers know when applications crash, helping them diagnose and repair broken sites.
- Permissions API
-
Helps developers present better, more contextual options and prompts, reducing user annoyance and "prompt spam".
- Screen Wakelock
-
Keeps the screen from going dark or a screen saver taking over. Important for apps that present boarding passes and QR codes for scanning, as well as and presentation apps (e.g. PowerPoint or Google Slides).
- Intersection Observer V2
-
Reduces ad fraud and enables one-tap-sign-up flows, improving commerce conversion rates.
- Content Indexing
-
An extension to Service Workers that enables browsers to present users with cached content when offline.
- AV1/AVIF
-
A modern, royalty-free video codec with near-universal support outside Safari.
- PWA App Shortcuts
-
Allows developers to configure "long press" or "right-click" options for web apps installed to the home screen or dock.
- Shared Workers and Broadcast Channels
-
Coordination APIs allow applications to save memory and processing power (albeit, most often in desktop and tablet form-factors).
getInstalledRelatedApps()-
Helps developers avoid prompting users for permissions that might be duplicative with apps already on the system. Particularly important for avoiding duplicated push notifications.
- Background Sync
-
A tool for reliably sending data — for example, chat and email messages — in the face of intermittent network connections.
- Background Fetch API
-
Allows applications to upload and download bulk media efficiently with progress indicators and controls. Important for reliably syncing playlists of music or videos for offline or synchronising photos/media for sharing.
- Periodic Background Sync
-
Helps applications ensure they have fresh content to display offline in a battery and bandwidth-sensitive way.
- Web Share Target
-
Allows installed web apps to receive sharing intents via system UI, enabling chat and social media apps to help users post content more easily.
The list of missing, critical APIs for media, social, e-commerce, 3d apps, and games is astonishing. Essential apps in the most popular categories in the App Store are impossible to attempt on the web on iOS because of feature gaps Apple has created and perpetuates.
Device APIs: The Final Frontier
An area where browsers makers disagree fervently, but where Chromium-based browsers have forged ahead is access to hardware devices. While not used in "traditional" web apps, these features are essential in categories like education and music applications. iOS Safari supports none of them today.
- Web Bluetooth
-
Allows Bluetooth Low Energy devices to safely communicate with web apps, eliminating the need to download heavyweight applications to configure individual IoT devices.
- Web MIDI
-
Enables creative music applications on the web, including synthesisers, mixing suites, drum machines, and music recording.
- Web USB
-
Provides safe access to USB devices from the web, enabling new classes of applications in the browser from education to software development and debugging.
- Web Serial
-
Supports connections to legacy devices. Particularly important in industrial, IoT, health care, and education scenarios.
Web Serial, Web Bluetooth, and Web USB enable educational programming tools to help students learn to program physical devices, including LEGO.
Independent developer Henrik Jorteg has written at length about frustration stemming from an inability to access these features on iOS, and has testified to the way they enable lower cost development. The lack of web APIs on iOS isn't just a frustration for developers. It drives up the prices of goods and services, shrinking the number of organisations that can deliver them.
- Web HID
-
Enables safe connection to input devices not traditionally supported as keyboards, mice, or gamepads.
This API provides safe access to specialised features of niche hardware over a standard protocol they already support without proprietary software or unsafe native binary downloads.
- Web NFC
-
Lets web apps safely read and write NFC tags, e.g. for tap-to-pay applications.
- Shape Detection
-
Unlocks platform and OS provided capabilities for high-performance recognition of barcodes, faces, text in images and video.
Important in videoconferencing, commerce, and IoT setup scenarios.
- Generic Sensors API
-
A uniform API for accessing sensors standard in phones, including Gyroscopes, Proximity sensors, Device Orientation, Acceleration sensors, Gravity sensors, and Ambient Light detectors.
Each entry in this inexhaustive list can block entire classes of applications from credibly being possible on the web. The real-world impact is challenging to measure. Weighing up the deadweight losses seems a good angle for economists to investigate. Start-ups not attempted, services not built, and higher prices for businesses forced to develop native apps multiple times could, perhaps, be estimated.
Incongruous
The data agree: Apple's web engine consistently trails others in both compatibility and features, resulting in a large and persistent gap with Apple's native platform.
Apple wishes us to accept that:
- It is reasonable to force iOS browsers to use its web engine, leaving iOS on the trailing edge.
- The web is a viable alternative on iOS for developers unhappy with App Store policies.
One or the other might be reasonable. Together? Hmm.
Parties interested in the health of the digital ecosystem should look past Apple's claims and focus on the differential pace of progress.
Full disclosure: for the past twelve years I have worked on Chromium at Google, spanning both the pre-fork era where potential features for Chrome and Safari were discussed within the WebKit project, as well as the post-fork epoch. Over this time I have led multiple projects to add features to the web, some of which have been opposed by Safari engineers.
Today, I lead Project Fugu, a collaboration within Chromium that is directly responsible for the majority of the device APIs mentioned above. Microsoft, Intel, Google, Samsung, and others are contributing to this work, and it is being done in the open with the hope of standardisation, and my interest in its success is large.
My front-row seat allows me to state unequivocally that independent software developers are clamouring for these APIs and are ignored when they request support for them from Apple. It is personally frustrating to be unable to deliver these improvements to developers trying to reach iOS users. My bias should be plain.
Previously, I helped lead the effort to develop Service Workers, Push Notifications, and PWAs over the frequent and pointed objections of Apple's engineers and managers. Service Worker design was started as a collaboration between Google, Mozilla, Samsung, Facebook, Microsoft, and independent developers looking to make better, more reliable web applications. Apple only joined the group after other web engines had delivered working implementations. The delay in availability of Service Workers on iOS, as well as highly-requested follow-on features like Navigation Preload, carries an undeniable personal burden.
iOS is unique in disallowing the web from participating in its only app store. macOS's built-in App Store has similar anti-web terms, but macOS allows multiple app stores (e.g. Steam and the Epic Store), along with real browser choice.
Android and Windows directly include support for web apps in their default stores, allow multiple stores, and facilitate true browser choice. ⇐
Failing adequate staffing for the Safari and WebKit teams, we must insist that Apple change iOS policy to allow competitors to safely fill the gaps that Apple's own skinflint choices have created. ⇐
Claims that I, or other Chromium contributors, would happily see engine homogeneity could not be more wrong. ⇐
Some commenters appear to confuse unlike hardware for differences in software. For example, an area where Apple is absolutely killing it is CPU design. Resulting differences in Speedometer scores between flagship Android and iOS devices are demonstrations of Apple's domineering lead in mobile CPUs.
A-series chips have run circles around other ARM parts for more than half a decade, largely through gobsmacking amounts of L2/L3 cache per core. Apple's restrictions on iOS browser engine choice have made it difficult to demonstrate software parity. Safari doesn't run on Android, and Apple won't allow Chromium on iOS.
Thankfully, the advent of M1 Macs makes it possible to remove hardware differences from comparisons. For more than a decade, Apple has been making tradeoffs and unique decisions in cache hierarchy, branch prediction, instruction set, and GPU design. Competing browser makers are just now starting to explore these differences and adapt their engines to take full advantage of them.
As that is progressing, the results are coming back into line with the situation on Intel: Chromium is roughly as fast, and in many cases much faster, than WebKit.
The lesson for performance analysis is, as always, that one must always double-and-triple-check to ensure you actually measure what you hope to. ⇐
Ten years ago, trailing-edge browsers were largely the detritus of installations that could not (or would not) upgrade. The relentless march of auto-updates has largely removed this hurdle. The residual set of salient browser differences in 2021 is the result of some combination of:
- Market-specific differences in browser update rates; e.g., emerging markets show several months of additional lag between browser release dates and full replacement
- Increasingly rare enterprise scenarios in where legacy browsers persist (e.g., IE11)
- Differences in feature support between engines
As other effects fade away, the last one comes to the fore. Auto-updates don't do as much good as they could when the replacement for a previous version lacks features developers need. Despite outstanding OS update rates, iOS undermines the web at large by projecting the deficiencies of WebKit's leading-edge into every browser on every iOS device. ⇐
Perhaps it goes without saying, but the propensity for Firefox/Gecko to implement features with higher quality than Safari/WebKit is a major black eye for Apple.
A scrappy Open Source project without ~$200 billion in the bank is doing what the world's most valuable computing company will not: investing in browser quality and delivering a more compatible engine across more OSes and platforms than Apple does.
This should be reason enough for Apple to allow Mozilla to ship Gecko on iOS. That they do not is all the more indefensible for the tax it places on web developers worldwide. ⇐
The data captured by MDN Browser Compatibility Data Respository and the caniuse database is often partial and sometimes incorrect.
Where I was aware they were not accurate — often related to releases in which features first appeared — or where they disagreed, original sources (browser release notes, contemporaneous blogs) have been consulted to build the most accurate picture of delays.
The presence of features in "developer previews", beta branches, or behind a flag that users must manually flip have not been taken into account. This is reasonable based on several concerns beyond the obvious: that developers cannot count on the feature when it is not fully launched, mooting any potential impact on the market:
- Some features linger for many years behind these flags (e.g. WebGL2 in Safari).
- Features not yet available on release branches may still change in their API shape, meaning that developers would be subject to expensive code churn and re-testing to support them in this state.
- Browser vendors universally discourage users from enabling experimental flags manually
Competing engines led WebKit on dozens of features not included in this list because of the 3+ year lag cut-off.
The data shows that, as a proportion of features landed in a leading vs. trailing way, it doesn't much matter which timeframe one focuses on. The proportion of leading/lagging features in WebKit remains relatively steady. One reason to omit shorter time periods is to reduce the impact of Apple's lethargic feature release schedule.
Even when Apple's Tech Preview builds gain features at roughly the same time as Edge, Chrome, or Firefox's Beta builds, they may be delayed in reaching users (and therefore becoming available to developers) because of the uniquely slow way Apple introduces new features. Unlike leading engines that deliver improvements every six weeks, the pace of new features arriving in Safari is tied to Apple's twice-a-year iOS point release cadence. Prior to 2015, this lag was often as bad as a full year. Citing only features with a longer lag helps to remove the impact of such release cadence mismatch effects to the benefit of WebKit.
It is scrupulously generous to Cupertino's case that features with a gap shorter than three years were omitted. ⇐
One effect of Apple's forced web engine monoculture is that, unlike other platforms, issues that affect WebKit impact every other browser on iOS too.
Not only do developers suffer an unwelcome uniformity of quality issues, users are impacted negatively when security issues in WebKit create OS-wide exposure to problems that can only be repaired at the rate OS updates are applied. ⇐
The three-year delay in Apple implementing Pointer Events for iOS is in addition to delays due to Apple-generated licensing drama within the W3C regarding standardisation of various event models for touch screen input. ⇐
During the drafting of this post, iOS 14.5 was released and with it, Safari 14.1.
In a bit good-natured japery, Apple initially declined to provide release notes for web platform features in the update.
In the days that followed, belated documentation included a shocking revelation: against all expectations, iOS 14.5 had brought WASM Threads! The wait was over! WASM Threads for iOS were entirely unexpected due to the distance WebKit would need to close to add either true Site Isolation or new developer opt-in mechanisms to protect sensitive content from side-channel attacks on modern CPUs. Neither seemed within reach of WebKit this year.
The Web Assembly community was understandably excited and began to test the claim, but could not seem to make the feature work as hoped.
Soon after, Apple updated it's docs and provided details on what was, in fact, added. Infrastructure that will eventually be necessary for a WASM Threading solution in WebKit was made available, but it's a bit like an engine on a test mount: without the rest of the car, it's beautiful engineering without the ability to take folks where they want to go.
WASM Threads for iOS had seen their shadow and six more months of waiting (minimum) are predicted. At least we'll have one over-taxed CPU core to keep us warm. ⇐
It's perverse that users and developers everywhere pay a tax for Apple's under-funding of Safari/WebKit development, in effect subsidising the world's wealthiest firm. ⇐
Safari uses a private API not available to other iOS browsers for installing web apps to the home screen.
Users who switch their browser on iOS today are, perversely, less able to make the web a more central part of their computing life, and the inability for other browsers to offer web app installation creates challenges for developers who must account for the gap and recommend users switch to Safari in order to install their web experience. ⇐