Reading List
Browser built-in search and ATAG A.3.5.1 from hiddedevries.nl Blog RSS feed.
Browser built-in search and ATAG A.3.5.1
The Authoring Tool Accessibility Guidelines (ATAG) are guidelines for tools that create web content. While reviewing this week, I wondered if the Text Search criterion (A.3.5.1) is met as soon as users can use browser built-in search. You know, Ctrl/⌘ + F. Turns out: yes, if the tool is browser-based and the UI contains all the necessary content in a way that CTRL+F can find it.
Let's look into a bit more detail. The criterion requires that text content in editing views can be searched:
A.3.5.1 Text Search: If the authoring tool provides an editing-view of text-based content, then the editing-view enables text search, such that all of the following are true: (Level AA)
(a) All Editable Text: Any text content that is editable by the editing-view is searchable (including alternative content); and
(b) Match: Matching results can be presented to authors and given focus; and
(c) No Match: Authors are informed when no results are found; and
(d) Two-way: The search can be made forwards or backwards.
(From: ATAG 2.0)
True accessibility depends on a combination of factors: browsers, authoring tools, web developers and users—they can all affect how accessible something is. ATAG is about authoring tools specifically, so my initial thinking was that for an authoring tool to meet this criterion, it would need to build in a text search functionality.
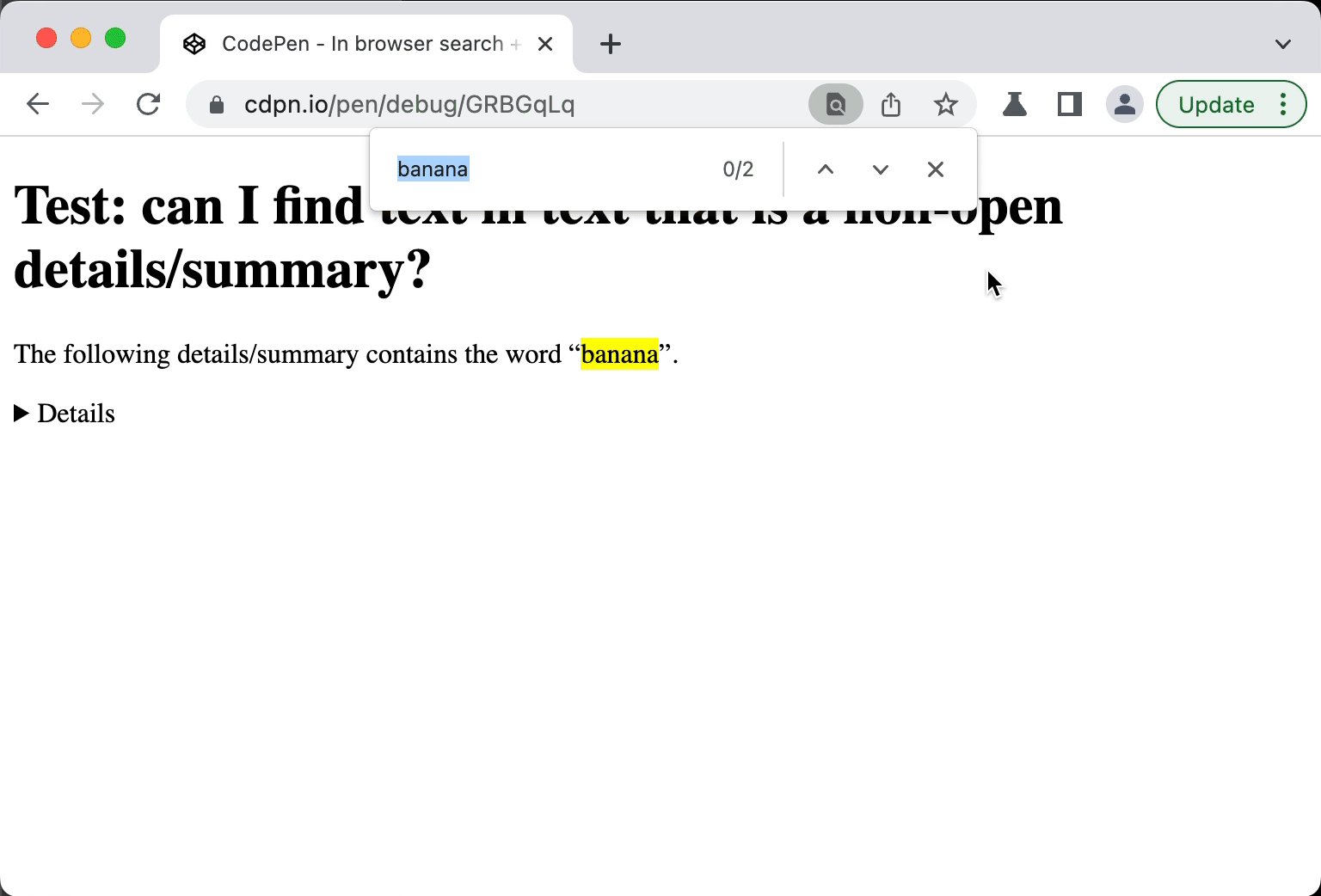
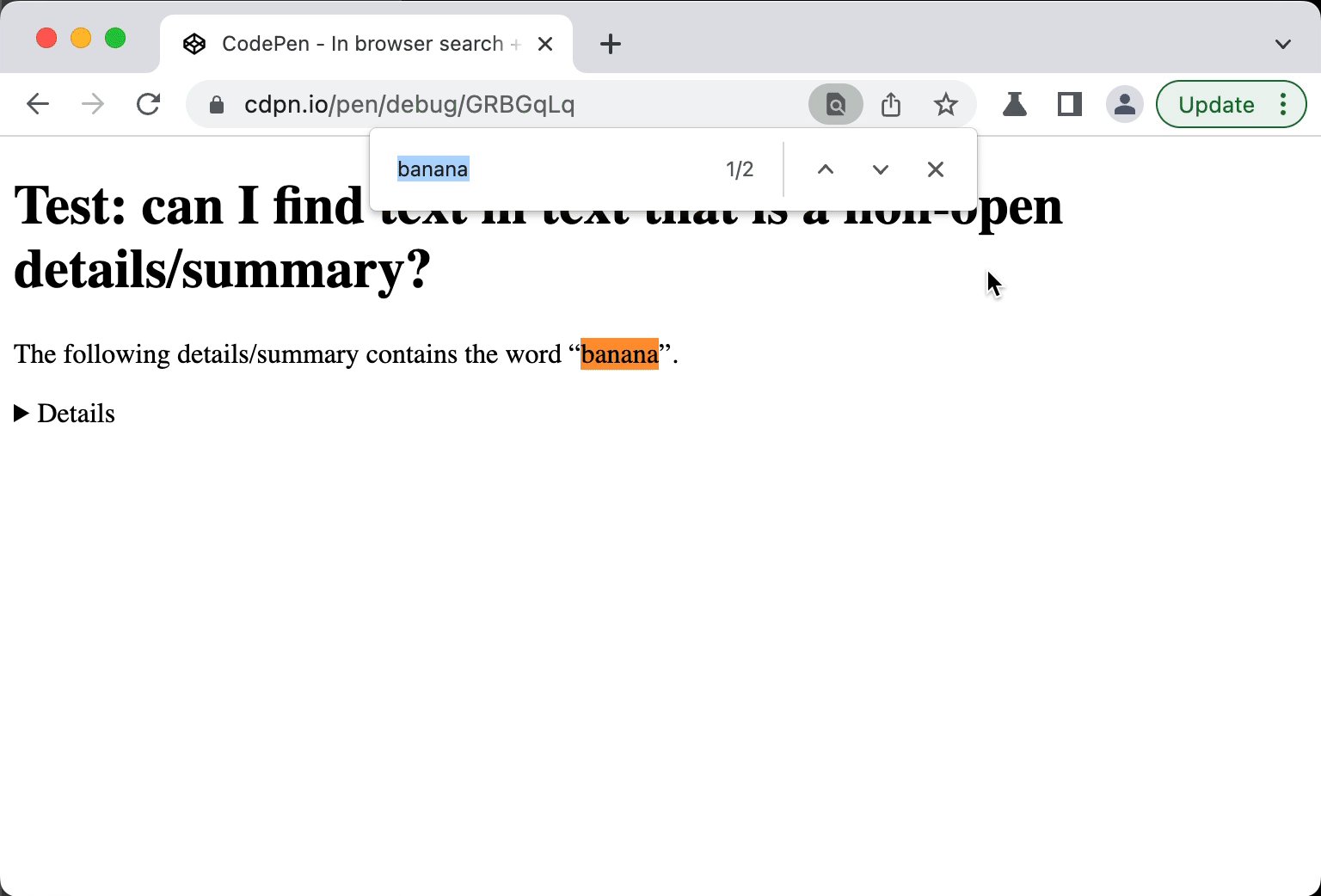
However, reading the clauses, it sounded a lot like what Ctrl + F/Cmd + F in browsers already facilitate. Great news for authoring tools that are browser-based (sorry for those that are not). Browser built-in search finds all visible text in a page (as well invisible text in details/summary browsers), matching results are presented, “no match” is indicated and search works two ways. It doesn't find alternative text of rendered images, but if you have text input for alternative text, it finds the contents of that.
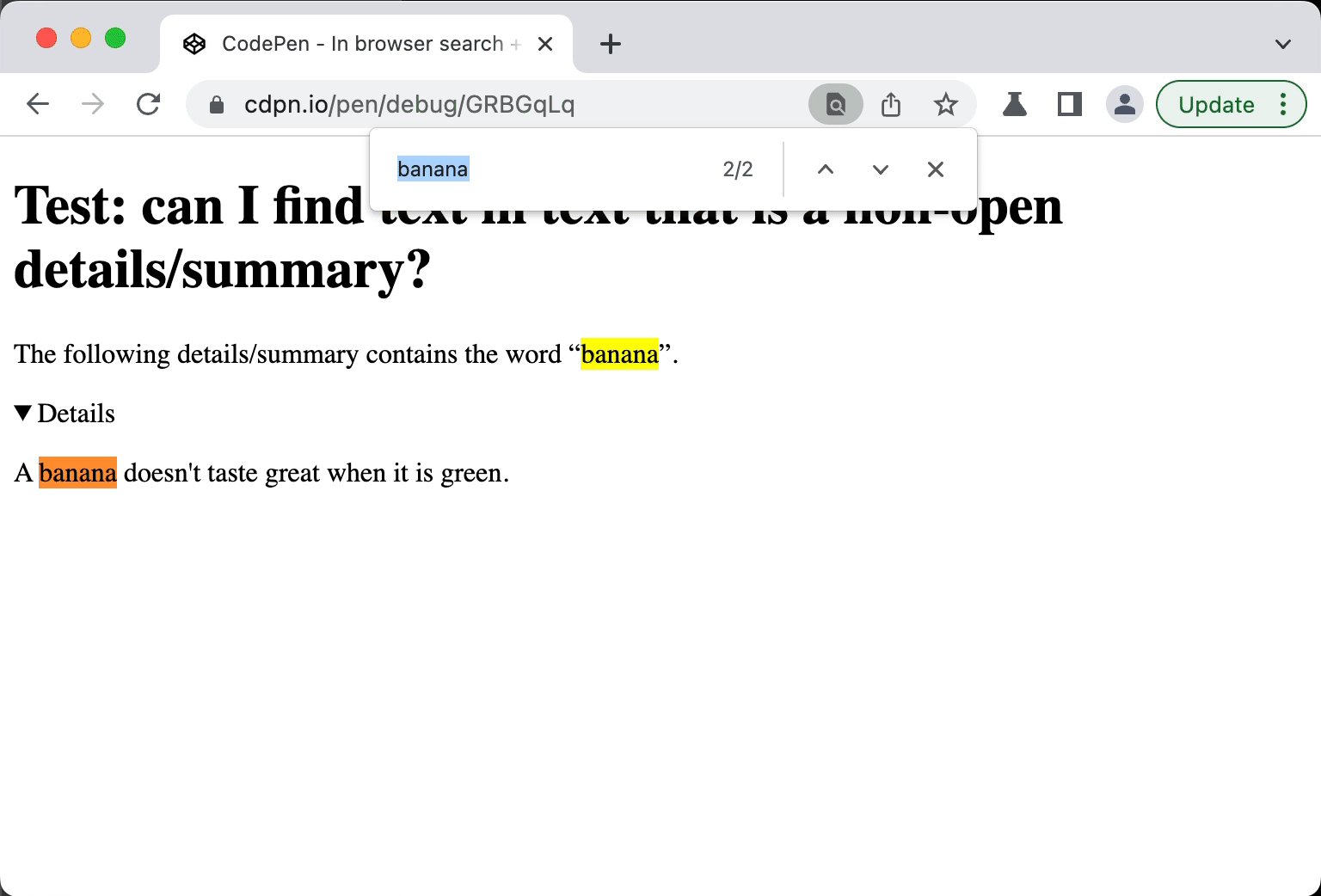
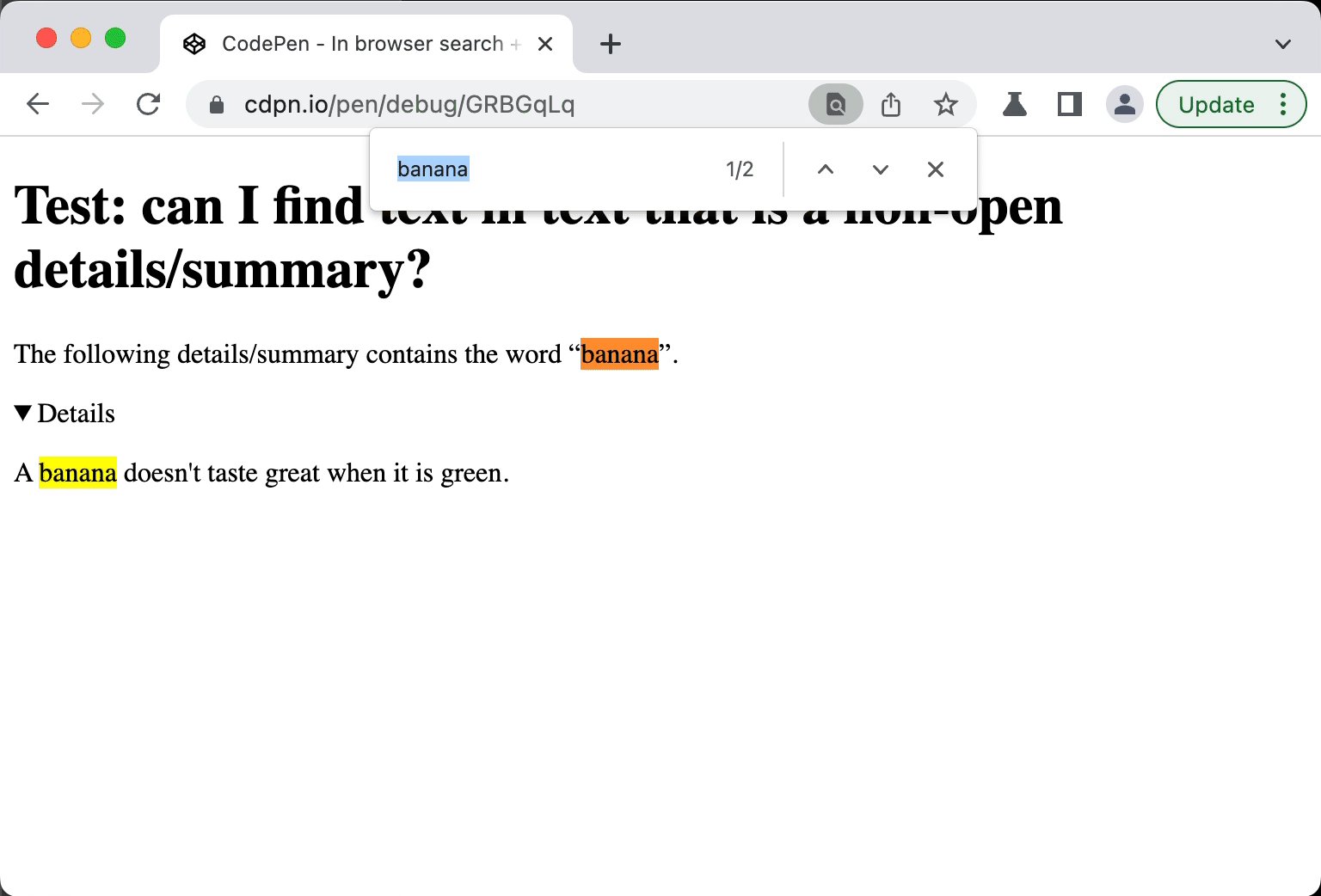
 In Chromium, when the “hidden” part of a
In Chromium, when the “hidden” part of a details/summary contains the word you search for, it goes to open state (this is per spec, but Firefox and Safari don't do this yet)
Note: in screenreaders, the experience of in page search is not ideal. I have not tested extensively and am not a screenreader user myself, but quick tests in VoiceOver + Safari and VoiceOver + Firefox indicated to me that one can't trivially move focus to a result that is found and “no match” is not announced, it needs cursor movement to find. This seems not ideal, but again, I am not a screenreader user and may be missing something.
All in all, the in-browser seems to satisfy the requirements. Lack of matches is indicated (though not announced) and matches can be given focus (though the browser doesn't do it; not sure how that would work either as the matches will most likely not be focusable elements so that would be a bit hacky and it would not solely have advantages). These caveats are accessibility issues. I feel they'd be best addressed in browser code, not individual websites/apps, so that the solution is consistent.
Ok, so if the browser built-in search meets the criteria, let's return to the question I started with: should an authoring tool merely make sure it works with built-in search, or should it implement its own in-page search?
The unanimous answer I got from various experts: yes, in this case the browser built-in is sufficient to meet the criterion. It also seems reasonably user friendly and likely better than some tool-specific in-page search (but note the caveats in this post, especially that all alternative text would need to be there as visible text). Of course, most authoring tools have more search tools available, e.g. to let users search across all the content they can author. In today's world, they seem like an essential way to complement in-page search, especially as a lot of authoring tools aren't really page-based anymore.
Originally posted as Browser built-in search and ATAG A.3.5.1 on Hidde's blog.