Reading List
Better accessible names from hiddedevries.nl Blog RSS feed.
Better accessible names
OK, you've added an accessible name to your control. Maybe you've used aria-label, <label> or some other way to name a control. Now you wonder: what makes a name good, effective or useful?
I wrote about why accessible names matter and where to add them before. In this post, I will go into how to make the actual names more user friendly. These tips are all from an underappreciated piece of content that I love: the Composing Effective and User-Friendly Accessible Names section of the ARIA Authoring Practices Guide. All credits go to the authors, I'm just adding context and examples.
Function over form
An accessible name is used by assistive technologies to refer to things on a web page. For instance, if you use voice control, you could say the accessible name of a particular control to activate it. If you use a screenreader, it is the name that gets read out when you get to the control, or when you pull up a list of controls (eg a list of links on the page).
Because of how we use accessible names, we want to keep them functional and avoid naming controls after what they look like. Ideally, you do this in the imperative form, that makes it easiest to quickly grasp what a thing is going to do.

Examples:
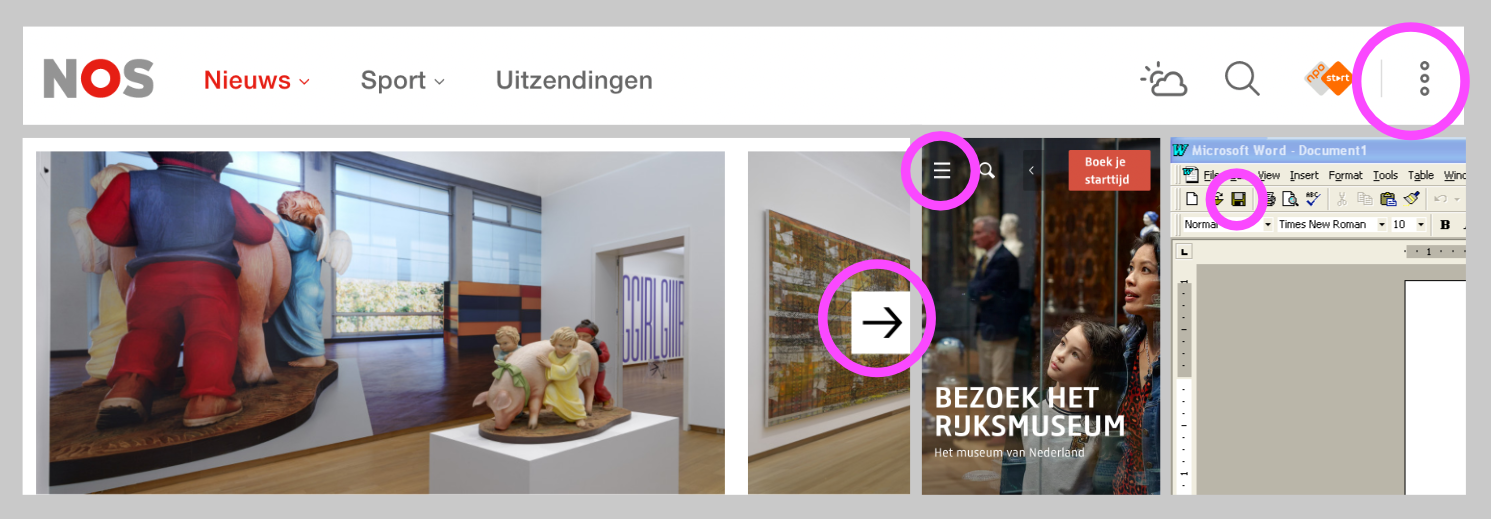
- “Open navigation” works better than “Hamburger” and “More options” better than “Kebab”
- “Next slide” works better than “Arrow right” or “Right pointing triangle”
- “Save document” works better than “Floppy disk”
Most unique part first
In a series of names, like a set of buttons, links, etc, start with the most unique part of the name. This makes it easier to distinguish them.
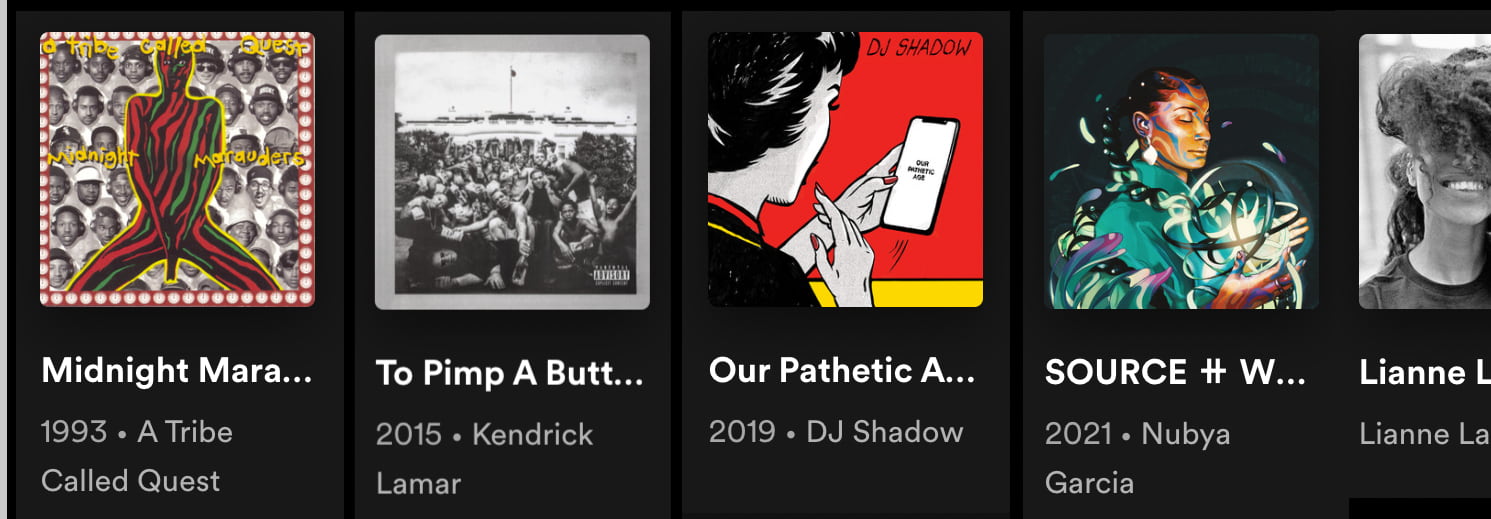
Let's say you list a bunch of albums and want to include “album” in each name. Most unique first means you say “Midnight Marauders - Album”, “To Pimp A Butterfly - Album” etc, rather than “Album - Midnight Marauders”, “Album - To Pimp A Butterfly”.

Or you have actions for a link: “Edit link”, “Copy link” and “Share link” work better than “Link edit”, “Link copy” and “Link share”.
This even applies to the <title> of web pages: if you're repeating your company name in it, leave it for last and list what's unique about the page first. Technically not an accessible name, but the same naming advice happens to apply.
Be concise
Keep a name to the most important 1-3 words, prefer brevity.
No roles as part of the name
Things that have names in your page will (or should) have roles too. The browser will derive the role for you, whether you've set it explicitly (e.g. role="button") or it comes for free with the element (e.g. <button>). If you add the role, for instance the word ‘button’, to the name, that is redundant and this can be annoying for users.
Examples:
- use “Close” instead of “Close button”
- use “Main” instead of “Main nav”
- use “Save” instead of “Save button”
Keep names unique
Imagine you work in a school and all your students are named “Alice”. It would be hard to address them… this is the same for the names of controls and components in your page, especially for users who use mostly these names to browse the page.
Examples:
- instead of an overview page that shows news items with “read more” links, use the title of each news item as the link name
- instead of saying “click here”, use the name of the page you're linking too, for instance: “See also: [name of the page]”
Sentences aren't names
The last tip in the document is: start names with a capital letter, for better pronounciation in some screenreaders, and don't end with a period, because a name is not a sentence.
I'm not sure if this is the type that this tip is originally referring to, but one example of setences in accessible names is this: a card that has a title, a description and a picture, that is clickable as a whole, implemented by wrapping it all in one <a> element. I've seen this in the wild. It is often problematic, because it creates names that are way too long and confusing. My recommendation would be to do this instead: pick a string that is a more useful (and concise) name and make that the <a>. Then solve the clickability issue with CSS.
Wrapping up
Before I wrap up, I want to assure you that you don't need to use ARIA to provide names, even if this information is part of the ARIA Authoring Practices. Text content in the appropriate HTML elements (<label>, <legend>, <caption>, <button>, <a>) works perfectly fine too. An added benefit is that when you provide visible names with these HTML elements, they can be used by more users, including people who don't use assistive technologies and people collaborating with assistive technology users.
That's all. As mentioned above, these tips are from Composing Effective and User-Friendly Accessible Names in the W3C's ARIA Authoring Practices. That specific page has a lot more tips and also covers accessible descriptions, name and description calculation, per-role guidance on whether you need a name, lots of gotchas and various coding techniques for adding names. Happy naming!
Originally posted as Better accessible names on Hidde's blog.