Reading List
More common accessibility issues that you can fix today from hiddedevries.nl Blog RSS feed.
More common accessibility issues that you can fix today
Last month, I wrote about fixing common accessibility issues. That post seems to have resonated with people, so I have written up five more fixes you could do to your codebase today. Let's go!
I have tried to make these as hands-on as possible. For each, you'll find a description of what the issue problem, how fixing it helps end users and which team member can take the lead on it.
In my last post, the issues were what WebAIM described as the top 5 isuses in their WebAIM Million project. This time, I have looked into accessibility audit reports I wrote and combined that with what Deque wrote about coverage and the numbers that 200OK took from public data about common issues across the Dutch government websites (taken from the register of accessibility statements).
Missing focus states
If an element on a page is focusable, it needs a focus state. This goes for all interactive elements:
a(if the href attribute is present),audio(if the controls attribute is present),button,details,embed,iframe,img(if theusemapattribute is present),input(if thetypeattribute is not in the Hidden state),label,select,textarea,video(if the controls attribute is present)
(from: HTML, Interactive content)
It also goes for as well for divs or other elements that have click and keyboard events (but best use buttons in those cases while you're at it; see below).

For all of these, designers can come up with a focused state (ideally this is one thing, eg an outline, that is the same for all elements on the site, so that it's easy to spot when focus moves). Developers can remove any outline: nones from their stylesheets (if you must undo default outlines, because you're using some other CSS property for outlines, best use outline-color: transparent instead so that it doesn't break in High Contrast Mode).
Browsers can also ship with a feature that forces focus indication, some do. Users could also use user styles, though no website owner should expect they will, it requires CSS knowledge and a plugin in most browsers these days.
More: Indicating focus to improve accessibility
Missing captions and transcriptions
When you publish how-to videos, vlogs, podcasts, basically anything that has audio and/or video, the content should be available as text, too.
My friend Darice de Cuba has written about how to create podcasts transcripts. Part of this applies to video, too. Captions and transcripts are created for end users with disabilities. They also benefit users who are learning your language and users who want to catch your content but are in public without headphones. Transcripts and captions can even benefit your SEO strategy.
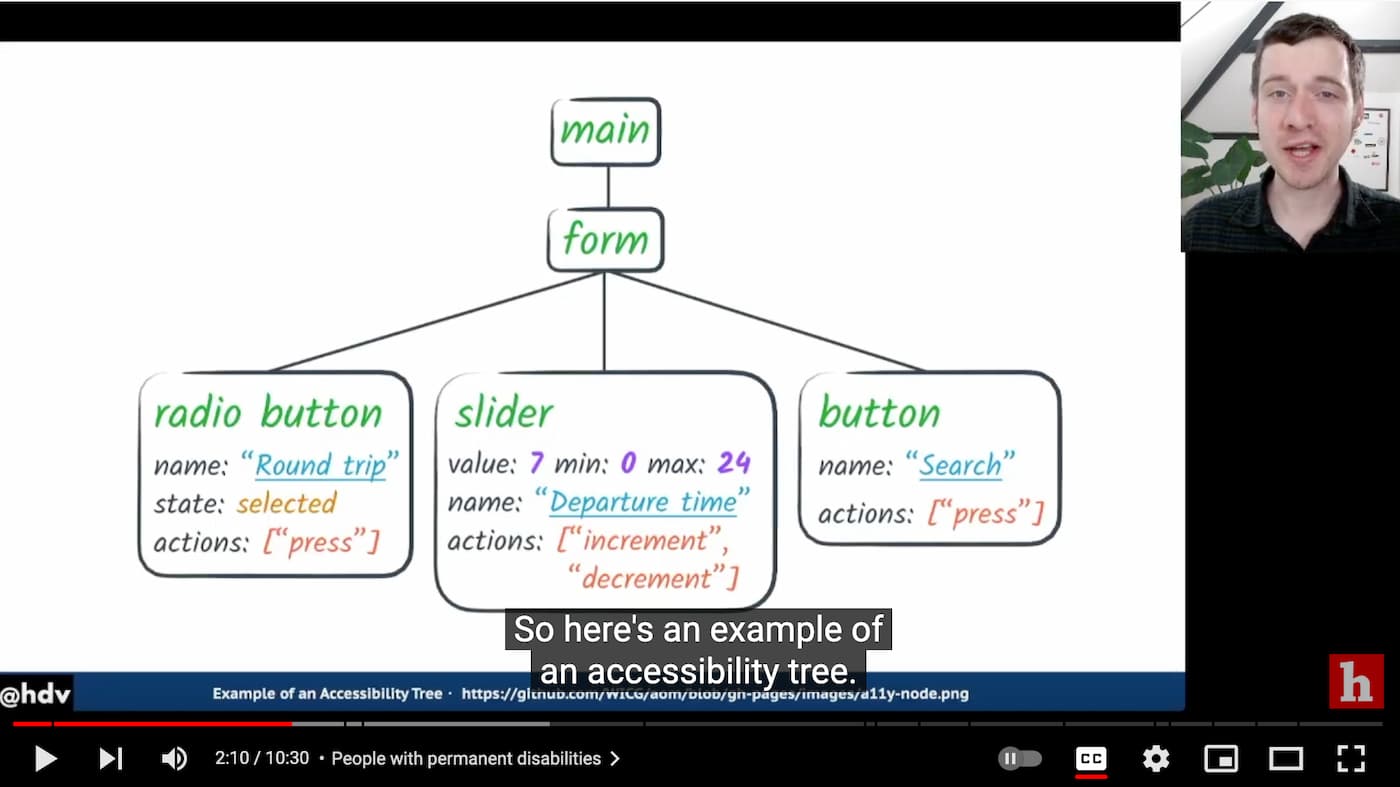
 One of my own videos with captions turned on (It's the markup that matters on YouTube)
One of my own videos with captions turned on (It's the markup that matters on YouTube)
Writing out all recorded content isn't necessarily something you could do today as it can take a bit of time, especially if you have lots of content. I still felt I could include this common issue here, because most teams don't do this themselves and outsource the work to specialised agencies. These are costs you can budget for. If there is too much current content, you could consider starting with future or most popular content?
Project managers can make sure captioning and transcribing are part of any project that includes audio or video. Developers can ensure the CMS has fields for transcripts and captions. Designers can design the UI to allow for full transcript display. Social media managers can produce caption any videos for LinkedIn or Twitter.
Invalid HTML
There used to be a time when websites would proudly display a badge that showed the current page was composed of valid HTML. These badges have disappeared from most websites, but validation is still a sound accessibility strategy.
The HTML of web pages is parsed by lots of tools, like browsers and assistive technologies, if the HTML is invalid it can lead to unexpected bugs. Simon Pieters' Idiosyncrasies of the HTML parser is a great book about this, especially if you want a deep dive into what could possibly go wrong.
Since HTML5, error handling is specified as part of HTML, which should improve unexpected bugs due to invalid HTML, but there are still plenty of accessibility problems you can find by validating your HTML. Did you accidentally nest a <button> inside of a <a>? The validator will call it out and help you prevent the myriad of problems that could cause.
So… developers and test automation engineers can ensure HTML validation is included in tests.
More: validator.nu that allows inputting HTML by URL, file upload or pasting is (can run from command line per instructions in README)
Headings that don't describe their section
In HTML, headings (h1-h6 elements) exist in the context of a section, they are supposed to describe the content that follows them. When I say section, I don't mean specifically content in a <section> (or other “sectioning content”), I mean more generically content that forms a logical part of a page, regardless of which HTML element used.
Descriptive headings are useful, because some users access headings in a page as a table of contents. For example, your one page band website could have a “Discography”, “Tickets” and “Merchandise” headings. Your search application could have a filters section with a “Filters” heading. Some websites useheading tags (h1-h6) to mark up text that's “just” bigger or bolder, which will break the experience for people who navigate by headings, as it will add entries into their navigation that don't describe sections.
Content designers can ensure headings describe sections, and that things that don't describe sections aren't marked up as headings. developers can ensure that if there are headings in their front-end components, that they describe content and don't just exist for style reasons.
Can't do all things with just a keyboard
Accordions, tabs, ‘toggletip’ triggers… if your page or app has things that users can click on, they should also be usable with just a keyboard.
Fixing this issue is great for people who can only use a keyboard, and for users with numerous other devices that may or may not be keyboard like (there's some examples in How people with disabilities use the web).
Often, this issue occurs when clickable elements are divs with a click handler. Developers can make sure they use a button element whenever things can be clicked (or a if it navigates to somewhere). Yes, you need some CSS to change the styling to your liking, but this is do-able, it makes it easier for you to get all of the web platform's buttonness in one package and, most importantly, your users will thank you.
Wrapping up
So, that's five more common accessibility issue that you could fix in your codebase today. I hope this is helpful to some readers. Should you still have questions about any of these, please feel free to contact me on Twitter (@hdv) or via email.
Originally posted as More common accessibility issues that you can fix today on Hidde's blog.