Reading List
Could browsers fix more accessibility problems automatically? from hiddedevries.nl Blog RSS feed.
Could browsers fix more accessibility problems automatically?
Last year, I was lucky to be selected to present at the Web We Want session at View Source in Amsterdam, to argue for something that’s bugged me (and others) for a while: browsers could be more proactive in fixing accessibility issues for end users.
This post is part write-up of that 5 minute talk, part new additions.
Outreach only does so much
The accessibility community produces lots of information about making accessible websites. Especially for folks who want to get the basics right, detailed info is out there. Sources like WAI, The Accessibility Project and MDN Accessibility have information on what to do as designers, developers and content creators.
This is great, but realistically, this guidance is only ever going to reach a subset of website owners. There are always going to be websites that do not include accessibility best practices, for all sorts of reasons. Whether it’s ill will or obliviousness, it impacts people’s ability to use the web effectively.
It would be pretty useful if browsers could give users the power to override the web, so that they can browse it better. They would then be less at the mercy of willing or knowing developers.
Note: I do not want to say browser features can remove the need for us to worry about improving accessibility. Usually, websites can make the best choices about accessibly offering their content. When it comes to responsibility for accessibility, it is the website’s, not the browser’s.
Can browsers fix issues when they find them?
Most web folks will be aware of WCAG 2.1, the internationally embraced web standard that defines what it means for a website to be “accessible”. The sources I mentioned earlier often refer to this document (or earlier versions of it). When we speak of an “accessibility problem”, there’s often a specific success criterion in WCAG that specifies it.
WCAG conformance is largely tested manually, but luckily we can detect some accessibility problems automatically. An interesting project to mention in that regard, is ACT Rules, a Community Group at the W3C. They are mostly people from accessibility testing software vendors, like aXe and SiteImprove, who work on rewriting WCAG as testing rules (paraphrase mine). While doing that, they help harmonise interpretation of the WCAG success criteria, in other words: find agreement about when some web page conforms and when it does not. Guideline interpretation is not trivial, see The Web Accessibility Interpretation Problem by Glenda Sims and Wilco Fiers of Deque.
Interpretation may not be trivial, there are issues that are pretty clear. There are some that we can get true positives for (note, this is a small subset of WCAG; useful, but small). So, if we can automatically find these issues, can we also automatically fix them?
What browsers could do today
There are some issues that browsers could fix automatically today. In my ideal world, when a website has one of those barriers, the user notices nothing, because the browser fixed it proactively. This is not a Get out of jail free card for developers, designers or content people, but more so one for end users, to improve their experience when they encounter inaccesibility.
For lack of a better metaphor, I imagine each of these features to exist as a checkbox within the browser. I’ll gladly admit this is somewhat oversimplified and high level, it is really just to make the point. Browser makers will likely solve these problems most effectively.
During my research, I found that some browsers already fix some of these issues. Yay, go browsers!
Force zoomability
Some users may depend on zoom functionality to read content. With the Apple-invented viewport meta-tag, web developers can disable zooming:
<meta name="viewport" content="user-scalable=no">This may be useful in some edge cases, like in photo cropping or maps functionality. But often, it prevents what was a useful feature to some users.
Browsers could fix this automatically, for example via some sort of preference that bypasses the developer’s preferences in favour of the user’s.
This fix exists currently, as Apple does ignore the user-scalable directive in the latest versions of iOS (>10), and it seems some Android browsers do, too.
Force readability
Claiming that 95% of the web is text, Oliver Reichenstein once said:
It is only logical to say that a web designer should get good training in the main discipline of shaping written information
(from: Web Design is 95% Typography)
Plenty of websites out there aren’t great at “shaping written information” at all. There may be differences in taste and all, but some design decisions objectively make content illegible to at least a portion of users. Common problems include: light grey text on a white background, typefaces with extremely thin letters as body text and way too many words per line.
Browsers could fix such readability problems automatically, by forcing page content into a lay-out optimised for reading. Examples of browser features that do this:
- Safari has had a Reader View for a long time, it lets you select fonts and colours and is marketed as allowing for distraction-free reading
- Firefox Reader View, which will let you make some choices in typography, dark modes and can even speak the page content out loud so that users can listen instead of read
- Microsoft Edge has Immersive Reader View (previously Reader View), which can, like Firefox, read aloud. It even has grammar tools, that will let you do things like highlight nouns.
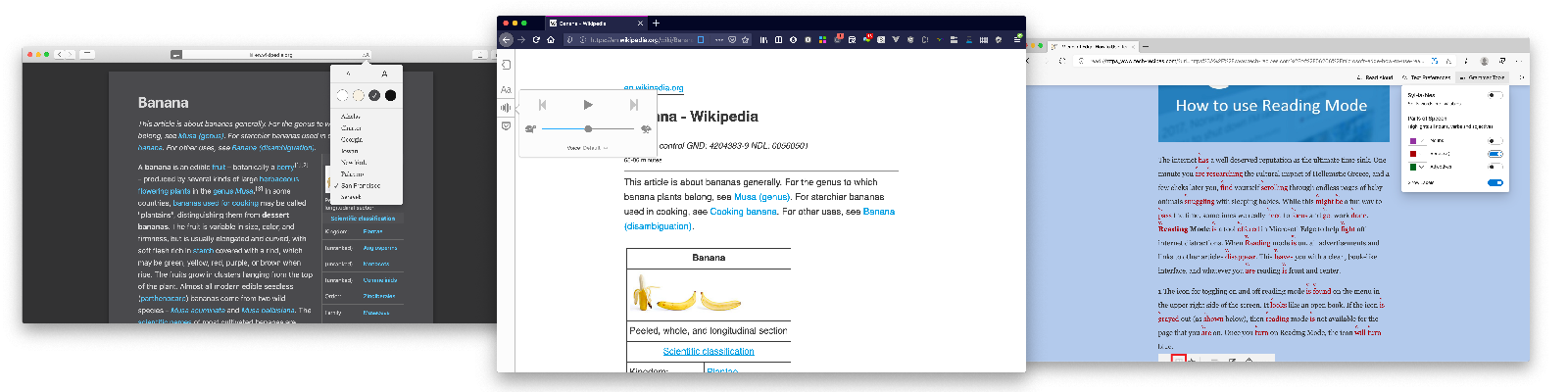
 Examples of reader mode: Safari, Firefox, Edge
Examples of reader mode: Safari, Firefox, Edge
Enforce contrast
When there is too little colour contrast in our UIs, they are harder to use for people with low vision and as well as people with color deficiencies. With contrast checkers (like Contrast Ratio), designers can ensure their work meets WCAG criteria like Contrast Minimum and Non-text Contrast. Still, whenever new content gets added, there’s a risk new contrast problems emerge. That text on a photo on the homepage could turn from super readable to hardly readable in a whim.
You might be getting the theme by now… browsers can deal with contrast problems automatically. Why not have a “enforce contrast” setting, that adds a black background to any white text, always?
It turns out, some browsers are already working on this, too! I was unaware when I prepared my talk. The basic idea is to fix contrast for users that use Windows High Contrast Mode (HCM). So, rather than the individual setting I suggested, it ties in with a related and existing preference. Much better!
The details:
- Microsoft Edge’s solution is a readability backplate that could be behind all text when High Contrast Mode is on. Melanie Richards also mentioned this in her talk Effectively Honoring Visual Preferences at View Source 2019 (also goes into some great other colour-related accessibility features Microsoft are working on)
- Firefox is also adding a backplate, see bug 153912, which works in HCM and uses theme background color. Firefox used to completely disable background images in HCM, which ensured lots of contrast, but also in losing potentially important context.
Fix focus styles
For many different kinds of users, it is important to see which element they are interacting with. As I wrote in Indicating focus to improve accessibility, focus indicators are an essential part of that.
Some websites remove them, which makes navigation with keyboards and some other input methods nearly impossible. It is a bit like removing the mouse indicator. CSS allows for doing either, but that doesn’t mean we should.
Browsers could fix this automatically! I would welcome a setting that forces a super clear focus indicator. Basically, it would activate a stylesheet like :focus { outline: 10px solid black; } (and probably a white outline for dark backgrounds), and boom, people who need focus indication no are no longer dependent on individual website’s willingness to provide it.
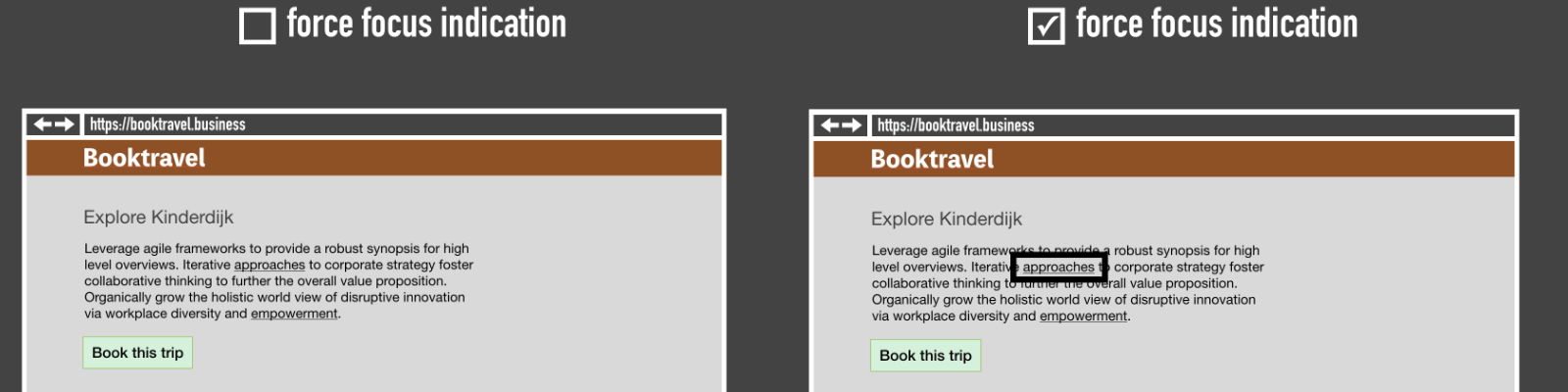
 A simplified example of what “force focus indication” could look like
A simplified example of what “force focus indication” could look like
I am not aware of any browsers that implement this, but believe it could be an effective way to mitigate a common problem.
Update 26 April 2021: From Chrome 86, there is a Quick Highlight functionality that can be turned on in settings://accessibility. It will force focus outlines on any interactive element, even if the website didn’t provide any. The outline disappears after a few seconds.
Autoplay optional
There’s a number of potential accessibility problems with autoplaying content:
- autoplayed audio can get in the way for screenreader users trying to navigate (see Understanding 1.4.2)
- some autoplayed content can be in the way for people with attention deficit disorders (see Understanding 2.2.2)
- certain autoplayed videos (notably with flashing content) could cause seizure (see Web accessibility for seizures and physical reactions on MDN).
Some websites fix this automatically now. Twitter disabled animated PNGs after they had been used to attack users with epilepsy.
Browsers could fix such issues automatically, too… what if they had a setting that would never allow anything to autoplay? It turns out, Firefox has a flag for this. In about:config, you can set image_animation_mode to none, or once if you prefer (via PCMag). For Chromium, there are plugins.
Block navigation
When every page on a website starts with a bunch of navigation and header elements, it can be cumbersome to users of some assistive tech. If you use a system that reads out web pages sequentially, you don’t want to listen to the navigation menu for every page you go to. 2.4.1 Bypass Blocks exists for this reason, and many websites implement it with a “skip link” (e.g. “Skip to content”) that lets users jump to the content they need.
Browsers can determine blocks of repeated content between pages, especially if they are marked up as labeled regions (see: Labeling regions). If a page has one <main> element, browsers could provide navigation to skip to that element.
Wrapping up
In an ideal world, websites ensure their own accessibility, so that they can do it in a way that works with their content and (sometimes) their brand. Website owners have the responsibility to make their stuff accessible, not browsers or other tools.
Yet, when websites ship with accessibility problems, browsers could fix some. They could automatically “fix” zoomability, readability, colour contrast, focus indication, autoplay and block navigation. If they did, users need to rely less on what websites provide them.
Originally posted as Could browsers fix more accessibility problems automatically? on Hidde's blog.