Reading List
The most recent articles from a list of feeds I subscribe to.
Introducing Rety: live coding, without the stress
I recently spoke at CSS Day in Amsterdam. It was only my second f2f talk after the pandemic. It went down really well, both in person, and recently that the video was released:
https://www.youtube.com/watch?v=ZuZizqDF4q8
Here is a sample of tweets about it that made me particularly warm and fuzzy inside: https://twitter.com/CSSDayConf/status/1542778793219301376
https://twitter.com/jonpearse/status/1542490268322103296
https://twitter.com/StuRobson/status/1542461048791384066
https://twitter.com/vlh/status/1544483583544463361
https://twitter.com/pawelgrzybek/status/1546861605824126980
https://twitter.com/parker\_codes/status/1547055116221497344
https://twitter.com/polarbirke/status/1547202631315214338
https://twitter.com/unistyler/status/1544619175796252672
There’s a lot more where these came from too.
This was not just my second post-pandemic talk, but my first talk using Rety, which is what this post is about.
As you may know, I love live coding as a teaching tool, and over the years it has become part of my trademark speaking style.
When combined with some kind of interactive preview, it allows the speaker to demonstrate not only the final state of a coding snippet, but also how you get there, and what the intermediate results are. Live coding is to programming what a blackboard is to math or physics.
But it does create a unique challenge: My live coded slides don’t make sense without me. This may be acceptable for a conference talk, which is usually recorded, but not in other contexts, such as teaching a university course, where all instructors need to be able to teach all lectures, and students need to be able to quickly refer to examples shown.
Back in the fall of 2021, when we were preparing for the second iteration of our course, Design for the Web: Languages and User Interfaces, this came up as a pressing issue. The current state of the course required me to be there to teach my lectures, and this may well be the last year I teach it, since I’m finishing up my PhD soon.
I didn’t want to completely remove live coding from my slides, as I truly believe it is the perfect implementation of the “show, don’t tell” teaching adage for certain things, so I thought instead: what if I could record my live coding, and make it replayable?
Doing so manually seemed like cruel and unusual punishment. And thus, Rety was born (pronounced like the “rety” in “retype”).
While originally the plan was for me to still live code, and have the Rety functionality there for students and future instructors, I ended up using it during my own lectures as well, as I concluded that a well crafted Rety script was strictly superior to me doing the live coding:
- Same progressive development as a live demo
- It still affords unplanned demonstrations (e.g. to answer a question), since Rety still works with the same editors, and I could always pause it and take over if needed.
- I could record myself and edit the script to maximize education value and minimize typos, delays, fumbling etc.
- People can consume typed text far faster than people can type text. This is why most video tutorials speed up the typing. With Rety, typing speed is adjustable, and doesn’t need to match mine.
After test driving it for our course the entire spring 2022 semester, it went through the ultimate test in June 2022: I used it for my CSSDay conference talk. You can watch the talk here (first live demo at 7:15).
Right now Rety is just a set of two classes: Recorder and Replayer, which are used entirely independently. The exact UI is left up to the Rety user. E.g. to use it in my slides, I integrated it with the Live Demo plugin of Inspire.js (it is automatically included if a <script class="demo-script" type="application/json"> is found in a live demo slide).
The library could use more docs and some tests and I have doubts about the API, but I figured I should release it it earlier rather than later (it’s already been sitting in a repo for 7 months). After all, what best time to release it than when the first Rety talk is still making the rounds?
My vision is to ultimately evolve and standardize the Rety script format, so that it can be used to describe a coding interaction across a variety of tools. There are so many possibilities!
- Wouldn’t it be cool if CodePen and similar playgrounds supported embedding a Rety script into a pen?
- What if you could store Rety scripts in a repo and editors like VS Code recognized them and let you replay them?
Enjoy: Rety
Introducing Rety: live coding, without the stress
I recently spoke at CSS Day in Amsterdam. It was only my second f2f talk after the pandemic. It went down really well, both in person, and recently that the video was released:
https://www.youtube.com/watch?v=ZuZizqDF4q8
Here is a sample of tweets about it that made me particularly warm and fuzzy inside: https://twitter.com/CSSDayConf/status/1542778793219301376
https://twitter.com/jonpearse/status/1542490268322103296
https://twitter.com/StuRobson/status/1542461048791384066
https://twitter.com/vlh/status/1544483583544463361
https://twitter.com/pawelgrzybek/status/1546861605824126980
https://twitter.com/parker\_codes/status/1547055116221497344
https://twitter.com/polarbirke/status/1547202631315214338
https://twitter.com/unistyler/status/1544619175796252672
There’s a lot more where these came from too.
This was not just my second post-pandemic talk, but my first talk using Rety, which is what this post is about.
As you may know, I love live coding as a teaching tool, and over the years it has become part of my trademark speaking style.
When combined with some kind of interactive preview, it allows the speaker to demonstrate not only the final state of a coding snippet, but also how you get there, and what the intermediate results are. Live coding is to programming what a blackboard is to math or physics.
But it does create a unique challenge: My live coded slides don’t make sense without me. This may be acceptable for a conference talk, which is usually recorded, but not in other contexts, such as teaching a university course, where all instructors need to be able to teach all lectures, and students need to be able to quickly refer to examples shown.
Back in the fall of 2021, when we were preparing for the second iteration of our course, Design for the Web: Languages and User Interfaces, this came up as a pressing issue. The current state of the course required me to be there to teach my lectures, and this may well be the last year I teach it, since I’m finishing up my PhD soon.
I didn’t want to completely remove live coding from my slides, as I truly believe it is the perfect implementation of the “show, don’t tell” teaching adage for certain things, so I thought instead: what if I could record my live coding, and make it replayable?
Doing so manually seemed like cruel and unusual punishment. And thus, Rety was born (pronounced like the “rety” in “retype”).
While originally the plan was for me to still live code, and have the Rety functionality there for students and future instructors, I ended up using it during my own lectures as well, as I concluded that a well crafted Rety script was strictly superior to me doing the live coding:
- Same progressive development as a live demo
- It still affords unplanned demonstrations (e.g. to answer a question), since Rety still works with the same editors, and I could always pause it and take over if needed.
- I could record myself and edit the script to maximize education value and minimize typos, delays, fumbling etc.
- People can consume typed text far faster than people can type text. This is why most video tutorials speed up the typing. With Rety, typing speed is adjustable, and doesn’t need to match mine.
After test driving it for our course the entire spring 2022 semester, it went through the ultimate test in June 2022: I used it for my CSSDay conference talk. You can watch the talk here (first live demo at 7:15).
Right now Rety is just a set of two classes: Recorder and Replayer, which are used entirely independently. The exact UI is left up to the Rety user. E.g. to use it in my slides, I integrated it with the Live Demo plugin of Inspire.js (it is automatically included if a <script class="demo-script" type="application/json"> is found in a live demo slide).
The library could use more docs and some tests and I have doubts about the API, but I figured I should release it it earlier rather than later (it’s already been sitting in a repo for 7 months). After all, what best time to release it than when the first Rety talk is still making the rounds?
My vision is to ultimately evolve and standardize the Rety script format, so that it can be used to describe a coding interaction across a variety of tools. There are so many possibilities!
- Wouldn’t it be cool if CodePen and similar playgrounds supported embedding a Rety script into a pen?
- What if you could store Rety scripts in a repo and editors like VS Code recognized them and let you replay them?
Enjoy: Rety
Releasing Color.js: A library that takes color seriously
Releasing Color.js: A library that takes color seriously

Related: Chris’ blog post for the release of Color.js
This post has been long overdue: Chris and I started working on Color.js in 2020, over 2 years ago! It was shortly after I had finished the Color lecture for the class I was teaching at MIT and I was appalled by the lack of color libraries that did the things I needed for the demos in my slides. I asked Chris, “Hey, what if we make a Color library? You will bring your Color Science knowledge and I will bring my JS and API design knowledge. Wouldn’t this be the coolest color library ever?”. There was also a fair bit of discussion in the CSS WG about a native Color object for the Web Platform, and we needed to play around with JS for a while before we could work on an API that would be baked into browsers.
We had a prototype ready in a few months and presented it to the CSS WG. People loved it and some started using it despite it not being “officially” released. There was even a library that used Color.js as a dependency!
Once we got some experience from this usage, we worked on a draft specification for a Color API for the Web. In July 2021 we presented it again in a CSS WG Color breakout and everyone agreed to incubate it in WICG, where it lives now.
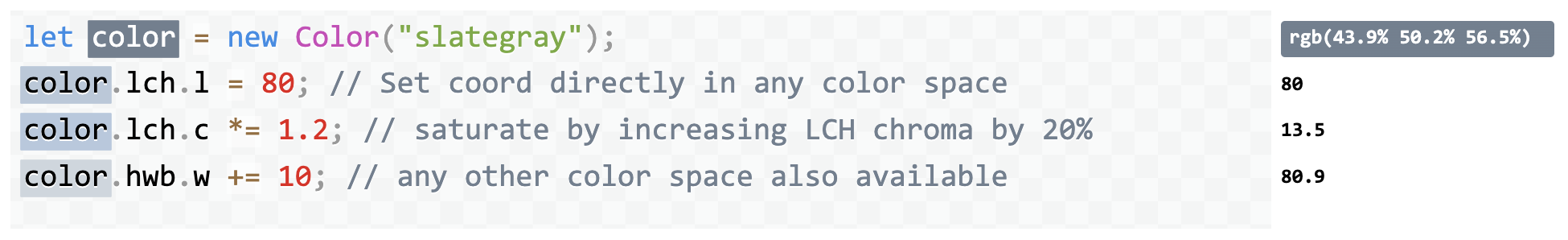
Why can’t we just standardize the API in Color.js? While one is influenced by the other, a Web Platform API has different constraints and needs to follow more restricted design principles compared to a JS library, which can be more flexible. E.g. exotic properties (things like color.lch.l) are very common in JS libraries, but are now considered an antipattern in Web Platform APIs.
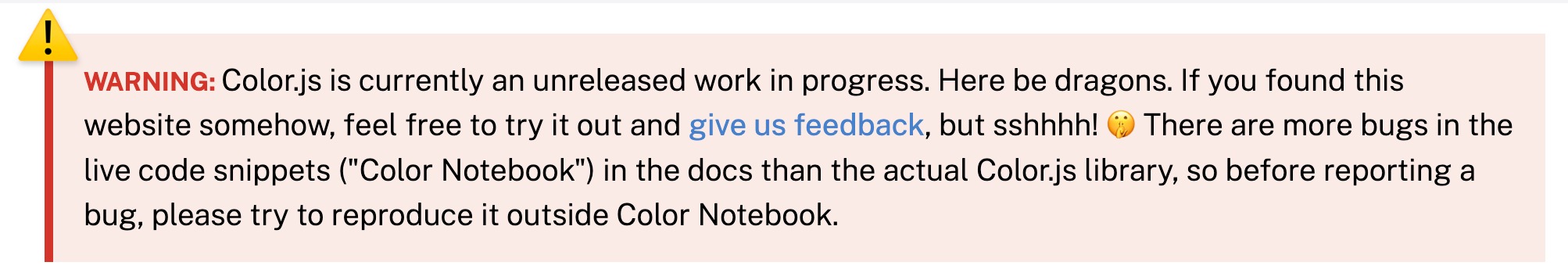
Work on Color.js as well as the Color API continued, on and off as time permitted, but no release. There were always things to do and bugs to fix before more eyes would look at it. Because eyes were looking at it anyway, we even slapped a big fat warning on the homepage:

Eventually a few days ago, I discovered that the Color.js package we had published on npm somehow has over 6000 downloads per week, nearly all of them direct. I would not bat an eyelid at those numbers if we had released Color.js into the wild, but for a library we actively avoided mentioning to anyone outside of standards groups, it was rather odd.
How did this happen? Maybe it was the HTTP 203 episode that mentioned it in passing? Regardless, it gave us hope that it’s filling a very real need in the pretty crowded space of color manipulation libraries and it gave us a push to finally get it out there.
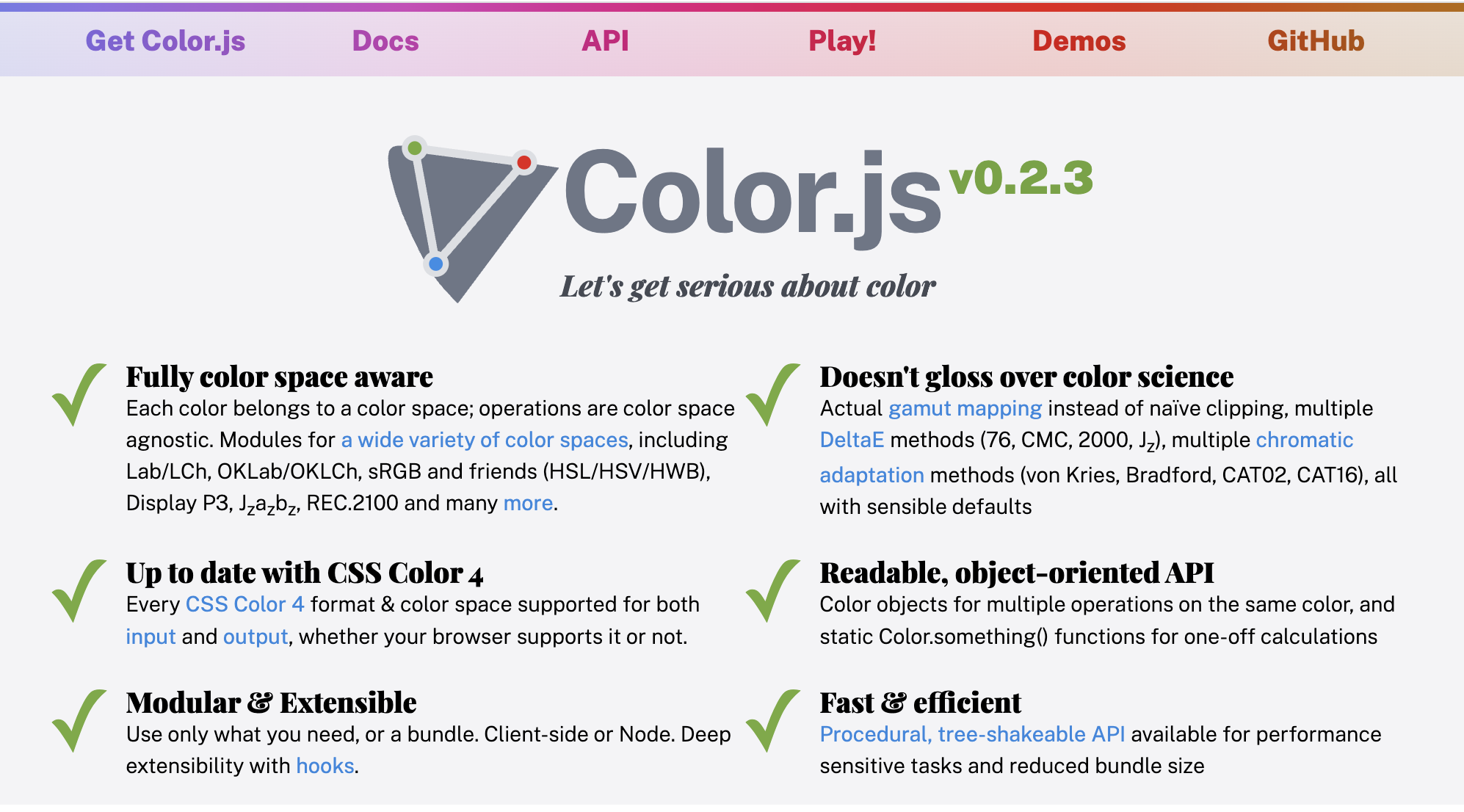
So here we are, releasing Color.js into the wild. So what’s cool about it?
- Completely color space agnostic, each
Colorobject just has a reference to a color space, a list of coordinates, and optionally an alpha. - Supports a large variety of color spaces including all color spaces from CSS Color 4, as well as the unofficial CSS Color HDR draft.
- Supports interpolation as defined in CSS Color 4
- Doesn’t skimp on color science: does actual gamut mapping instead of naïve clipping, and actual chromatic adaptation when converting between color spaces with different white points.
- Multiple DeltaE methods for calculating color difference (2000, CMC, 76, Jz, OK etc)
- The library itself is written to be very modular and ESM-first (with CJS and IIFE bundles) and provides a tree-shakeable API as well.
Enjoy: Color.js
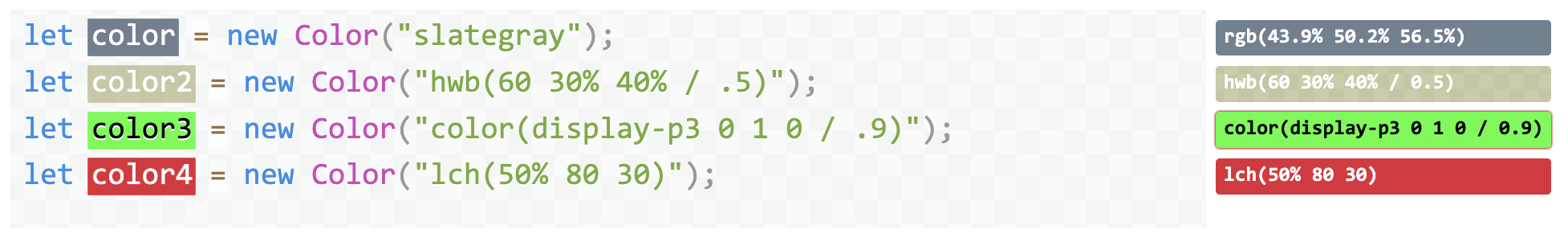
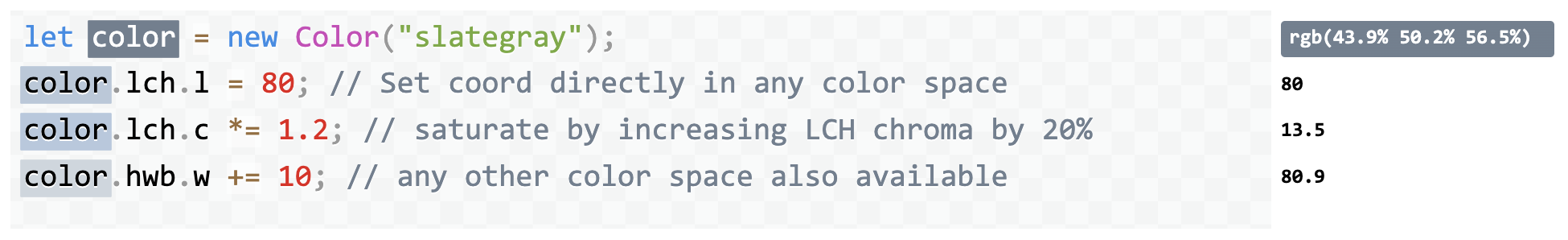
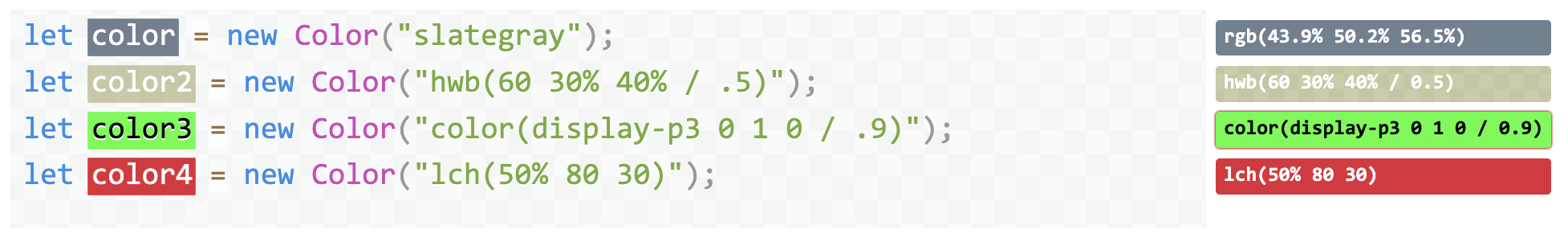
There is also an entire (buggy, but usable) script in the website for realtime editable color demos that we call “Color Notebook”. It looks like this:


And you can create and share your own documents with live Color.js demos. You log in with GitHub and the app saves in GitHub Gists.

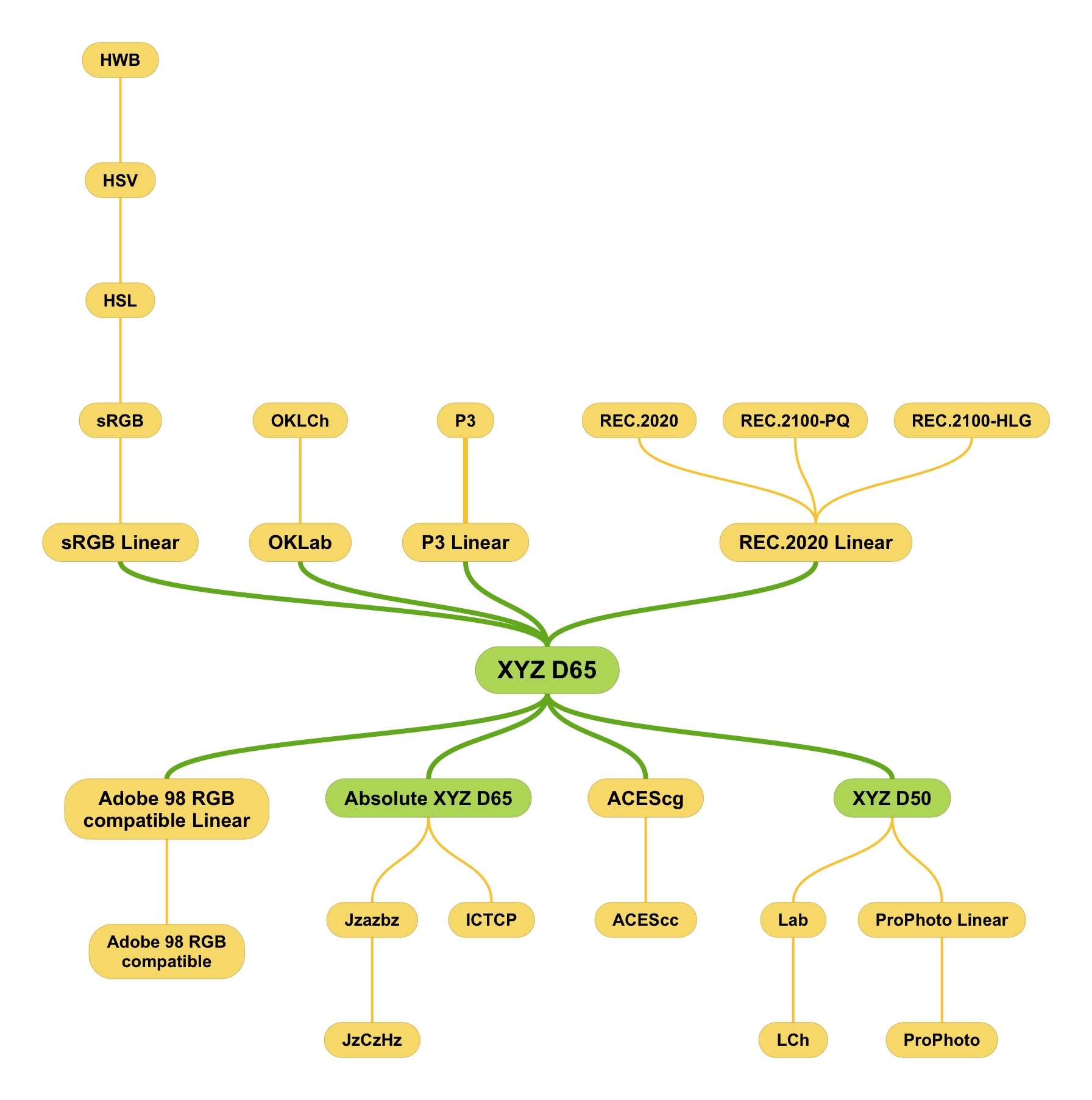
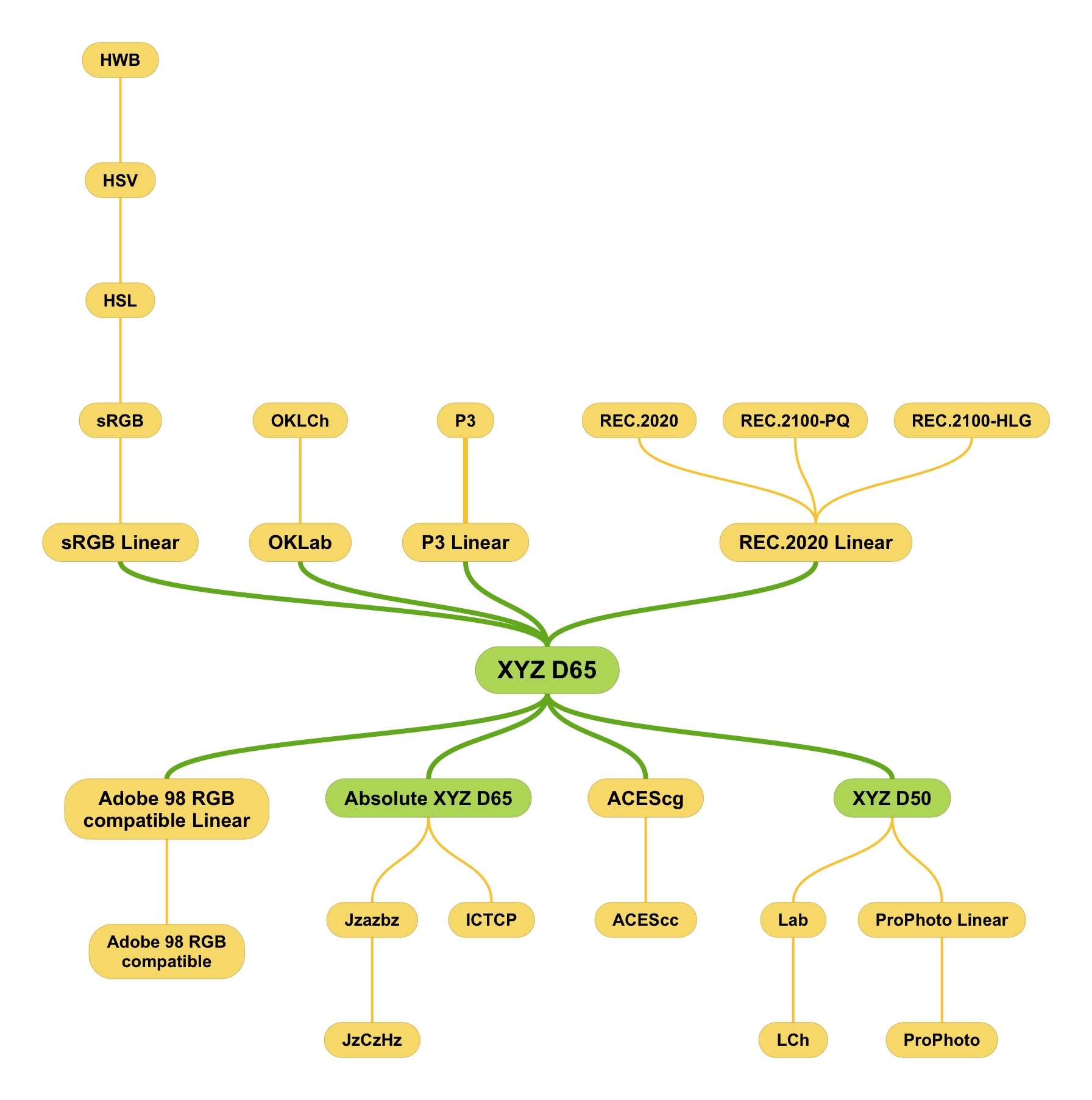
Color spaces presently supported by Color.js
Releasing Color.js: A library that takes color seriously

Related: Chris’ blog post for the release of Color.js
This post has been long overdue: Chris and I started working on Color.js in 2020, over 2 years ago! It was shortly after I had finished the Color lecture for the class I was teaching at MIT and I was appalled by the lack of color libraries that did the things I needed for the demos in my slides. I asked Chris, “Hey, what if we make a Color library? You will bring your Color Science knowledge and I will bring my JS and API design knowledge. Wouldn’t this be the coolest color library ever?”. There was also a fair bit of discussion in the CSS WG about a native Color object for the Web Platform, and we needed to play around with JS for a while before we could work on an API that would be baked into browsers.
We had a prototype ready in a few months and presented it to the CSS WG. People loved it and some started using it despite it not being “officially” released. There was even a library that used Color.js as a dependency!
Once we got some experience from this usage, we worked on a draft specification for a Color API for the Web. In July 2021 we presented it again in a CSS WG Color breakout and everyone agreed to incubate it in WICG, where it lives now.
Why can’t we just standardize the API in Color.js? While one is influenced by the other, a Web Platform API has different constraints and needs to follow more restricted design principles compared to a JS library, which can be more flexible. E.g. exotic properties (things like color.lch.l) are very common in JS libraries, but are now considered an antipattern in Web Platform APIs.
Work on Color.js as well as the Color API continued, on and off as time permitted, but no release. There were always things to do and bugs to fix before more eyes would look at it. Because eyes were looking at it anyway, we even slapped a big fat warning on the homepage:

Eventually a few days ago, I discovered that the Color.js package we had published on npm somehow has over 6000 downloads per week, nearly all of them direct. I would not bat an eyelid at those numbers if we had released Color.js into the wild, but for a library we actively avoided mentioning to anyone outside of standards groups, it was rather odd.
How did this happen? Maybe it was the HTTP 203 episode that mentioned it in passing? Regardless, it gave us hope that it’s filling a very real need in the pretty crowded space of color manipulation libraries and it gave us a push to finally get it out there.
So here we are, releasing Color.js into the wild. So what’s cool about it?
- Completely color space agnostic, each
Colorobject just has a reference to a color space, a list of coordinates, and optionally an alpha. - Supports a large variety of color spaces including all color spaces from CSS Color 4, as well as the unofficial CSS Color HDR draft.
- Supports interpolation as defined in CSS Color 4
- Doesn’t skimp on color science: does actual gamut mapping instead of naïve clipping, and actual chromatic adaptation when converting between color spaces with different white points.
- Multiple DeltaE methods for calculating color difference (2000, CMC, 76, Jz, OK etc)
- The library itself is written to be very modular and ESM-first (with CJS and IIFE bundles) and provides a tree-shakeable API as well.
Enjoy: Color.js
There is also an entire (buggy, but usable) script in the website for realtime editable color demos that we call “Color Notebook”. It looks like this:


And you can create and share your own documents with live Color.js demos. You log in with GitHub and the app saves in GitHub Gists.

Color spaces presently supported by Color.js