Reading List
The most recent articles from a list of feeds I subscribe to.
Position Statement for the 2022 W3C TAG Election
Update: I got re-elected!! Thank you for trusting me once more with this huge responsibility towards the Open Web. I will continue to do my best to justify the confidence the W3C membership has placed in me. 🥹
Context: In 2020, I ran for the TAG election for the first time and had the great honor of being elected by the W3C membership. This year, I’m running for re-election. The W3C Technical Architecture Group (TAG) is the Working Group that ensures that Web Platform technologies are usable and follow consistent design principles, whether they are created inside or outside W3C. It advocates for the needs of everyone who uses the Web and everyone who works on the Web. If you work for a company that is a W3C Member, please consider encouraging your AC rep to vote for me! My candidate statement follows.
I’m Lea, and I’m running for re-election to the TAG to continue applying my usability research, CSS WG, and TAG experience to help W3C stay connected to the developer community, and to better serve their needs by ensuring web platform features are not only powerful, but also learnable and approachable, with a smooth ease-of-use to complexity curve.
I wear many hats. My background spans almost two decades of web design & development experience, one decade of standards work in the CSS WG, nearly a decade of PhD level human-computer interaction research & teaching at MIT, and over a decade of educating web developers through talks, books, articles, and helping them through my dozens of open source projects, some of which are used on millions of websites. For those unfamiliar with my background, I encourage taking a look at my 2020 candidate statement.
In 2020, I had the great honor of being elected to serve on the TAG by the W3C membership. In the two years I have served on the TAG, I participated in over 70 design reviews and helped prioritize API design in our reviewing. I have been publicly praised for the quality of design reviews I led.
It is important that the TAG does not operate in a vacuum: The primary purpose of our work is to serve developers and end-users by ensuring web platform features are usable, secure and privacy preserving. I have used my experience during design reviews to make sure we remain connected to this mission.
Together with Sangwhan Moon, I took the lead on our Web Platform Design Principles effort, which documents the principles that underlie Web Platform features — previously only existing in WG lore. The Web Platform is going through an explosion of new features; only in the last year the TAG received almost a hundred design review requests. With this volume, it is important that reviews are consistent, transparent, and fast. Evolving our published design principles helps with all three goals.
The Web ecosystem is not just the Web Platform itself, but also the various tools and libraries out there. I started a project to publish a subset of the design principles that apply to web developers, to help them in creating Web Platform compatible APIs. After all, with web components, web developers are now HTML designers, with Houdini APIs, they are now CSS designers, and with JS, they’ve been JS API designers since forever. The project is currently in its infancy, and If elected, it will be one of my tasks to get it published within my next term.
As a Greek woman, I bring both a Mediterranean and European perspective that diversifies the TAG and as a fully bilingual Greek and English speaker, I can fully participate in rapid technical discussions while also having an appreciation of the Internationalization needs of those who use the Web in languages other than English.
To ensure my participation has been beneficial for the TAG, I reached out to the chairs for feedback before deciding to run again. Both were very positive and strongly encouraged me to run again.
As someone not employed at a big tech company, I am not influenced by any particular company line. My only agenda is to lead the Web Platform to its full potential, and if re-elected, I’m willing to commit to spending the requisite hundreds of hours working towards that goal over the next two years. This was just the beginning, there is so much more important work to be done!
I would like to thank Open JS Foundation for graciously funding my TAG-related travel, in the event that I am re-elected, and both OpenJS Foundation and Bocoup for funding it during my first term.
Position Statement for the 2022 W3C TAG Election
Update: I got re-elected!! Thank you for trusting me once more with this huge responsibility towards the Open Web. I will continue to do my best to justify the confidence the W3C membership has placed in me. 🥹
Context: In 2020, I ran for the TAG election for the first time and had the great honor of being elected by the W3C membership. This year, I’m running for re-election. The W3C Technical Architecture Group (TAG) is the Working Group that ensures that Web Platform technologies are usable and follow consistent design principles, whether they are created inside or outside W3C. It advocates for the needs of everyone who uses the Web and everyone who works on the Web. If you work for a company that is a W3C Member, please consider encouraging your AC rep to vote for me! My candidate statement follows.
I’m Lea, and I’m running for re-election to the TAG to continue applying my usability research, CSS WG, and TAG experience to help W3C stay connected to the developer community, and to better serve their needs by ensuring web platform features are not only powerful, but also learnable and approachable, with a smooth ease-of-use to complexity curve.
I wear many hats. My background spans almost two decades of web design & development experience, one decade of standards work in the CSS WG, nearly a decade of PhD level human-computer interaction research & teaching at MIT, and over a decade of educating web developers through talks, books, articles, and helping them through my dozens of open source projects, some of which are used on millions of websites. For those unfamiliar with my background, I encourage taking a look at my 2020 candidate statement.
In 2020, I had the great honor of being elected to serve on the TAG by the W3C membership. In the two years I have served on the TAG, I participated in over 70 design reviews and helped prioritize API design in our reviewing. I have been publicly praised for the quality of design reviews I led.
It is important that the TAG does not operate in a vacuum: The primary purpose of our work is to serve developers and end-users by ensuring web platform features are usable, secure and privacy preserving. I have used my experience during design reviews to make sure we remain connected to this mission.
Together with Sangwhan Moon, I took the lead on our Web Platform Design Principles effort, which documents the principles that underlie Web Platform features — previously only existing in WG lore. The Web Platform is going through an explosion of new features; only in the last year the TAG received almost a hundred design review requests. With this volume, it is important that reviews are consistent, transparent, and fast. Evolving our published design principles helps with all three goals.
The Web ecosystem is not just the Web Platform itself, but also the various tools and libraries out there. I started a project to publish a subset of the design principles that apply to web developers, to help them in creating Web Platform compatible APIs. After all, with web components, web developers are now HTML designers, with Houdini APIs, they are now CSS designers, and with JS, they’ve been JS API designers since forever. The project is currently in its infancy, and If elected, it will be one of my tasks to get it published within my next term.
As a Greek woman, I bring both a Mediterranean and European perspective that diversifies the TAG and as a fully bilingual Greek and English speaker, I can fully participate in rapid technical discussions while also having an appreciation of the Internationalization needs of those who use the Web in languages other than English.
To ensure my participation has been beneficial for the TAG, I reached out to the chairs for feedback before deciding to run again. Both were very positive and strongly encouraged me to run again.
As someone not employed at a big tech company, I am not influenced by any particular company line. My only agenda is to lead the Web Platform to its full potential, and if re-elected, I’m willing to commit to spending the requisite hundreds of hours working towards that goal over the next two years. This was just the beginning, there is so much more important work to be done!
I would like to thank Open JS Foundation for graciously funding my TAG-related travel, in the event that I am re-elected, and both OpenJS Foundation and Bocoup for funding it during my first term.
State of CSS 2022 now open!
State of CSS 2022 now open!
A while ago I posted a call for feedback to inform the design of the State of CSS 2022 survey. The response has been overwhelming and it was glorious. We got quite a lot of proposals, feedback, votes. But that also meant we had to make some tough decisions about what gets in the survey and what doesn’t, otherwise we’d end up with a survey so long nobody would want to finish it!
In the end we added questions about 15 new CSS features based on proposals in that repo, and decided against adding 9. Overall, there are 30 new CSS features the 2022 survey asks about. To make space for all of that, we also removed a few that were not really shining much light into what developers do anymore, and also a couple others that were not actually about CSS.
However, CSS features are not the only — or even the most important questions being asked.
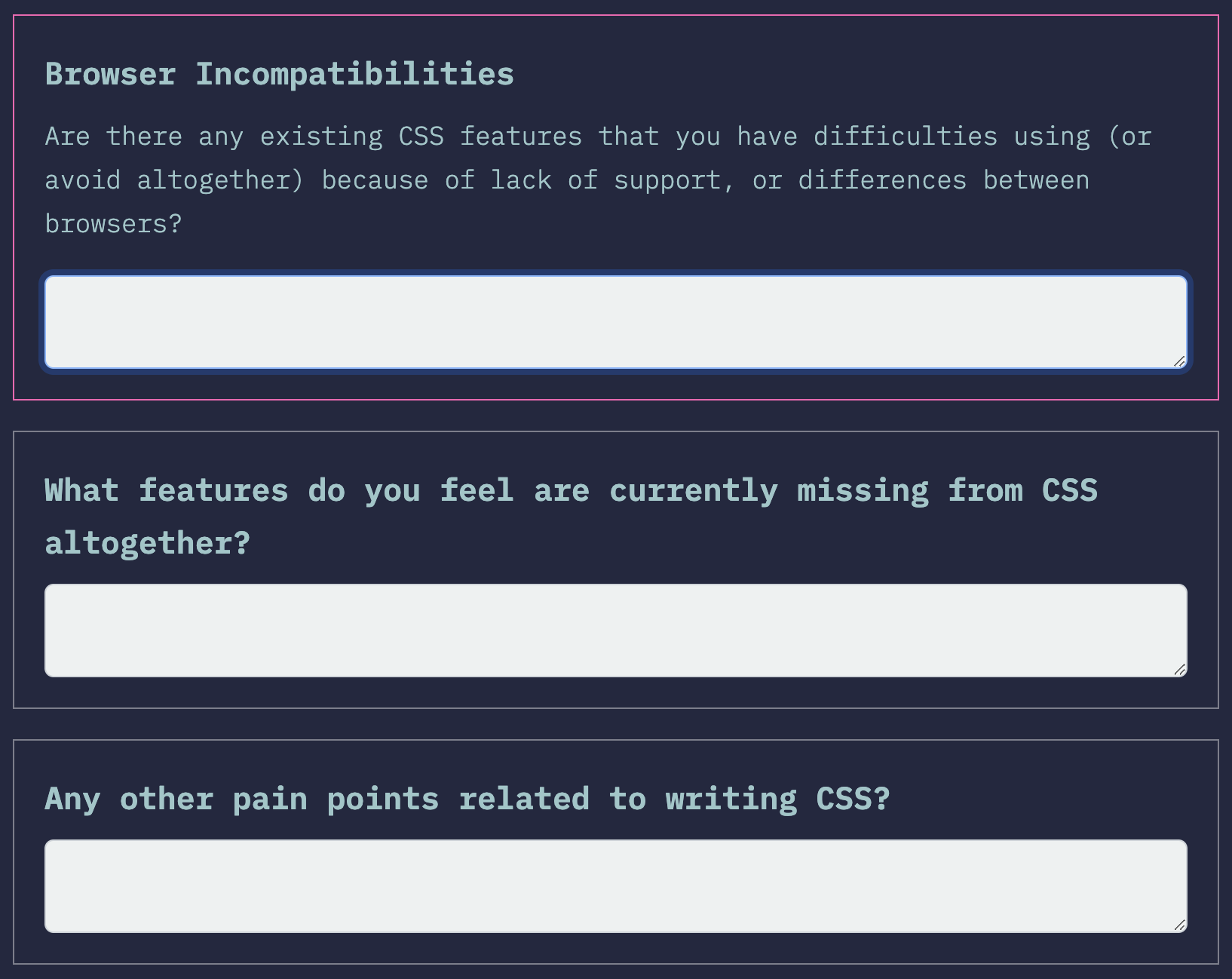
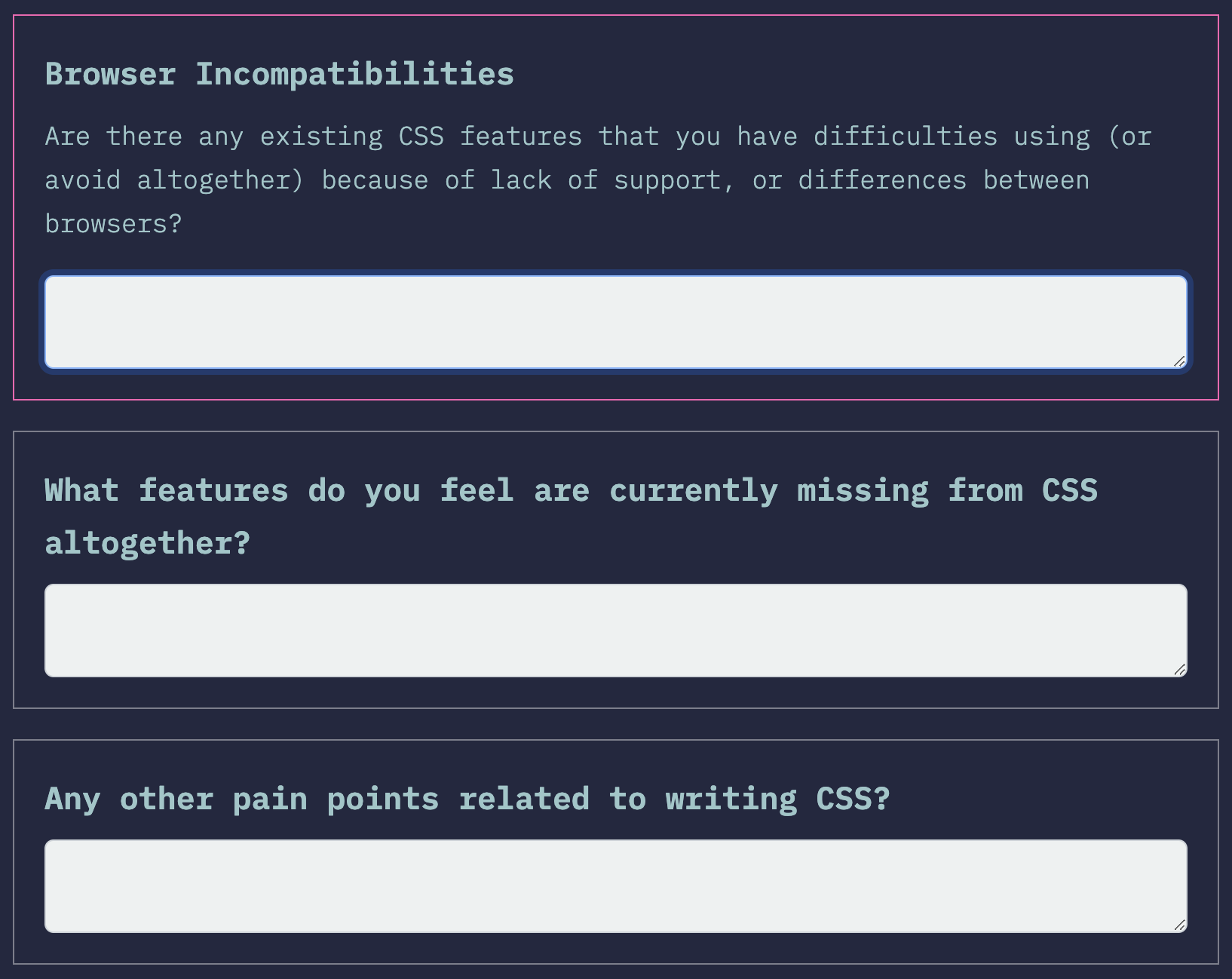
Last year, some of the freeform questions about pain points were particularly useful to browser vendors for prioritizing implementation and standards work, and we expect this to be true this year as well. We put considerable effort into redesigning these freeform questions to make them more intuitive, while maintaining their helpfulness for browser vendors:

We hope the new wording makes it more clear that these are mutually exclusive, so that respondents do not feel they need to duplicate their answers.
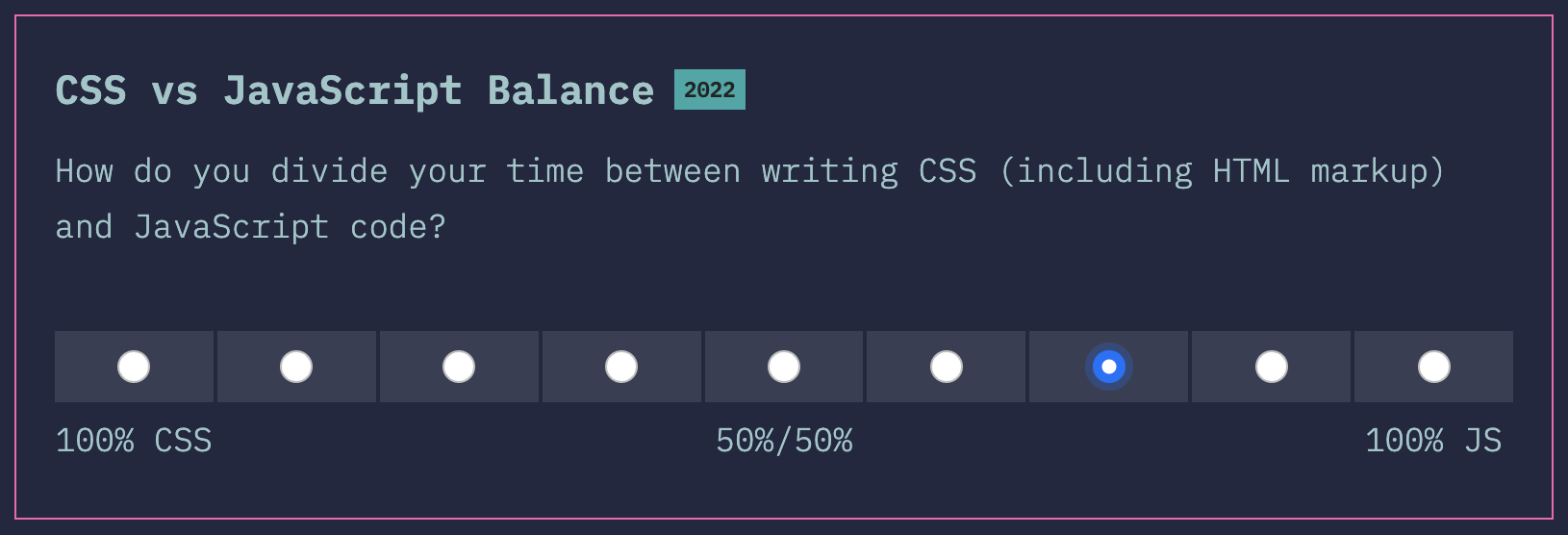
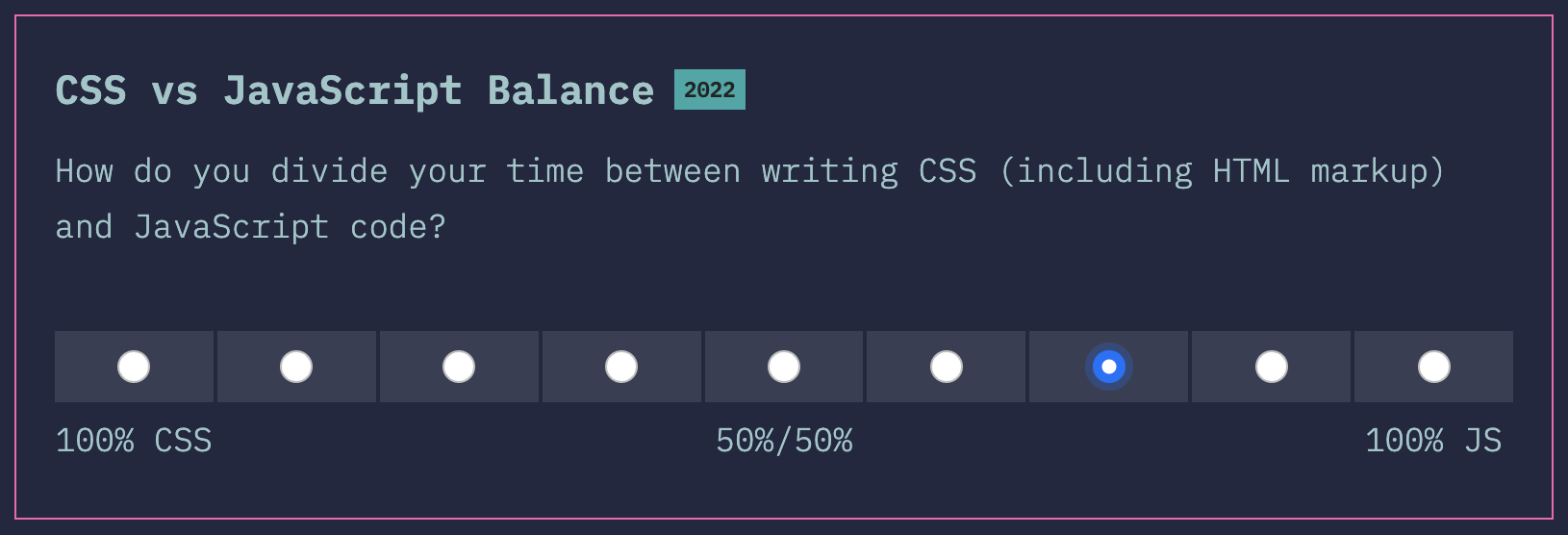
One of the new questions I’m excited about is this question to gauge whether the respondent spends more time writing JS or CSS:

A focus of this year’s State of CSS survey is to reach a broader range of developers; a majority of respondents of past surveys has been JS developers who also write CSS, rather than developers that focus on CSS equally or even primarily. This is a natural consequence of this having been spun off the State of JS survey. To truly see what the State of CSS is in 2022, we need input from all types of developers, as developers with different focus have different needs and priorities. This question will allow us to evaluate how well we have reached this goal, and going forward, whether we are improving every year.
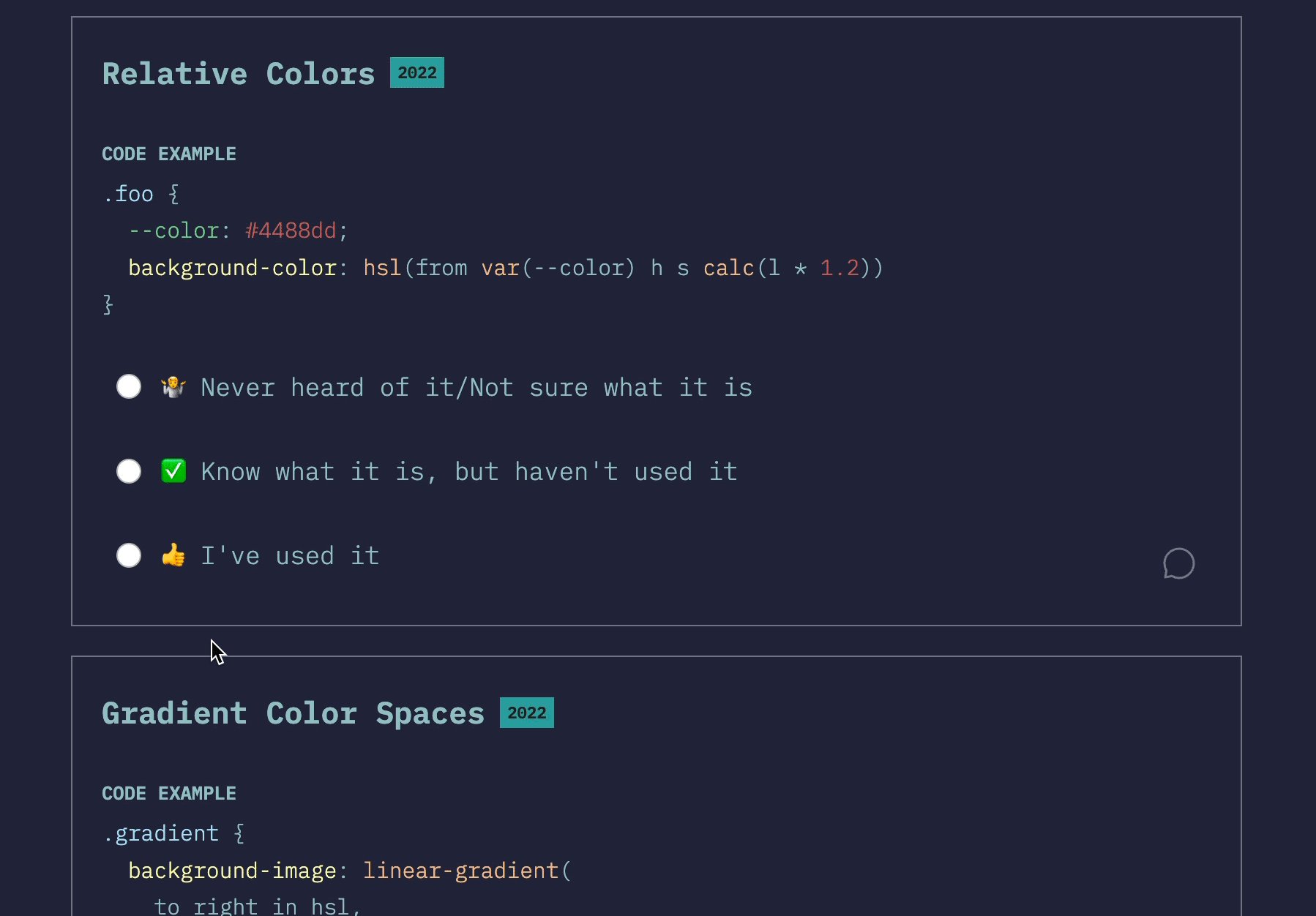
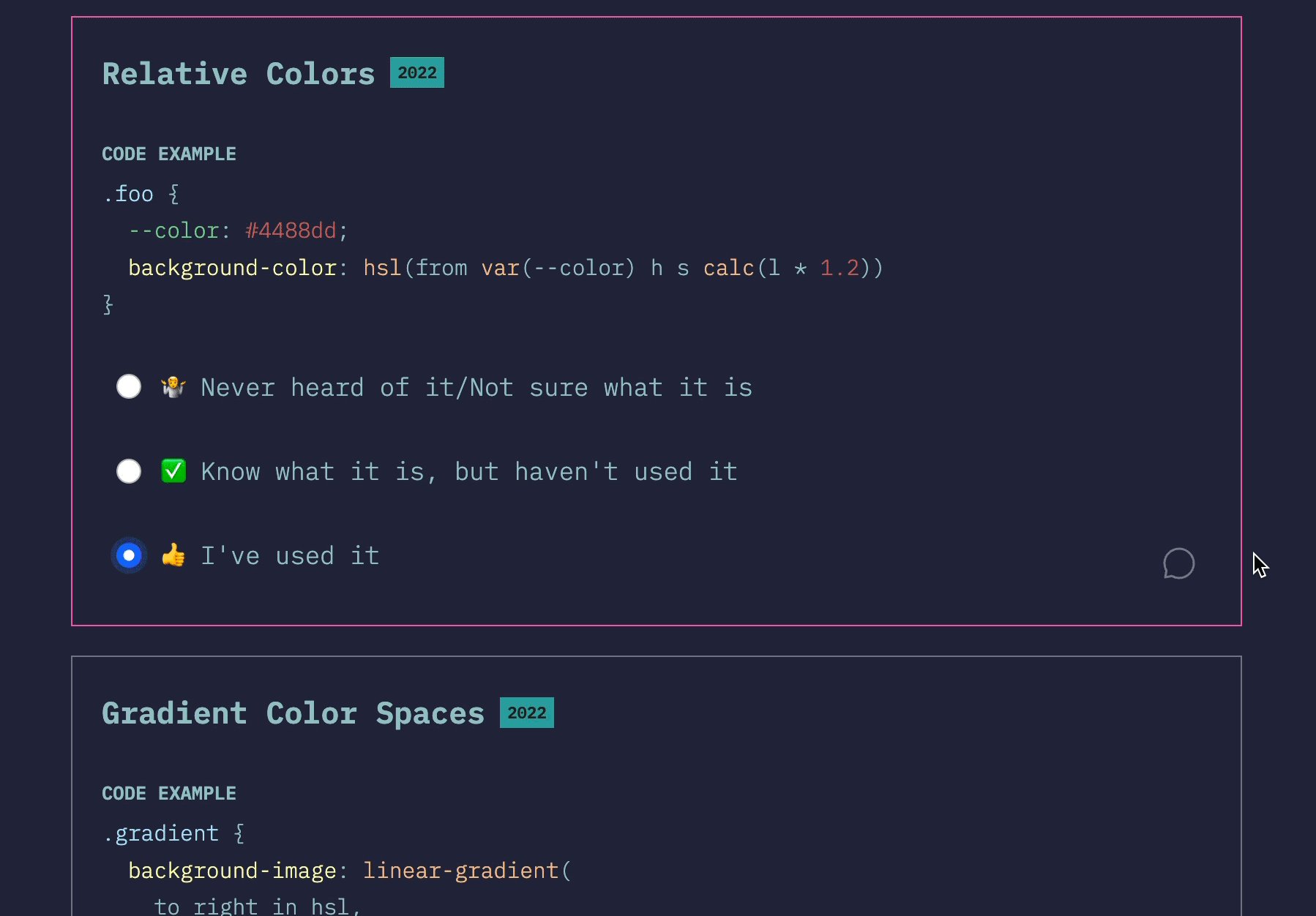
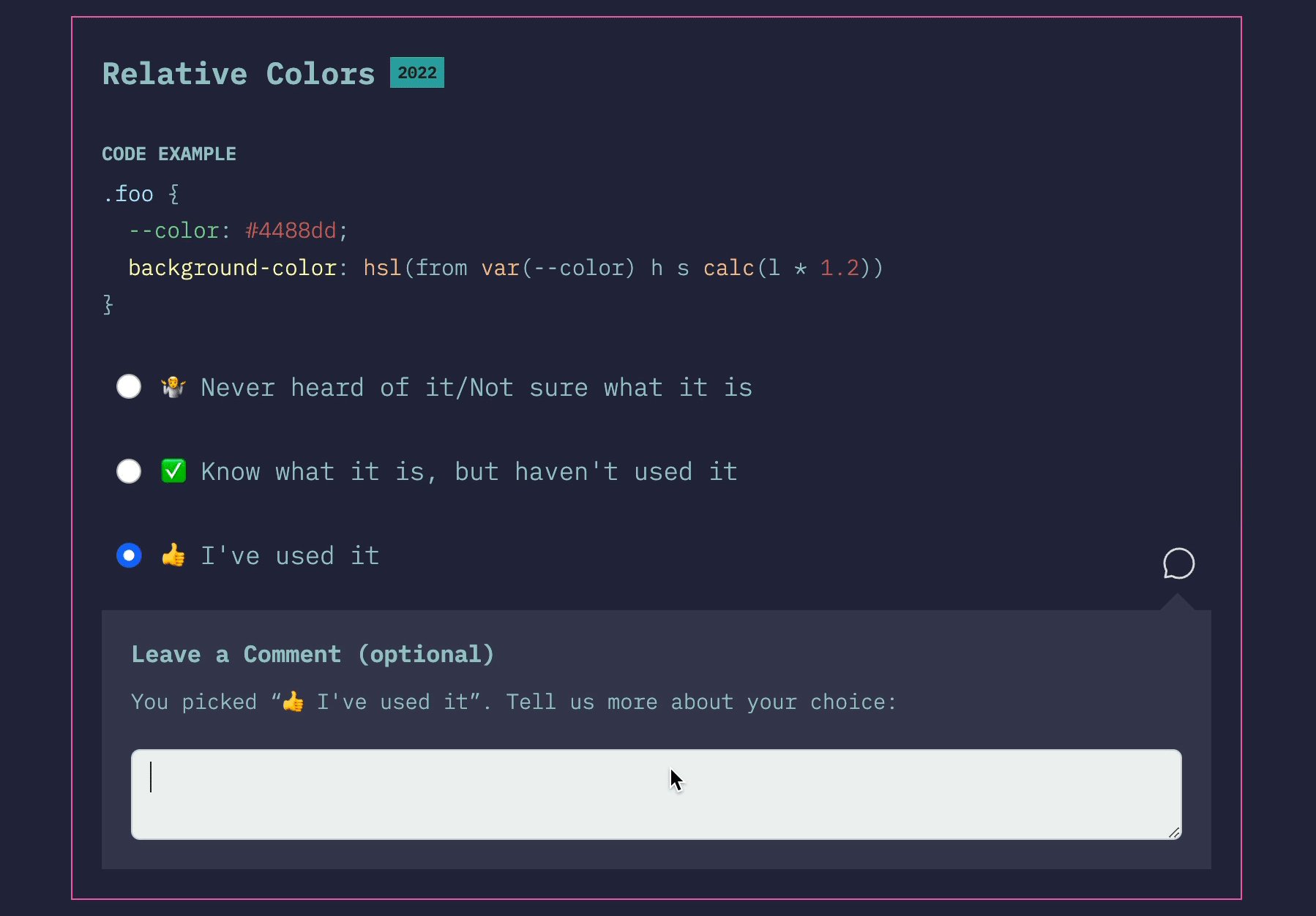
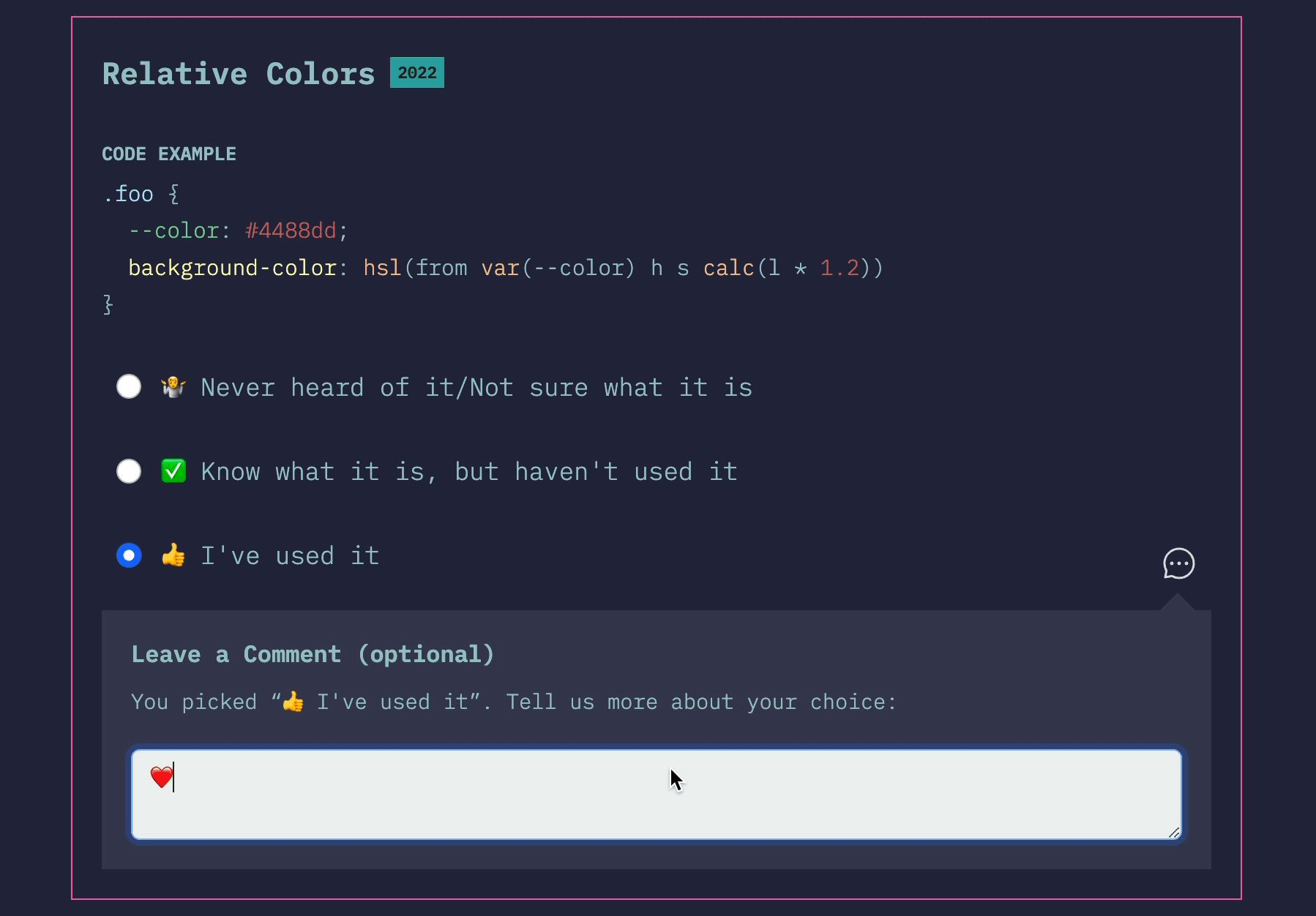
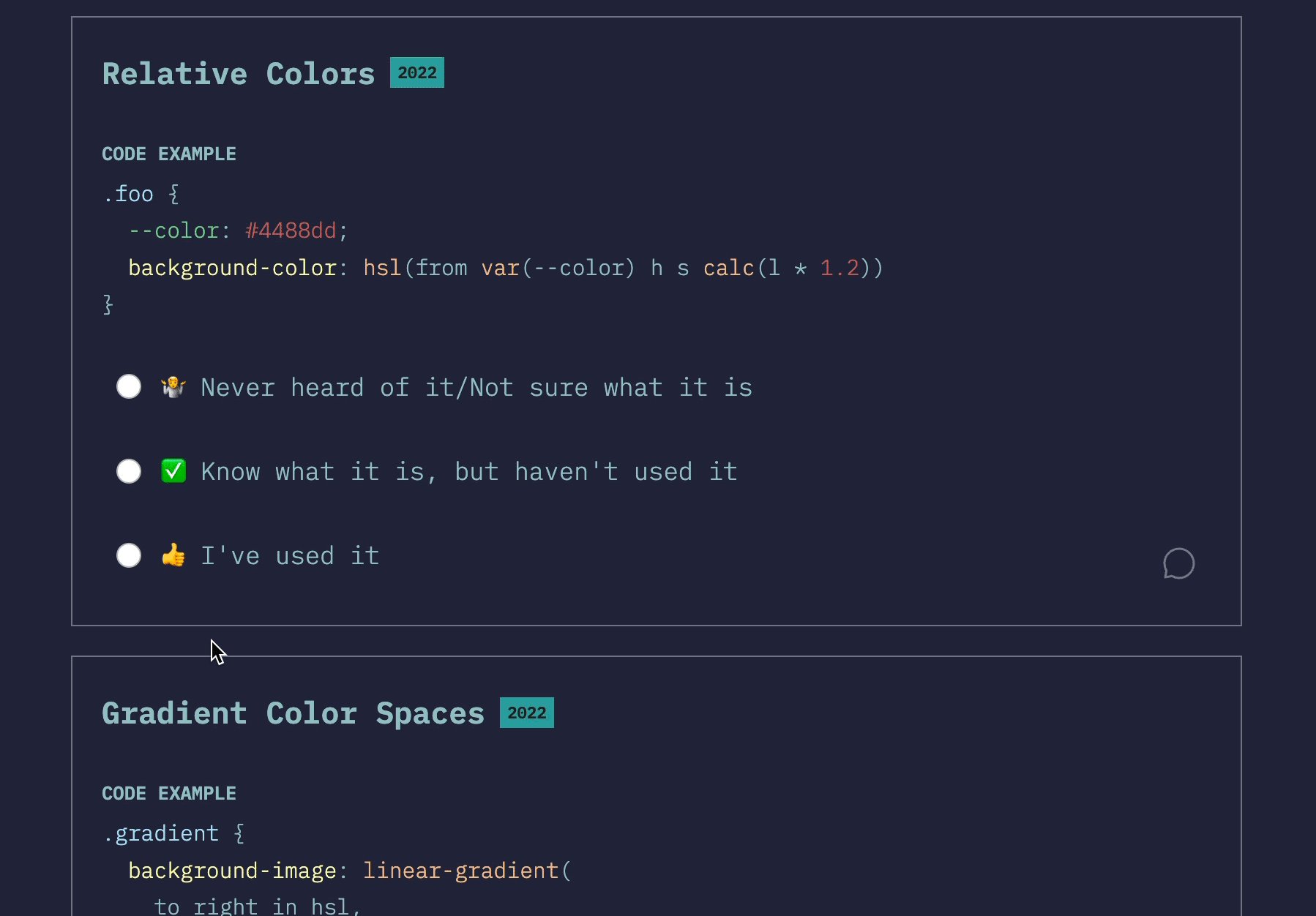
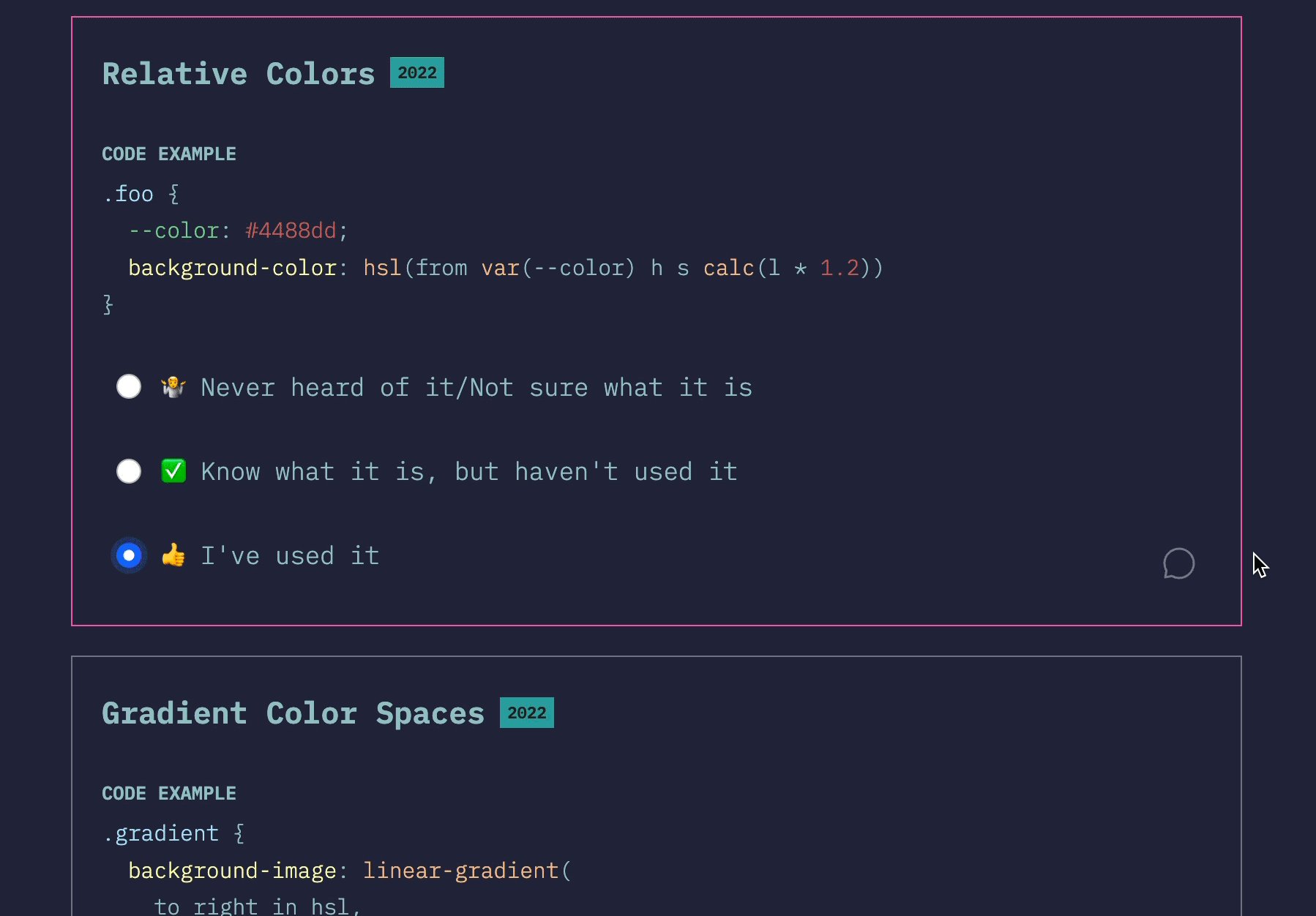
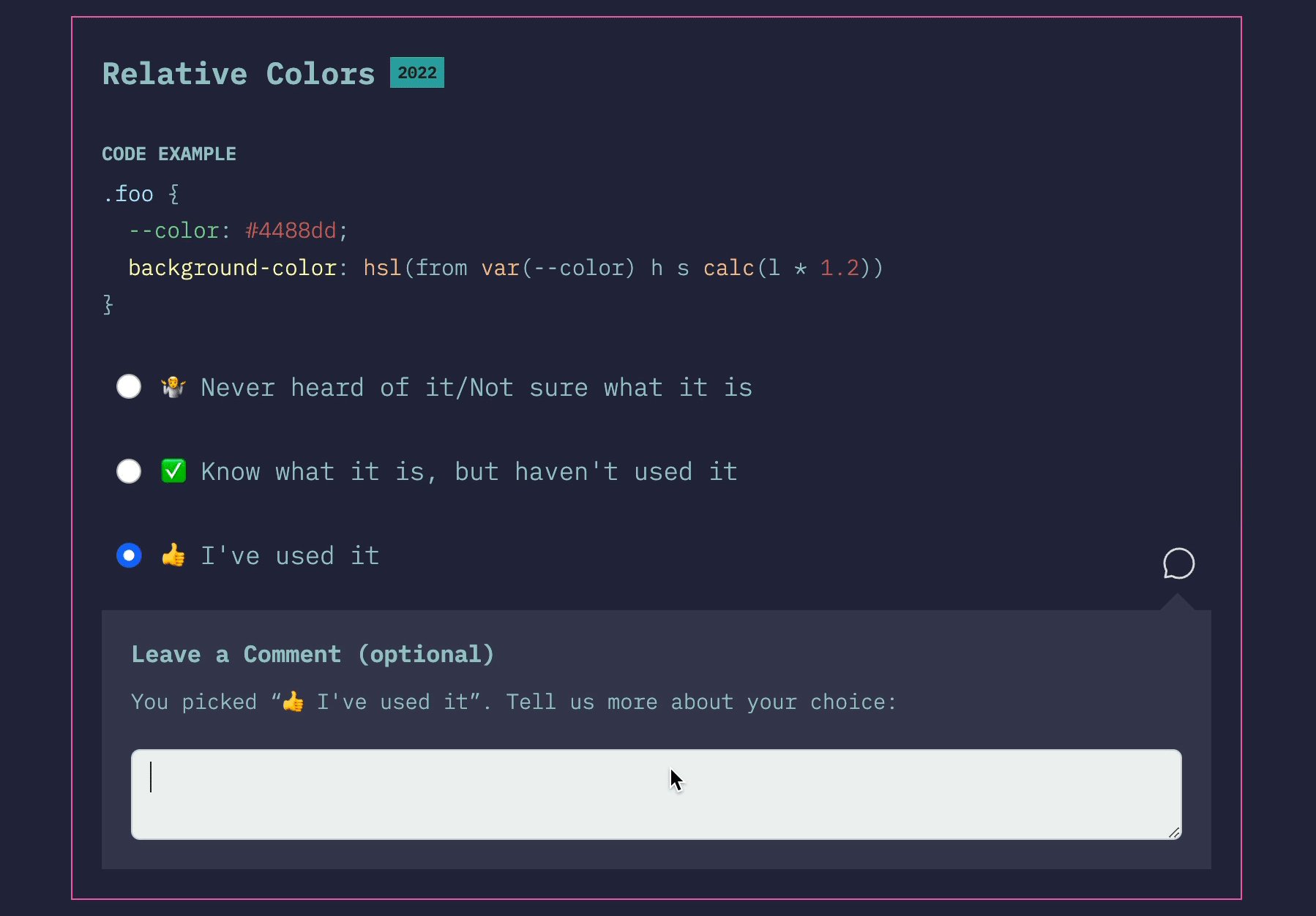
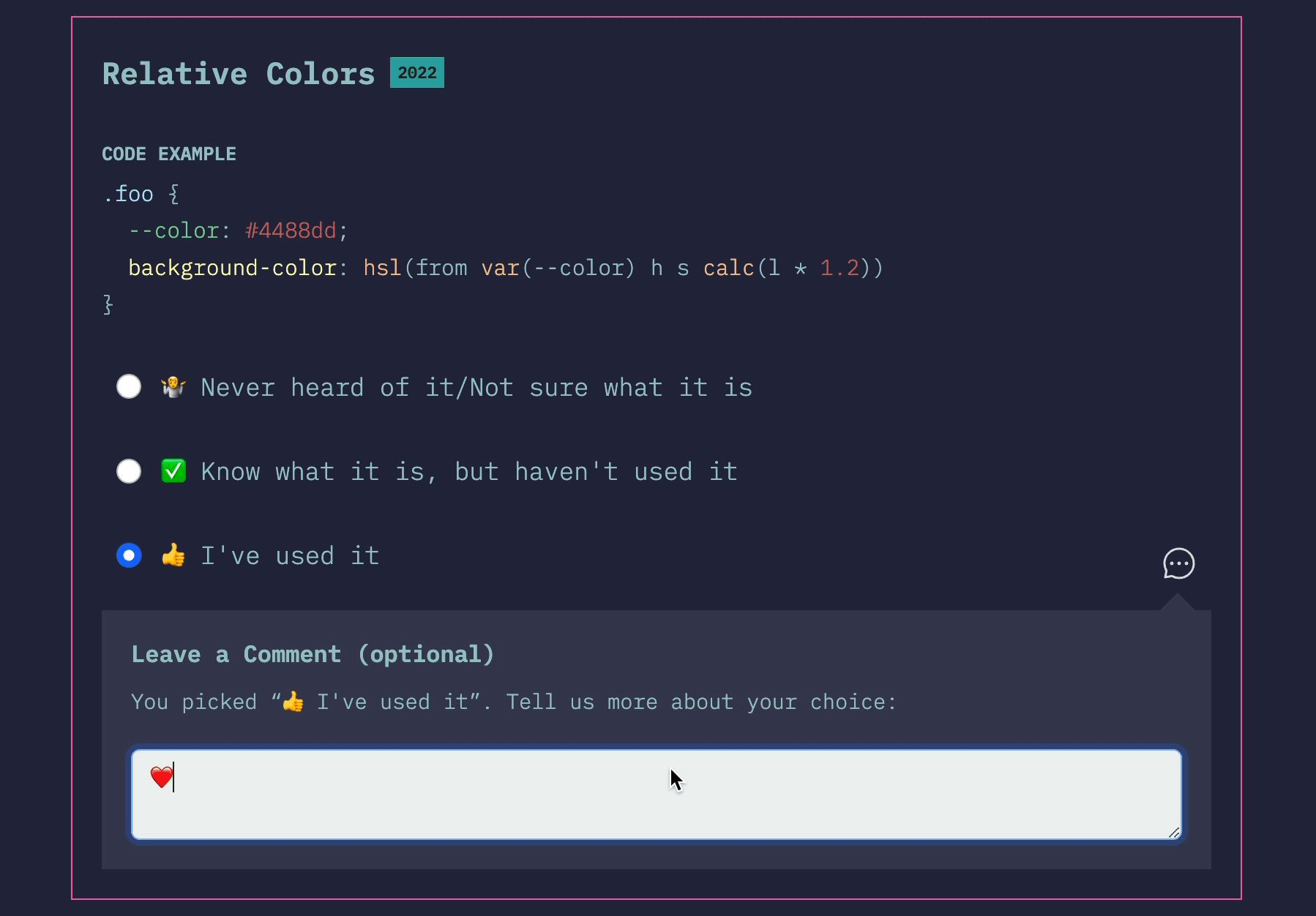
Another thing I’m excited about in this year’s survey is the ability to add freeform comments to any question.

It’s often hard to tell what the background is behind each of the three answers: are people not using a given feature due to poor browser support, poor ergonomics, or some other reason? When people do use a feature, was their experience good or bad? Would they use it again?
We went back and forth many times about having a more structured followup question there, but in the end settled on a simple freeform field for this first iteration. Maybe next year it will be more structured, depending on how people use it this year.
So, without further ado, the survey is finally open for responses:
This survey is not just for fun: the results actually inform what browsers prioritize for implementation. So by spending a few minutes on a thoughtful and comprehensive response, you can actually make both your and other developers’ lives better! What are you waiting for?
State of CSS 2022 now open!
A while ago I posted a call for feedback to inform the design of the State of CSS 2022 survey. The response has been overwhelming and it was glorious. We got quite a lot of proposals, feedback, votes. But that also meant we had to make some tough decisions about what gets in the survey and what doesn’t, otherwise we’d end up with a survey so long nobody would want to finish it!
In the end we added questions about 15 new CSS features based on proposals in that repo, and decided against adding 9. Overall, there are 30 new CSS features the 2022 survey asks about. To make space for all of that, we also removed a few that were not really shining much light into what developers do anymore, and also a couple others that were not actually about CSS.
However, CSS features are not the only — or even the most important questions being asked.
Last year, some of the freeform questions about pain points were particularly useful to browser vendors for prioritizing implementation and standards work, and we expect this to be true this year as well. We put considerable effort into redesigning these freeform questions to make them more intuitive, while maintaining their helpfulness for browser vendors:

We hope the new wording makes it more clear that these are mutually exclusive, so that respondents do not feel they need to duplicate their answers.
One of the new questions I’m excited about is this question to gauge whether the respondent spends more time writing JS or CSS:

A focus of this year’s State of CSS survey is to reach a broader range of developers; a majority of respondents of past surveys has been JS developers who also write CSS, rather than developers that focus on CSS equally or even primarily. This is a natural consequence of this having been spun off the State of JS survey. To truly see what the State of CSS is in 2022, we need input from all types of developers, as developers with different focus have different needs and priorities. This question will allow us to evaluate how well we have reached this goal, and going forward, whether we are improving every year.
Another thing I’m excited about in this year’s survey is the ability to add freeform comments to any question.

It’s often hard to tell what the background is behind each of the three answers: are people not using a given feature due to poor browser support, poor ergonomics, or some other reason? When people do use a feature, was their experience good or bad? Would they use it again?
We went back and forth many times about having a more structured followup question there, but in the end settled on a simple freeform field for this first iteration. Maybe next year it will be more structured, depending on how people use it this year.
So, without further ado, the survey is finally open for responses:
This survey is not just for fun: the results actually inform what browsers prioritize for implementation. So by spending a few minutes on a thoughtful and comprehensive response, you can actually make both your and other developers’ lives better! What are you waiting for?