Reading List
The most recent articles from a list of feeds I subscribe to.
Solutionism
There is this internationally recognised physical proof of vaccination. Earlier this year, the Dutch health ministry said it won’t be used for registration of Dutch COVID-19 vaccinations. Why not? Well, an app was on the way.
The ministry was somewhat right. There wasn’t international agreement about use of that physical card for covid vaccinations. But there were other authorities, like the German government, that already accepted it. There was a use case. The EU Digital Covid Certificate, that the ministry put their money on, does sound promising. And it’s standardised across the EU.
But the dismissal of the paper proof, I feel, is a case of “solutionism”: you work on one solution for a problem, then forget there may be other ways to solve it, too. Why is that an issue? Multiple layers of solutions often work better. Especially if the dismissed is something physical and the new solution is some fancy new technology (see also: tech stacks on the web).
Don’t get me wrong, I like apps (though I prefer web apps). I work in technology. I like technology, and all the advancements it brings us. But as websites are best built from the simplest part of the stack outwards—HTML first, the rest later—something similar goes for including technology in society.
One of the powers of progressive enhancement is that it lets you cover use cases you didn’t know existed. Did your user’s JS download fail as they lost connection in a train tunnel? No biggie, you didn’t uniquely rely on JS, you didn’t assume it, it was just one of your layers.
A paper proof of vaccination could be a sensible baseline, on top of which more demanding technological solutions could be built. Demanding in the sense that they require digital literacy, smartphone ownership and what not. For some, the paper proof was their only way to enter the country they worked, especially if that was a country outside the EU. Paper proofs have their benefits and their problems, so do digital proofs.
IRL progressive enhancement is quite common when you think of it. You can board planes with paper boarding cards, but also with technology like QR codes and digital wallets. You can pay for a coffee with cash, card or phone. The variety serves diverse sets of people. Just like in web development, not dismissing the baseline lets us cover use cases we didn’t know existed. It is fragile, though: some manager somewhere probably has a fantasy about replacing everything with fancy tech and fancy tech only. (In fact… it’s quite common for shops not to accept cash where I live)
Just recently, the Dutch health ministry turned around and changed their guidance: the paper proof of vaccination will now be stamped for those who ask. In a different context, a service from that same ministry now offers a way to print a QR code to gain access to events following a recent corona infection, negative test or vaccination. Folks can use the app if they want to. Heck, the app is probably more convenient for many, but at least there is a paper fallback. Yay!
The post Solutionism was first posted on hiddedevries.nl blog | Reply via email
Solutionism
There is this internationally recognised physical proof of vaccination. Earlier this year, the Dutch health ministry said it won’t be used for registration of Dutch COVID-19 vaccinations. Why not? Well, an app was on the way.
The ministry was somewhat right. There wasn’t international agreement about use of that physical card for covid vaccinations. But there were other authorities, like the German government, that already accepted it. There was a use case. The EU Digital Covid Certificate, that the ministry put their money on, does sound promising. And it’s standardised across the EU.
But the dismissal of the paper proof, I feel, is a case of “solutionism”: you work on one solution for a problem, then forget there may be other ways to solve it, too. Why is that an issue? Multiple layers of solutions often work better. Especially if the dismissed is something physical and the new solution is some fancy new technology (see also: tech stacks on the web).
Don’t get me wrong, I like apps (though I prefer web apps). I work in technology. I like technology, and all the advancements it brings us. But as websites are best built from the simplest part of the stack outwards—HTML first, the rest later—something similar goes for including technology in society.
One of the powers of progressive enhancement is that it lets you cover use cases you didn’t know existed. Did your user’s JS download fail as they lost connection in a train tunnel? No biggie, you didn’t uniquely rely on JS, you didn’t assume it, it was just one of your layers.
A paper proof of vaccination could be a sensible baseline, on top of which more demanding technological solutions could be built. Demanding in the sense that they require digital literacy, smartphone ownership and what not. For some, the paper proof was their only way to enter the country they worked, especially if that was a country outside the EU. Paper proofs have their benefits and their problems, so do digital proofs.
IRL progressive enhancement is quite common when you think of it. You can board planes with paper boarding cards, but also with technology like QR codes and digital wallets. You can pay for a coffee with cash, card or phone. The variety serves diverse sets of people. Just like in web development, not dismissing the baseline lets us cover use cases we didn’t know existed. It is fragile, though: some manager somewhere probably has a fantasy about replacing everything with fancy tech and fancy tech only. (In fact… it’s quite common for shops not to accept cash where I live)
Just recently, the Dutch health ministry turned around and changed their guidance: the paper proof of vaccination will now be stamped for those who ask. In a different context, a service from that same ministry now offers a way to print a QR code to gain access to events following a recent corona infection, negative test or vaccination. Folks can use the app if they want to. Heck, the app is probably more convenient for many, but at least there is a paper fallback. Yay!
Originally posted as Solutionism on Hidde's blog.
Introducing: an Eleventy starter project for WCAG reports
When I audit websites for accessibility, I write Markdown files that Eleventy turns into reports. Today, I’ve shared the code I use for that. In this post I’ll provide some context.
At eleventy-wcag-reporter, I have published my Eleventy starter for reports about conformance to the Web Content Accessibility Guidelines (WCAG). It is issue oriented, promotes rich text, comes with a PDF export script and supports two languages (English and Dutch).
 There is an example report available.
There is an example report available.
Note: this is just one specific way to create accessibility conformance reports. This works for me and my clients. Other approaches and requirements exists, and I can’t guarantee this works for you.
Issue-oriented reporting
WCAG conformance reports document whether a website meets the criteria in the WCAG standard. It will tell the reader which Success Criteria met the standard, which did not.
Many WCAG conformance reports list WCAG in its entirety and then specify the result for each. Say, a website is tested for WCAG 2.1, Level AA and 10 problems are found. The report will show all 50 Success Criteria (SCs): 10 say “Failed”, 40 “Passed” (or something else, like “Cannot Tell”). The accessibility problems are metadata of the success criteria, so to say.
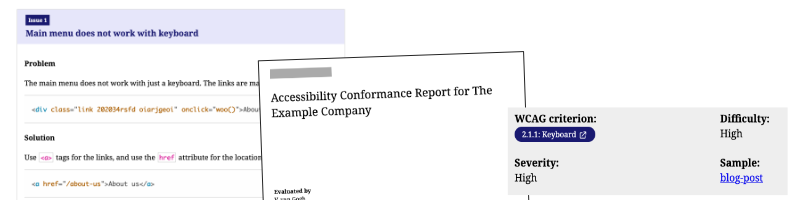
 In this Eleventy project, you’ll create one file for each issue
In this Eleventy project, you’ll create one file for each issue
In my personal experience, teams that commission a report are mostly interested in the actual accessibility problems. They want to know “what needs fixing”. They may also want to know: how severe are the issues in comparison, which expertise can solve it (design? development?) and which assistive technology is affected. And, where relevant, what the issue or solution looks like in code. This is why I provide clients with an issue-oriented report: a list of issues, rather than a list of SCs. The Success Criterion is added as metadata of the issue, rather than the other way around.
A benefit of the issue-oriented approach, is that it can integrate better with a team’s workflow. Issue trackers are more common in workflows than SC-trackers. It also, as mentioned, makes it easier to include other meta data like responsibility and severity, and to include code examples and screenshots.
WCAG-EM, the standard methodology for accessibility conformance reporting, does not specify either of the two approaches. What is important for a conformance report is that all Success Criteria were evaluated, and that this fact is made clear. You want to be sure that “no issue filed for an SC” really means the sample did not contain any issues for that SC.
In other words: the report is only done when you’ve checked all sample pages for all WCAG Success Criteria in your scope (i.e. all 50 criteria for WCAG 2.1, Level A + AA). Always test them all. If your report follows the SC-based approach this is explicit, in the issue-based approach it is implicit.
The power of Markdown and YAML
One of the benefits of using Eleventy for my reports, is that it makes it easy to write rich text. That may sound like a no-brainer, but in many reporting tools I’ve seen, issues are described in plain text. The main reason I want to use rich text to describe issues, is that they can make tips more clear. Lists, links, images, code examples and even text level stuff like bold and italics can make a report more readable. This is important, because it increases the chance the team can fix the issues found.
Markdown is my favourite syntactic sugar for rich text, so that’s what I use, but you can use whatever else. HTML should work, too.
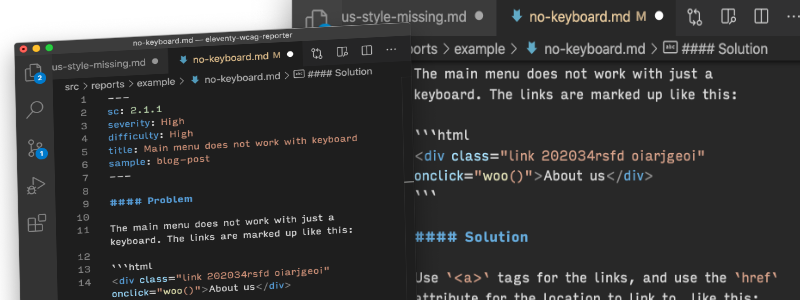
For each issue that is described, there is also a set of meta data, like which Success Criterion it relates to. It is described in Yaml front matter, so at the top of an issue.md, you would add something like:
---
sc: 2.1.1
severity: High
difficulty: High
title: Main menu does not work with keyboard
sample: homepage
---Spelling out the meta data in front matter makes it powerful. We can do things like add up the issues filed for a specific page, or count how many were filed for a given Success Criterion.
Some essential metadata in WCAG conformance reports
Pointing out accessibility problems and solutions is the bread and butter of my conformance reports, as my goal is usually to help the team fix all issues. But accessibility reports are used in various contexts. There is some important metadata that helps someone looking at the report what’s going on, including monitoring bodies like governments. They may require publication of accessibility conformance reports to help them perform their regulatory duties, good metadata aids this monitoring.
Logius, the Dutch government department that keeps track of WCAG conformance reports that Dutch governmental organisations provide, uses a checklist to verify if conformance reports meet their requirements:
- is the methodology (eg WCAG-EM) mentioned?
- is the scope mentioned (domain and/or sub domains that are in scope, and those outside scope)
- does the report declare that all 50 Success Criteria in WCAG 2.1, Level A + AA were evaluated?
- is the level of accessibility support described (for instance: “the website can be used by all common browsers and assistive technologies“)?
- is there a list of technologies used (eg HTML, CSS, SVG, etc)
- is there a list of pages that were included in the evaluated sample?
- is the person or company that did the evaluation listed?
- are browsers and other software, including versions, listed?
- is it dated?
- are the results published in a human-readable or machine-readable format (EARL)?
The above is my translation of the checklist on the Controle door Logius page; many of these are also recommended in WCAG-EM; the requirements likely vary where you or your client are based.
The eleventy-wcag-reporter starter project has variables for each of these checkpoints. A lot of the meta data is added to the report’s index.njk as YAML front matter, so that it can be displayed.
FAQ
After reading this, you may have questions before trying to use the code. The questions below weren’t actually asked frequently, but I hope they have useful answers.
- Will this find accessibility issues?
- No, you find issues, create a Markdown file for each and then add some frontmatter. The code will then include it in a pretty report. Or really, a report that you can make pretty.
- Why not integrate with automated tooling?
- There are tools that can find issues, for ~20% of WCAG criteria (other estimates exist). You can use those tools to find issues and add them manually. It is usually easier for a human to group issues in a way that is most useful to readers of the report. For instance, if a brand’s primary colour contrasts badly with a white background, you may not need to file that more than once.
- Can more languages be supported?
- Yes, feel free to contribute. We need all of WCAG in JSON format (I have code to scrape) and translations for strings.
- How many issues should I add to a report?
- There is no minimum or maximum, but you should check all pages in your sample for all Success Criteria in your scope, and have issues for all situations where a SC is not met, in order to create a full report.
- What about PDFs?
- I like HTML as a report format. Some organisations prefer to receive a PDF document. Like web pages, PDFs also need to be accessible, and simply pressing “Save as PDF“ in a browser will be unlikely to include all semantics. So I use PrinceXML, which supports a lot of print CSS. There are licenses for a machine or server, or you can use the SaaS version DocRaptor. The starter project has a Shell script to generate a PDF with PrinceXML, you will need a license or end up with a watermark in your resulting PDF.
Wrapping up
So, find my starter project at eleventy-wcag-reporter, please don’t laugh at my code. Feedback is very much welcomed by email, DMs or in GitHub. I may not be able to get back very quickly, as the open version of this is a side project. Happy accessbility conformance report writing!
Thanks to Roel, Peter, Rian, Jeroen and many others for discussions, ideas and suggestions related to accessibility conformance reports. (Thanks do not imply endorsements)
The post Introducing: an Eleventy starter project for WCAG reports was first posted on hiddedevries.nl blog | Reply via email
Introducing: an Eleventy starter project for WCAG reports
When I audit websites for accessibility, I write Markdown files that Eleventy turns into reports. Today, I’ve shared the code I use for that. In this post I’ll provide some context.
At eleventy-wcag-reporter, I have published my Eleventy starter for reports about conformance to the Web Content Accessibility Guidelines (WCAG). It is issue oriented, promotes rich text, comes with a PDF export script and supports two languages (English and Dutch).
 There is an example report available.
There is an example report available.
Note: this is just one specific way to create accessibility conformance reports. This works for me and my clients. Other approaches and requirements exists, and I can’t guarantee this works for you.
Issue-oriented reporting
WCAG conformance reports document whether a website meets the criteria in the WCAG standard. It will tell the reader which Success Criteria met the standard, which did not.
Many WCAG conformance reports list WCAG in its entirety and then specify the result for each. Say, a website is tested for WCAG 2.1, Level AA and 10 problems are found. The report will show all 50 Success Criteria (SCs): 10 say “Failed”, 40 “Passed” (or something else, like “Cannot Tell”). The accessibility problems are metadata of the success criteria, so to say.
 In this Eleventy project, you’ll create one file for each issue
In this Eleventy project, you’ll create one file for each issue
In my personal experience, teams that commission a report are mostly interested in the actual accessibility problems. They want to know “what needs fixing”. They may also want to know: how severe are the issues in comparison, which expertise can solve it (design? development?) and which assistive technology is affected. And, where relevant, what the issue or solution looks like in code. This is why I provide clients with an issue-oriented report: a list of issues, rather than a list of SCs. The Success Criterion is added as metadata of the issue, rather than the other way around.
A benefit of the issue-oriented approach, is that it can integrate better with a team’s workflow. Issue trackers are more common in workflows than SC-trackers. It also, as mentioned, makes it easier to include other meta data like responsibility and severity, and to include code examples and screenshots.
WCAG-EM, the standard methodology for accessibility conformance reporting, does not specify either of the two approaches. What is important for a conformance report is that all Success Criteria were evaluated, and that this fact is made clear. You want to be sure that “no issue filed for an SC” really means the sample did not contain any issues for that SC.
In other words: the report is only done when you’ve checked all sample pages for all WCAG Success Criteria in your scope (i.e. all 50 criteria for WCAG 2.1, Level A + AA). Always test them all. If your report follows the SC-based approach this is explicit, in the issue-based approach it is implicit.
The power of Markdown and YAML
One of the benefits of using Eleventy for my reports, is that it makes it easy to write rich text. That may sound like a no-brainer, but in many reporting tools I’ve seen, issues are described in plain text. The main reason I want to use rich text to describe issues, is that they can make tips more clear. Lists, links, images, code examples and even text level stuff like bold and italics can make a report more readable. This is important, because it increases the chance the team can fix the issues found.
Markdown is my favourite syntactic sugar for rich text, so that’s what I use, but you can use whatever else. HTML should work, too.
For each issue that is described, there is also a set of meta data, like which Success Criterion it relates to. It is described in Yaml front matter, so at the top of an issue.md, you would add something like:
---
sc: 2.1.1
severity: High
difficulty: High
title: Main menu does not work with keyboard
sample: homepage
---
Spelling out the meta data in front matter makes it powerful. We can do things like add up the issues filed for a specific page, or count how many were filed for a given Success Criterion.
Some essential metadata in WCAG conformance reports
Pointing out accessibility problems and solutions is the bread and butter of my conformance reports, as my goal is usually to help the team fix all issues. But accessibility reports are used in various contexts. There is some important metadata that helps someone looking at the report what’s going on, including monitoring bodies like governments. They may require publication of accessibility conformance reports to help them perform their regulatory duties, good metadata aids this monitoring.
Logius, the Dutch government department that keeps track of WCAG conformance reports that Dutch governmental organisations provide, uses a checklist to verify if conformance reports meet their requirements:
- is the methodology (eg WCAG-EM) mentioned?
- is the scope mentioned (domain and/or sub domains that are in scope, and those outside scope)
- does the report declare that all 50 Success Criteria in WCAG 2.1, Level A + AA were evaluated?
- is the level of accessibility support described (for instance: “the website can be used by all common browsers and assistive technologies“)?
- is there a list of technologies used (eg HTML, CSS, SVG, etc)
- is there a list of pages that were included in the evaluated sample?
- is the person or company that did the evaluation listed?
- are browsers and other software, including versions, listed?
- is it dated?
- are the results published in a human-readable or machine-readable format (EARL)?
The above is my translation of the checklist on the Controle door Logius page; many of these are also recommended in WCAG-EM; the requirements likely vary where you or your client are based.
The eleventy-wcag-reporter starter project has variables for each of these checkpoints. A lot of the meta data is added to the report’s index.njk as YAML front matter, so that it can be displayed.
FAQ
After reading this, you may have questions before trying to use the code. The questions below weren’t actually asked frequently, but I hope they have useful answers.
- Will this find accessibility issues?
- No, you find issues, create a Markdown file for each and then add some frontmatter. The code will then include it in a pretty report. Or really, a report that you can make pretty.
- Why not integrate with automated tooling?
- There are tools that can find issues, for ~20% of WCAG criteria (other estimates exist). You can use those tools to find issues and add them manually. It is usually easier for a human to group issues in a way that is most useful to readers of the report. For instance, if a brand’s primary colour contrasts badly with a white background, you may not need to file that more than once.
- Can more languages be supported?
- Yes, feel free to contribute. We need all of WCAG in JSON format (I have code to scrape) and translations for strings.
- How many issues should I add to a report?
- There is no minimum or maximum, but you should check all pages in your sample for all Success Criteria in your scope, and have issues for all situations where a SC is not met, in order to create a full report.
- What about PDFs?
- I like HTML as a report format. Some organisations prefer to receive a PDF document. Like web pages, PDFs also need to be accessible, and simply pressing “Save as PDF“ in a browser will be unlikely to include all semantics. So I use PrinceXML, which supports a lot of print CSS. There are licenses for a machine or server, or you can use the SaaS version DocRaptor. The starter project has a Shell script to generate a PDF with PrinceXML, you will need a license or end up with a watermark in your resulting PDF.
Wrapping up
So, find my starter project at eleventy-wcag-reporter, please don’t laugh at my code. Feedback is very much welcomed by email, DMs or in GitHub. I may not be able to get back very quickly, as the open version of this is a side project. Happy accessbility conformance report writing!
Originally posted as Introducing: an Eleventy starter project for WCAG reports on Hidde's blog.
150
This blog has now reached the somewhat random milestone of 150 posts. When I asked around what post #150 should be about, the Twitterverse said “blogging”. Well, OK!
Fun fact, this isn’t my first blog: from 2008 to 2014, I had a travel blog, where I tried to write funny posts about my trips abroad for family and friends. This blog is different as I try to, ahem, add “something” to the field of web development, I fact-check, look for previous work to credit and try to keep posts with technical recommendations up to date.
Why personal blogs are great
The fact that so many people publish their thoughts and share knowledge, is something I’ve always loved about the web. Whether it is practical stuff about how to solve a coding issue or some kind of opinion… everyone’s brain is wired differently. It may resonate, it may not, that’s also fine.
People’s blogs are what helped me get started in this industry and get a feeling for the kinds of problems we’re trying to solve. I started doing web development around 2006, and at that time, lots of people blogged. Many of the conversations happened on blogs. Since 2013, this blog is my attempt to join some of the conversations.
Blogging is like “a kind of catharsis”, said Bruce Lawson once in 2005:
In the old days, people used to shout at passers-by in the street; these days, we blog.
(Don’t follow the link and read about his other analogies to blogging)
Writing in public feels great, even if no one reads it, says Sara Soueidan in her post Just write:
Just write.
Even if only one person learns something from your article, you’ll feel great, and that you’ve contributed — even if just a little bit — to this amazing community that we’re all constantly learning from. And if no one reads your article, then that’s also okay.
It is ideal to do this on your own website. Matthias Ott put it beautifully in his post Into the Personal-Website-Verse—personal websites are about expressing and exploring yourself:
Personal websites are called personal websites because they are just that: personal. Thus, the primary objective still is to have a place to express ourselves, to explore ourselves, a place that lasts while the daily storms pass by. A place of consideration, and yes, a place of proudly sharing what we do, what we think, and what we care about. A place to contribute your voice and help others. A home on the internet. A place to tell your story.
This resonates so much.
Why blog
Social media is hard to search
Do you ever think “there was this tweet by X about Y” and attempt to find it? This can be really hard, as new tweets appear all the time in this endless stream of opinions, thoughts, jokes and anger. You may want to go to a person’s profile and look for the tweet, but with the endless loading that breaks CTRL/⌘ + F, I usually wish my past self had saved a direct link.
In contrast, your blog is “a place that lasts”, as Matthias says above. If you take those tweets and put them into context on your blog, that will make the conversation easier to find them later.
Social media is not optimised for organising thoughts
Not only do posts on social media fade away over time, they also have character limits. While you save words, you likely leave out nuance. Threads exist, of course, but on your website, people don’t have to click to try and expand more content. You get all the space you need.
Own your content
When you publish on your site, you own your content in a way not available on any of the centralised platforms, like Twitter or Medium.
Khoi Vinh says about this in an interview:
I personally can’t imagine handing over all of my labor to a centralized platform where it’s chopped up and shuffled together with content from countless other sources, only to be exploited at the current whims of the platform owners’ volatile business models.
Ana Rodrigues lists this and many other advantages of owning your own content in her fantastic post Autonomy online: a case for the IndieWeb, which also contrasts the IndieWeb with the Corporate Web.
What I write about
This blog isn’t particularly structured, but scrolling through the past 149 posts, I did find some common themes. I had forgotten about a lot of the stuff. Warning: there are a lot of links below.
Summaries of events
Sometimes, I write summaries of the conferences I attend, like when I met the TAG, attended ConfConf and joined MozFest. This requires me to hold my phone while listening, frantically taking notes, while being focused on what is being said. After the event, I structure my writings and try to piece together summaries per talk, adding links, sometimes revisiting slide decks if they’re available. This is exhausting, but helps me personally process what I’ve learned. It usually also leaves me with many tabs open and a bunch of self doubt about properly representing the speakers’ points.
Opinions
I’ve also published some ‘hot takes’. The one I’m now most embarrassed by is the clickbaitily titled Bootstrap considered harmful. Let’s say I had not read Eric Meyer’s awesome “Considered Harmful” Essays Considered Harmful yet, and I was younger. I also wrote about Web Components and which kinds we need, overengineering CSS, “your mom” jokes in corporate culture, why Uber’s for everyone isn’t like Timbl’s and why slowness of websites is optional.
Components
In the last 10 years component systems ruled front-end development. Before that, it would not be uncommon to be hired to build some full pages. Those times are gone. Components have been a favourite subject to write about. Recently this was about accessibility claims of third-party components, before that I wrote about baking accessibility into components, frameworks and standards, Web Components and native elements, the websites as an instance of a design system, grids and components and accessibility in pattern libraries.
Reading lists
I did some reading lists, too, with recommendations about AI, equality, tech and society and more equality.
Accessibility
Some of my more technical articles are about accessibility. I wrote about how accessibility trees work, alternative text and when you don’t need it, accessible names and focus traps. There were also posts about testing pattern library accessibility, inline error messages and making websites more mobile friendly.
CSS
I praised the wonders of CSS in many of the posts. It lets you style things that don’t even exist yet, has simplicity as its core principle and can be used to rebuild awesome posters. To me, the cascade is a feature, not a bug and I feel simple fallbacks for Grid Layout are preferred to complex ones.
My favourite local conference is CSS Day in Amsterdam and I did write-ups for CSS Day 2019, CSS Day 2017.
Progressive enhancement
One of my first posts about progressive enhancement was about an approach for progressive enhancement with data--attributes and I did a follow-up on initialising script from mark-up. More recently I wrote about the merits of separating HTML, CSS and JS.
Here’s to the years to come!
There are lots of things I would like to do better. One is to write better, maybe by writing more. Maybe also by submitting to other publications, so that I can get more feedback on my writing. There’s so much to learn about writing and it’s hard to learn alone. I would also like to write more interesting content (don’t we all? 🤓). So far I noticed something interesting can come out when I don’t expect it, and write something short that I never really planned to write about. Probably think about it less?
Anyway… I’ve really enjoyed having my own blog and I hope to continue posting for many years to come. Thanks everyone for support and encouragement, you know who you are! I hope to be back soon with a post that is more useful than this one.
The post 150 was first posted on hiddedevries.nl blog | Reply via email